ボーダーは、要素の半径を定義し、要素の境界の一辺または複数辺にアウトラインを作成します。スタイルパネルで、選択した要素の境界線と半径を定義することができます。
このレッスンでは
- 半径
- スタイル
- 幅
- 色
- 形状
- 側面とエッジ
- ベベル
- アニメーションによる遷移
ボーダーは、要素の境界の一辺または複数辺にアウトラインを作成することができます。ボーダーはスペースを占有するため、要素の寸法を拡大することができます。サイズが定義されている要素の場合、ボーダーは内部のコンテンツに押し付けられます。
要素の寸法を拡大せずにボーダー効果を追加するには、内側または外側のボックスシャドウを追加し、ぼかしを0にします。
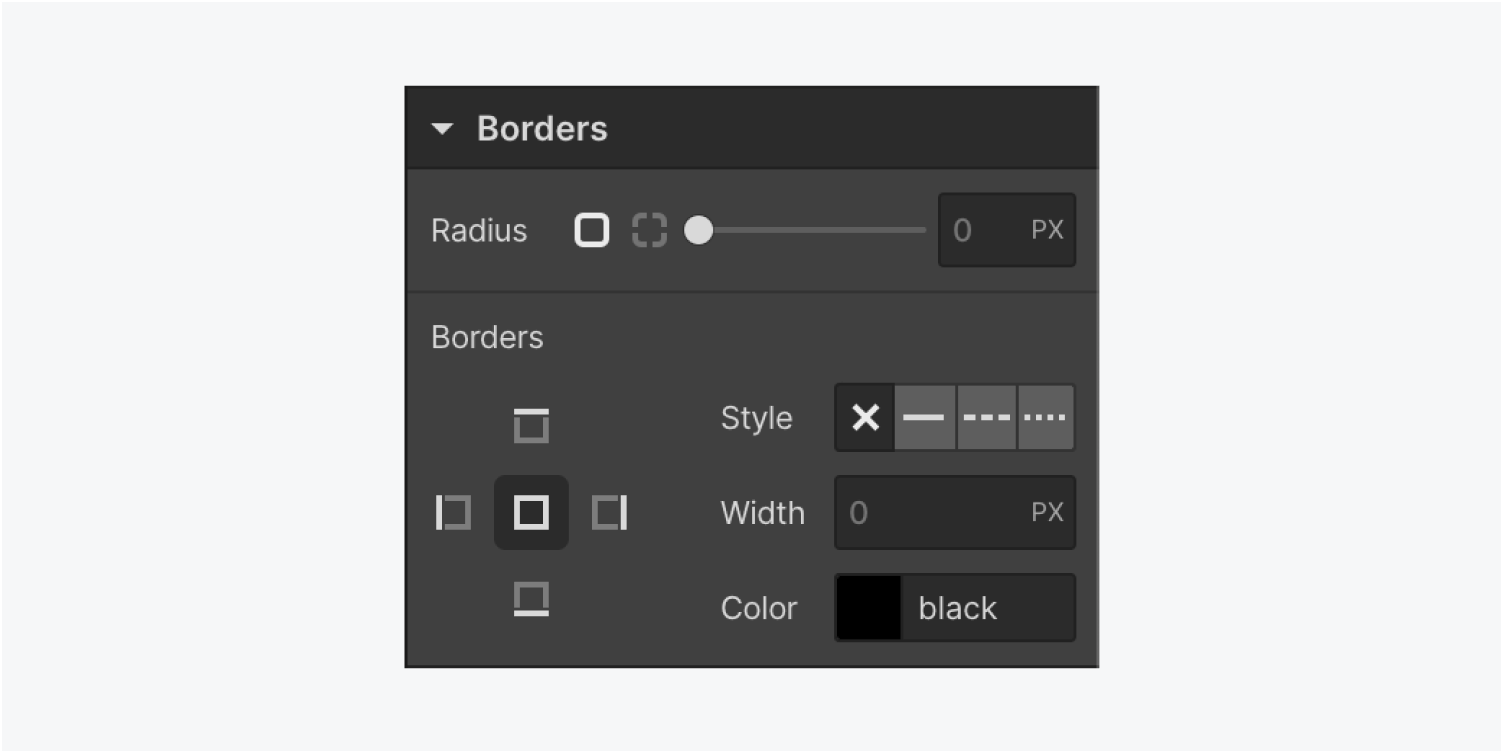
1.半径

要素のすべての角または個々の角の半径を定義して、角丸を作成します。
