トランスフォームエフェクトで、要素に命を吹き込みましょう。要素を移動、拡大縮小、回転、歪曲して、3Dのように見せることができます。
このガイドを始める前に、3D入門を参照してください。
このレッスンでは
- トランスフォームの概要
- 要素を移動する
- 要素を拡大縮小する
- 要素を回転させる
- 要素の比率を歪める
- トランスフォームの設定を編集する
1.トランスフォームの概要
トランスフォームには4つの種類があります。
- 移動
- 拡大縮小
- 回転
- 傾ける
スタイルパネル > 効果 > 2D & 3D トランスフォームで、要素にトランスフォームまたは複数のトランスフォームを追加することができます。

2.要素を移動する
この例では、Linkブロックにトランスフォームを追加してみましょう。これは、Hover 状態で行います。
- 要素の追加パネルからページ上にセクションをドラッグします。
- セクションにクラス(例:「メインセクション」)を指定します。
- 要素の追加パネルからリンクブロックを、追加したばかりのセクションにドラッグします。
- リンクブロックにクラス(例:「リンクブロック」)を与え、好きなようにスタイルを設定します。
- リンクブロックをコピー&ペーストして、合計3つ作成します。
- リンクブロックを選択
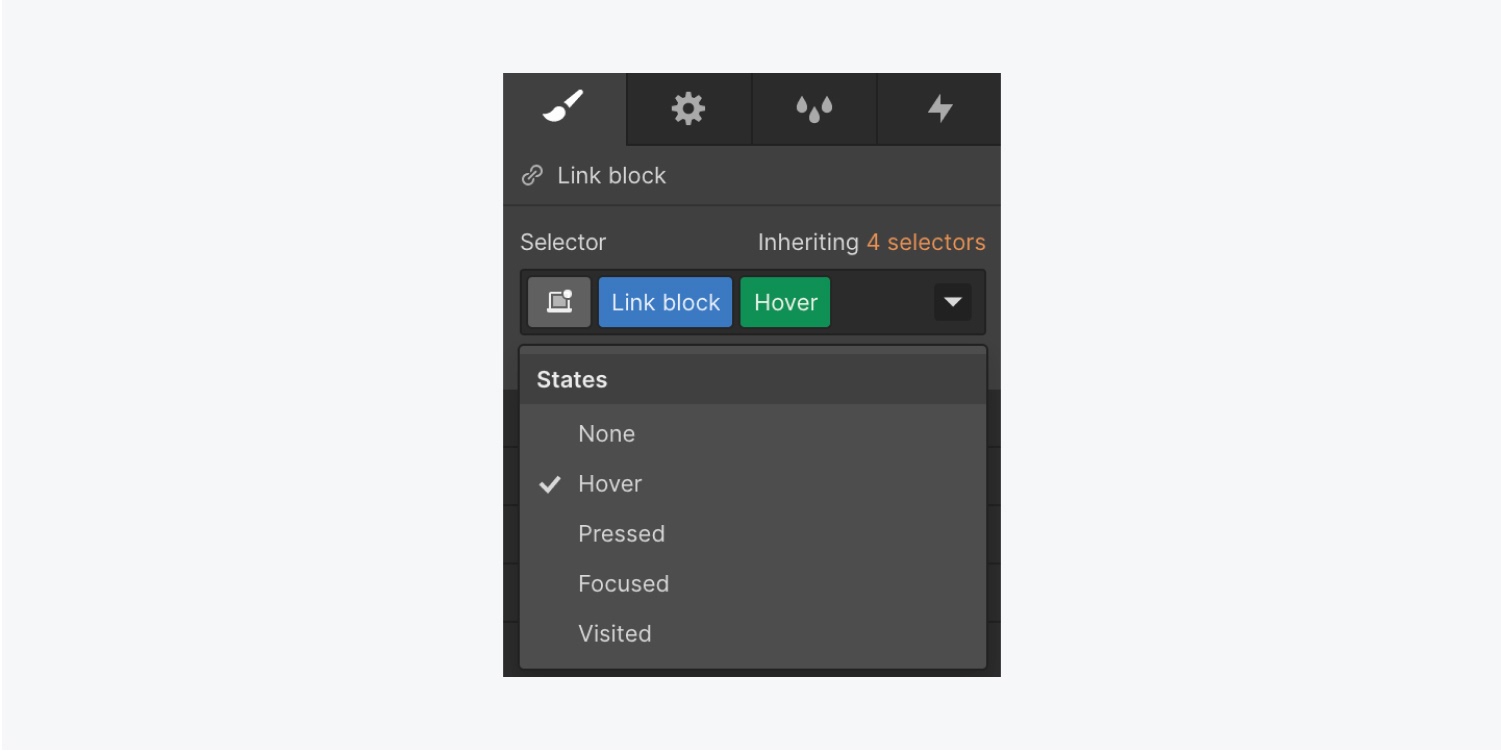
- スタイルパネル > セレクタフィールドを開き、ドロップダウンから[ホバー]を選択します。