デフォルトでは、半径はピクセル(px)で設定されます。パーセンテージを使用する場合は、任意のボーダー入力フィールドにパーセンテージ値と文字(%)を入力します。また、単位ドロップダウンから任意のCSS単位を使用することもできます。
2.スタイル
styleプロパティは、要素を囲むボーダーの種類を決定します。ボーダーは、実線、破線、点線のいずれかにすることができます。スタイルを「なし」に設定すれば、ボーダー設定を隠すこともできます。
組み込み要素の中には、フォーム入力フィールドやブロック引用符のように、デフォルトでボーダーが設定されているものがあります。ボーダースタイルを「なし」に設定することで、デフォルトのボーダーを削除することができます。
3.幅
幅はボーダーの太さを決定するものです。この値は、ユニットドロップダウンで利用可能なリストから任意のCSSユニットを持つことができます。
4.色
スタイルパネル>カラーでは、ボーダー設定で任意の要素のボーダーの色と不透明度を指定することができます。ボーダーの片側の色を変更すると、ベベルや額縁のような効果になります。
5.形状
デフォルトでは、要素の半径を設定すると、すべてのコーナーにその値が適用されます。スライダをドラッグするか、入力フィールドに値を入力して設定します。
角が丸い場合はピクセル値、同じ縦横比の楕円形の場合はパーセンテージを使用します。
カプセル形状
カプセル形状の場合、半径は要素の短辺の半分より大きいピクセル値に設定します。計算を省きたい場合は、通常500のような大きな数値を設定します。
楕円
楕円の場合、半径は50%に設定します。パーセンテージは、要素の幅と高さに基づきます。
注意:異なる寸法の要素がある場合、楕円の形が一定しないことがあります。
円形
円は、半径を50%に設定し、要素の幅と高さを同じにします。
ユニークな形状
各コーナーに異なる値を設定することで、ユニークな形状を作成することができます。
矩形から円形へ
長方形の画像を歪ませずに円形にするには、半径とオブジェクトフィットを使って画像をDivブロックの中に配置します - 方法は次のとおりです。
- キャンバス上にDivブロックをドラッグ
- 画像をDivブロックの中にドラッグします
- Divブロックを選択する
- スタイルパネル>セレクタをクリックし、クラスを作成します(例:画像ホルダーのこと)。
- 高さと幅を等しくする (例: 400px)
- 半径を50%に設定(幅と高さが等しいので円形にするため)
- オーバーフローをhiddenに設定する(円からはみ出た部分を隠すため)。
- キャンバス上で画像を選択します。
- 画像の幅と高さを100%にする
- fitをcoverに設定する(円形のdivブロックの内側のスペースをカバーするため)。
- fitの横の楕円をクリックして、円形のカバーの位置を決める(角や中心に固定するため)。
6.側面とエッジ
スタイルパネル>ボーダーで、すべての辺を一度に(中央をクリックして)、または個々の辺にスタイルを設定することができます。
上部にボーダーを作成し、スタイルを設定すると、上部のみに適用されます。左側にボーダーを作成し、スタイルを設定すると、左側のみに適用されます。
7.ベベル
画像に奥行きを与えるベベル(斜線)。

- ボタンにベベル効果を追加するには、「スタイルパネル」→「ボーダー」を開きます。
- ボタンのすべての側面にボーダーを追加します(例:すべての側面に10pxの幅を与える)。
- すべての側面にボーダーの色(ボタンの色とは異なる)を追加します。
- スタイルパネルでボーダーの一辺をクリックします。
- 色をクリックし、色を追加する(元のボーダーの色とは異なる)。
- 一辺の幅を変更する
8.アニメーションによる推移
スタイルパネルでは、どんなものにもスタイルを設定することができます。ここでは、ホバー時にアニメーションするボタンにスタイルを設定してみましょう。