LinkブロックのHover状態にMoveトランスフォームを追加してみましょう。
- スタイルパネル > 効果 > 2D & 3D トランスフォームを開きます。
- プラスアイコンをクリックして、新しいトランスフォームを追加します。

移動変換はデフォルトで選択されており、「移動」の値のデフォルトの単位はピクセル(px)です。単位を変更するには、PXをクリックし、ドロップダウンから希望の単位を選択します。
移動変換を使用すると、水平(X)軸に沿って要素の位置を左右に調整できます。また、縦(Y)軸に沿って上下に位置を調整することもできます。X 軸と Y 軸の両方を調整すると、要素は対角線上に移動します。
Z軸方向に移動させると、奥行き感が変化します。ただし、親要素に「子供」のパースペクティブを設定してからでないと、効果はありません。
この例では、追加したSectionがLinkブロックの親要素になっています。その子供の視点を調整してみましょう。
- セクションを選択します。
- [スタイルパネル] > [効果] > [2Dおよび3D変換]を開きます。
- 3つの楕円をクリックして、[トランスフォームの設定]を開きます。
- [子要素の遠近法] > [距離] を 1000 px に変更します。

Linkブロックの親要素であるMainセクションにChildrenパースペクティブが設定されたので、LinkブロックのZ軸の値を変更しましょう。
- Linkブロックを選択します。
- スタイルパネル > セレクタフィールドを開く
- ドロップダウン矢印をクリックし、[ホバー]を選択します。
- [効果] > [2D & 3D トランスフォーム] にスクロールし、以前に作成した [移動] トランスフォームをクリックします。
- Z 値を変更して、奥行きのパースペクティブをより明確にします。

リンクブロックの上にカーソルを置くと、変形効果を確認できます。この例では、効果が急すぎるようです。
効果を滑らかにするには、次の操作を行います。
- リンクブロックを選択し、それが「なし」状態であることを確認します。
- スタイルパネル > 効果 > トランジション]を開きます。
- プラスアイコンをクリックして、トランジションを追加します。
- ドロップダウンから、[変形]を選択します。
- 「継続時間」を500ミリ秒に設定します。

今、リンクブロックにカーソルを合わせると、「移動」トランスフォームがよりスムーズになります。
注意:要素にトランスフォームの種類を指定すると、1つまたは複数の軸の値を設定することができます。ただし、トランスフォームの値を設定中にトランスフォームの種類を切り替えた場合(例えば、「移動」から「スケール」へ)、最初に設定したトランスフォームの値は失われます。
前の設定を失うことなく複数の種類のトランスフォームを追加するには、プラスアイコンを使ってトランスフォームを追加してください。
3.要素を拡大縮小する
リンクブロックに、別のスケール変換を追加してみましょう。
- リンクブロックを選択します。
- スタイルパネル > セレクタフィールドを開く
- ドロップダウン矢印をクリックし、[ホバー]を選択します。
- [効果] > [2D & 3D トランスフォーム] にスクロールし、プラス アイコンをクリックして新しいトランスフォームを追加します。
- [スケール]ボタンをクリックし、X軸とY軸に変更を加えます。

スケール変換は、値が1より大きい場合は要素が大きく見え、0と1の間の場合は小さく見えます。デフォルトでは、X値とY値の両方がリンクされているため、要素は比例してスケールします。それぞれの値を独立して編集するには、ロックアイコンをクリックして、X値とY値のリンクを解除します。
リンクブロックの上にカーソルを置くと、スケール変換の動作を確認できます。
参考: Z軸に沿ってスケーリングすることで、非常に強力な3D効果を作成することができます。この効果は、Z値が変化する子要素を持つ親要素で機能します。
4.要素を回転させる
トランスフォームを追加する前に、既存の動きとスケールトランスフォームを削除してみましょう。
- リンクブロックを選択し、それが Hover 状態であることを確認します。
- スタイルパネル > 効果 > 2D & 3D トランスフォームを開きます。
- 各変換の上にカーソルを置き、ゴミ箱アイコン(削除)をクリックします。
- 次に、「回転」トランスフォームを追加します。
- リンクブロックを選択します。
- スタイルパネル > セレクタフィールドを開きます。
- ドロップダウン矢印をクリックし、[Hover]を選択します。
- [効果] > [2D & 3D トランスフォーム]にスクロールし、プラスアイコンをクリックして新しいトランスフォームを追加します。
- [回転]ボタンをクリックし、X、Y、およびZ軸に変更を加えます。