ボタンに角丸をつけるには。
キャンバス上でボタンを選択します。
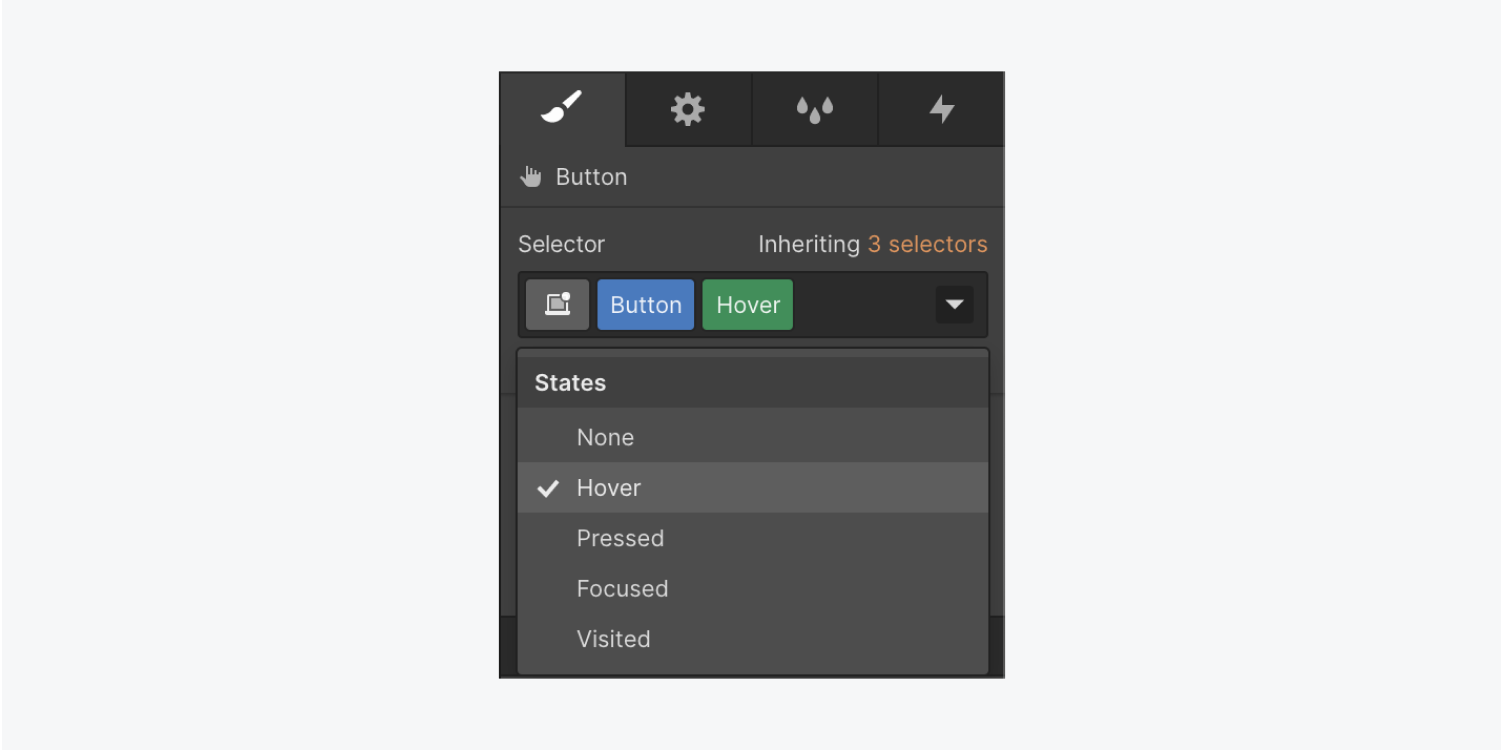
スタイルパネル > セレクタをクリックし、ドロップダウンから「ホバー」を選択します。
Bordersまでスクロールダウンし、半径を追加します(例:10px)。

ボタンをホバーOFFで元の状態に戻し、スムーズな遷移をさせるため。
- キャンバス上でボタンを選択します。
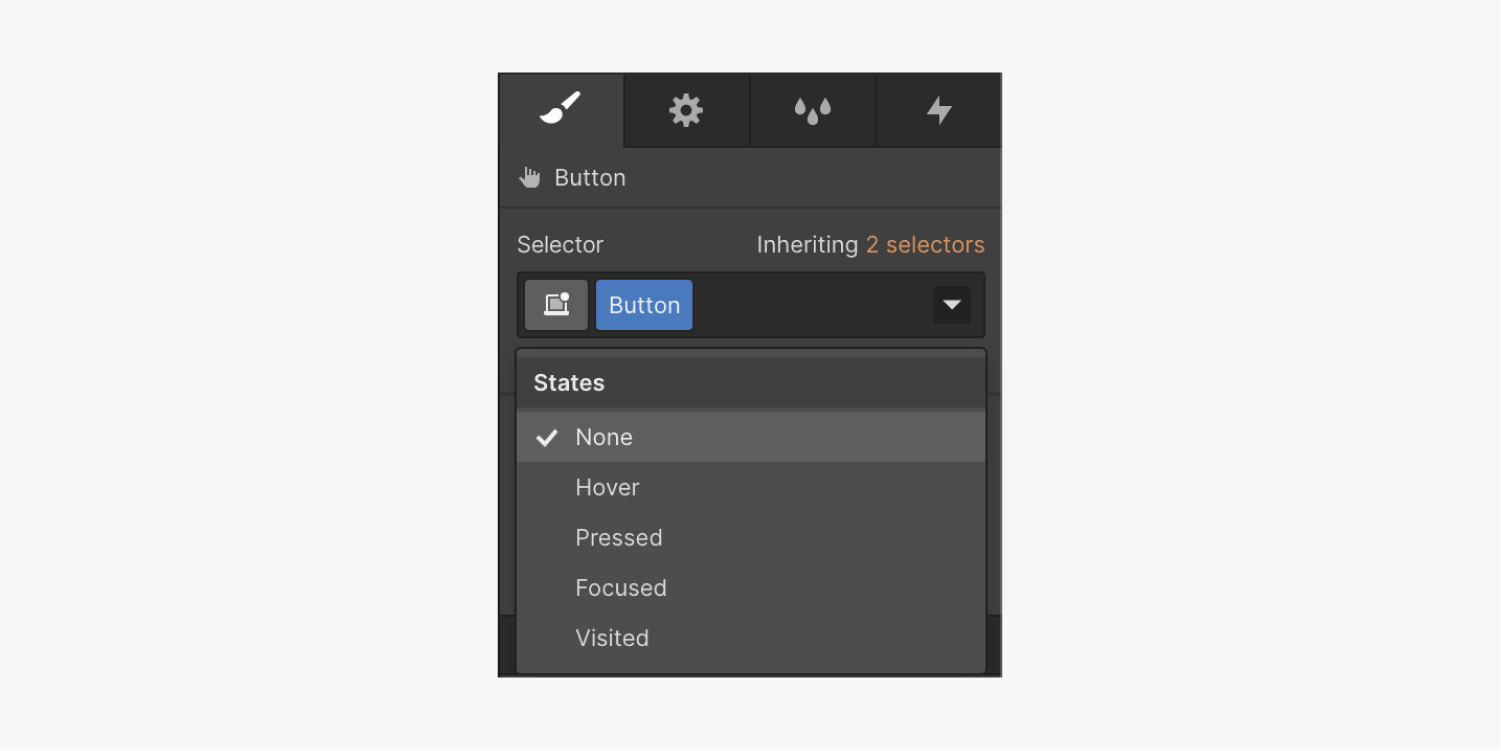
- スタイルパネル > セレクタをクリックし、ドロップダウンから「なし」を選択します。
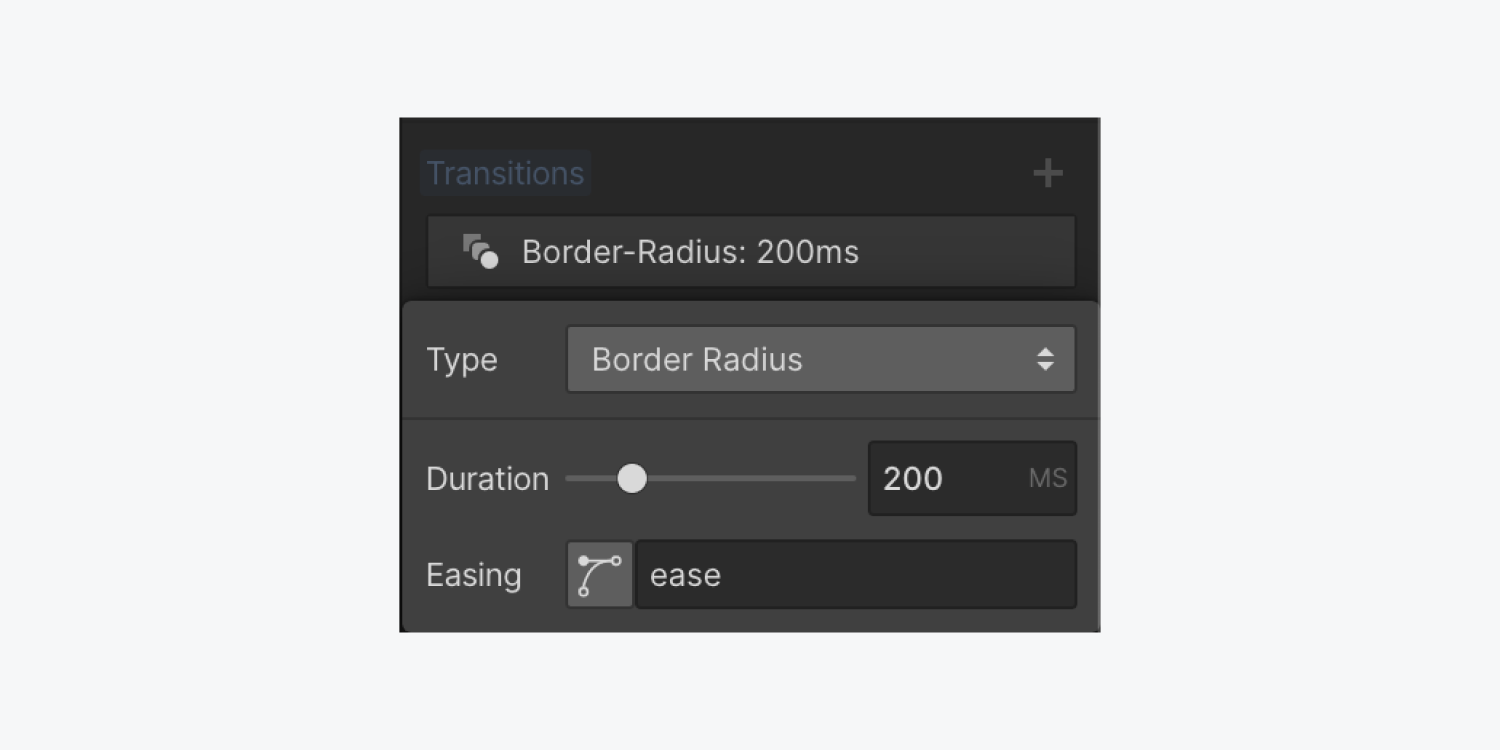
- 効果 > トランジション > タイプ > プロパティ > 枠線半径までスクロールします。

セレクターを「なし」に変更

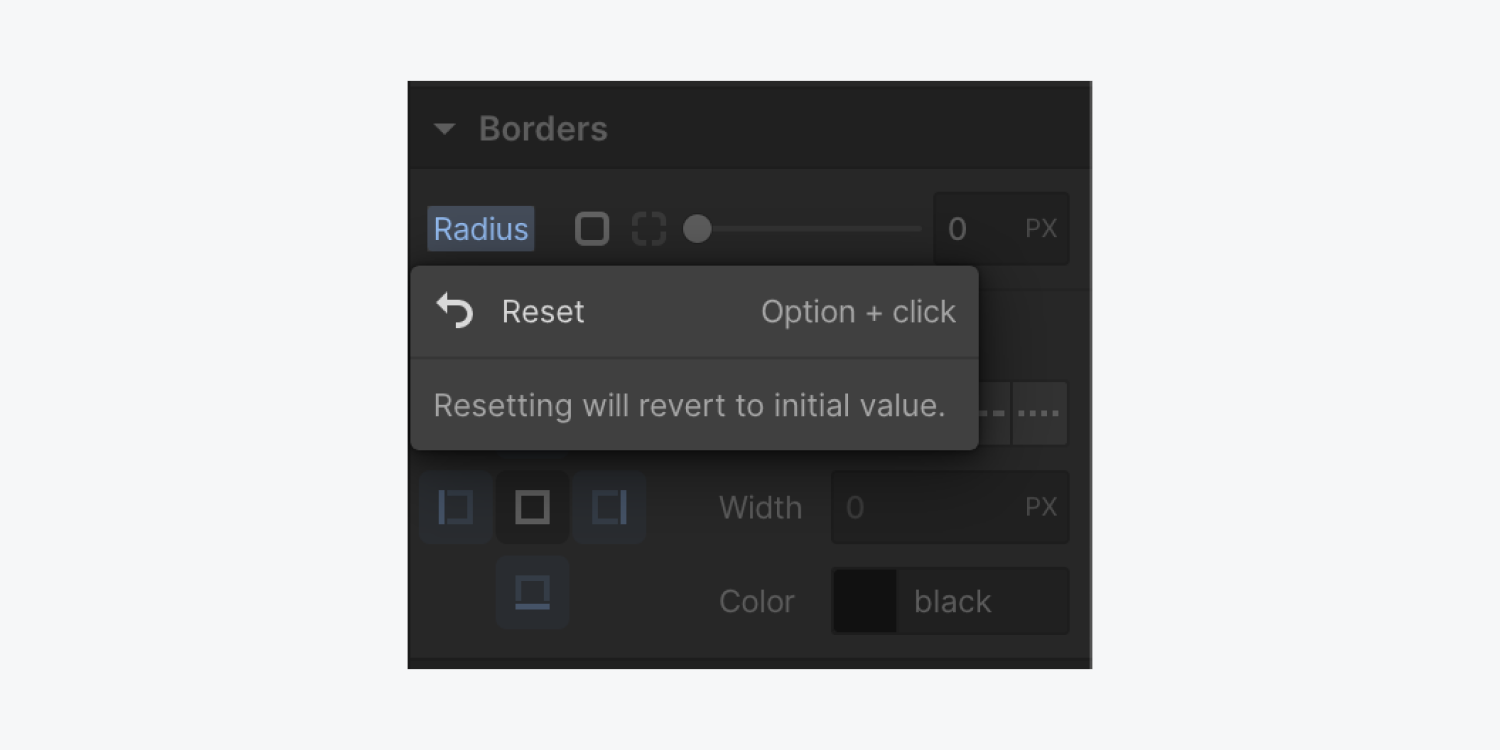
このアニメーションを削除するには
- キャンバス上でボタンを選択します。
- スタイルパネル > セレクタをクリックし、ドロップダウンからホバーを選択します。
- ボーダー > 半径 > リセットまでスクロールダウンします。

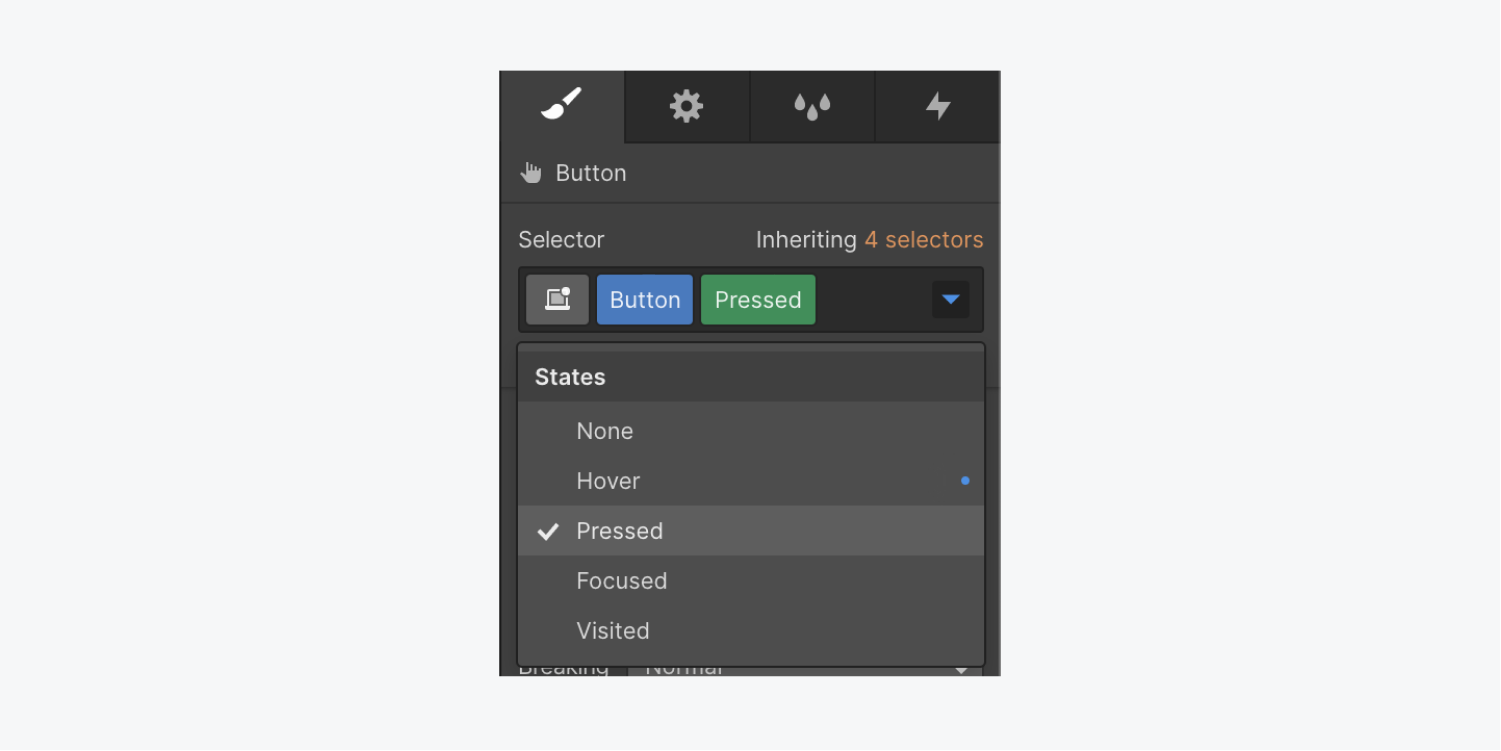
ボタンをクリックしたときに角丸になるようにする。
- キャンバス上でボタンを選択します。
- スタイルパネル > セレクタをクリックし、ドロップダウンから「押された」を選択します。
- Bordersまでスクロールし、半径を追加します(例:10px)

上記と同じ手順でトランジションを追加し、ホバーやクリック時にボーダーの色やボーダーの幅などをアニメーション化することができます。楽しんでください。