要素を時計回りや反時計回りに回転させるには、Z軸に沿って回転させる必要があります。親要素に3Dパースペクティブが設定されていない場合、デフォルトではX軸とY軸の回転は平坦に表示されます。
X軸とY軸の回転を3Dに見せるには、親要素で3Dパースペクティブ(子供パースペクティブ)を有効にします。この例では、リンクブロックの親要素であるセクションに、すでに3Dパースペクティブを設定しています。
リンクブロックにカーソルを合わせると、回転トランスフォームが動作しているのが確認できます。
要素の傾き補正
- 傾き変換を追加する前に、既存の回転変換を削除しましょう。
- リンクブロックを選択し、それが Hover 状態であることを確認します。
- スタイルパネル > 効果 > 2D & 3D トランスフォームを開きます。
- 既存のトランスフォームの上にカーソルを置き、ゴミ箱アイコン(削除)をクリックします。
次に、傾き補正トランスフォームを追加します。
- リンクブロックを選択します。
- [スタイルパネル > セレクタフィールドを開きます。
- ドロップダウン矢印をクリックし、[Hover]を選択します。
- 効果 > 2D&3Dトランスフォームまでスクロールし、プラスアイコンをクリックして、新しいトランスフォームを追加します。
- [スキュー(傾き)]ボタンをクリックし、X軸とY軸に変更を加えます。

6.トランスフォーム設定の編集
トランスフォーム設定では、要素に適用されるすべてのトランスフォームに影響する高レベルのオプションを制御することができます。これには、トランスフォームの「原点」、「背面の可視性設定」、「自己の視点」、「子の視点」が含まれます。

スタイルパネル > 効果 > 2D&3Dトランスフォームからトランスフォームの設定にアクセスできます。3つの楕円をクリックすると、トランスフォームの設定が開きます。

アンカーポイント(原点)
変換の原点は、変換が行われる原点、またはアンカーポイントを決定します。デフォルトでは、Originは中央に設定されており、すべての変形が要素の中心から行われることを意味します。
リンクブロックの変換の原点を調整しましょう。
- リンクブロックを選択
- スタイルパネル > セレクターフィールドを開く
- ドロップダウン矢印をクリックし、[ホバー]を選択します。
- [効果] > [2Dおよび3Dトランスフォーム]にスクロールし、3つの楕円をクリックして[トランスフォームの設定]を開きます。
- 原点位置を調整する
- リンクブロックの上にカーソルを置いて、変更を確認します。

原点コントロールのポイントの1つをクリックすることで、原点を設定することができます。また、水平位置(左)と垂直位置(上)の値をタイプして、手動で位置を調整することもできます。また、値の単位をpx、%(デフォルト)、vw、vhの間で変更することができます。
例えば、Originを右下に調整すると、変換はその位置から開始されます。これは、「拡大縮小」と「回転」にのみ適用されます。
3Dパースペクティブ
パースペクティブを設定していない場合、すべての3D対応変換(X回転、Y回転、Z移動、Z拡大縮小など)は、平らな2次元の外観になるか、まったく効果がありません。3Dパースペクティブを有効にすると、3D空間での要素の移動、回転、拡大縮小が可能になります。
親要素にパースペクティブを設定し、その子要素すべてに影響を与えることも、要素自体にのみ影響を与えることもできます。また、Z軸とビューアの間の距離を定義すると、要素に3Dパースペクティブを追加することができます。
遠近法の距離の値は、3D効果の強さを決定します。より印象的な効果を得るには、小さな値 (1000px 未満) を設定します。これにより、ビューワは Z 軸に近づきます。効果をより微妙にするには、高い値を設定します。
自己遠近法
ある要素に自己パースペクティブを設定すると、その要素とその子要素にのみ3D効果を適用することができます。ただし、この効果は、親要素に「子供」パースペクティブを設定するほどリアルではありません。
自己遠近法を適用するには、
- 影響を与えたい要素を選択します。
- スタイルパネル > 効果 > 2D & 3D トランスフォームを開き、3つの楕円をクリックして、トランスフォーム設定を開きます。
- 自己パースペクティブの距離値を定義します。

子要素のパースペクティブ
親要素に子要素のパースペクティブを設定すると、そのすべての子要素にリアルな3D効果が適用されます。
親要素に子要素パースペクティブを設定するには
子要素パースペクティブを変更する親要素を選択します。
- スタイルパネル > 効果 > 2D & 3D トランスフォームを開き、3つの楕円をクリックして、トランスフォーム設定を開きます。
- トランスフォームの[距離]と[原点]を変更します。

これらの3D設定は、親要素の子要素に設定されたトランスフォームプロパティに適用されます。
バックフェイス
Backface は、オブジェクトの裏側の可視性を設定することができます。
デフォルトでは、X軸またはY軸に沿って要素を180°回転させると、その要素を後ろから見ているように反転して見えます。要素内のテキストコンテンツは、鏡に映したように反転して表示されます。
要素の変形設定で、要素の「背面」部分を表示または非表示にすることができます。
- 影響を与えたい要素を選択します。
- スタイルパネル > 効果 > 2D & 3D トランスフォームを開き、3つの楕円をクリックして、トランスフォーム設定を開きます。
- バックフェイスの表示・非表示を選択します。

この機能は、裏面が見える回転式のカードを作成するときに便利です。
これで、エレメントを踊るような動きにできるようになりました。
