このレッスンでは
- グリッドの作成と編集
- グリッドにコンテンツを配置する
- グリッドコンテンツの移動、範囲、整列
- レスポンシブグリッドのデザイン
Webflow のグリッドレイアウトは、CSS グリッドを完全に視覚化されたキャンバス上で実現します。これにより、レイアウトやデザインをより直接的に制御することができます。
グリッドでは、グリッド内の任意の位置にアイテムを配置したり、サイズを変更したりすることができ、パワフルでレスポンシブなレイアウトを迅速に作成できます。

グリッドを使って、さまざまなレイアウトを作成することができます。例えば、小さなデバイスで簡単にカードに変換できる表を作成するために使用できます。
グリッドの作成と編集
グリッドを作成するには、「追加」パネルからグリッドエレメントを選択します。また、「スタイル」パネルで、既存の要素にグリッドレイアウトを適用することもできます。

グリッドの編集
グリッドを編集するには、グリッドを選択した状態で、スタイルパネルの「レイアウト」の「グリッドの編集」をクリックします。

グリッド編集モードを終了するには、ESCキーを押すか、キャンバス上の「Done」をクリックします。
列と行を追加する
列や行を追加するには、キャンバス上やスタイルパネルに表示される「追加」ボタンを選択します。

行と列の複製と削除
列や行を複製または削除するには、列や行のヘッダーを右クリックし、「複製」または「削除」を選択します。

また、スタイルパネルの行や列にカーソルを合わせると、行や列の削除や複製を行うことができます。
行と列の並べ替え
スタイルパネルで行や列を並べ替えるには、グリッドの設定を開き、移動させたい行や列にカーソルを合わせ、表示されるハンドルをドラッグしてください。
列と行の間のギャップを調整する
ギャップは、マージンやパディングを追加することなく、グリッドアイテム間のスペースを指定することができます。列と行の間のギャップサイズを調整するには、キャンバス上でギャップをクリック&ドラッグします。

または、スタイルパネルで希望の隙間サイズを入力します。

列と行のサイズ調整
グリッドの列のサイズを調整するには、キャンバス上で列の見出しを選択し、希望するサイズにドラッグします。

また、キャンバスの行や列の見出し、またはスタイルパネルに、列と行の両方のカスタムサイズを入力することができます。


FR単位
グリッドレイアウトでは、グリッドを定義するために追加の長さ単位が導入されています。FR ユニットは、グリッドコンテナ内で利用可能なスペースの割合を表します。パーセンテージやピクセル単位のように、行や列の長さを定義するために使用します。しかし、固定されたパーセントやピクセル単位とは異なり、FR単位は自動的にセルスペースを計算し、ギャップを調整します。
サイジング値が1FRの列は、グリッドコンテナ内の利用可能なスペースを埋めるように伸びたり縮んだりします。列を追加または削除した場合、1FRユニットを持つすべての列がそれに応じて調整されます。
最小値/最大値の設定
最小/最大値を設定することで、行や列が設定された最小値より縮んだり、設定された最大値より広がったりしないようにすることができます。例えば、行の高さはデフォルトでautoに設定されており、中のコンテンツに合わせて拡大・縮小されます。
行の高さの最小値を例えば200pxにしたい場合は、最小値を200pxに、最大値をAutoに設定します。こうすると、行はコンテンツに応じて大きくなり、200pxを超えると縮小されることはありません。列についても同じことができます。
列や行の最小値や最大値を設定するには、キャンバスのトラック見出しか、スタイルパネルに必要な値を入力します。

2.グリッドにコンテンツを配置する
グリッドの中には、見出し、画像、div ブロック、そして別のグリッドなど、何でも追加することができます。グリッドに追加したものはすべて、そのグリッドの子要素になります。デフォルトでは、新しいグリッドの子要素は、個々のグリッドセルに入力され、左から右の空いているセルに入力されます。行内に空きセルがなくなると、新しい行が生成されて、新しいグリッドの子要素が置かれます。

グリッドのコンテンツが流れる方向を変更する
スタイルパネルの方向設定を更新することで、グリッドの子の向きを変更することができます。ここでは、子要素を左から右へ配置するデフォルトの行設定を選択できます。また、子要素を上から下へ配置する「列」に変更することもできます。

グリッド内のコンテンツを手動で配置する
自動配置の設定を上書きして手動でグリッドに配置するには、Shift を押しながら要素をグリッドにドラッグします。手動でグリッドに配置されたアイテムは、手動配置の設定が維持されます。
既存のグリッドの子の位置設定を手動に変更するには、そのグリッドの子を選択し、スタイルパネルの位置設定を更新します。

手動で配置されたグリッドチャイルドは、指定されたグリッドセルに留まります。一方、自動的に配置されたグリッド子は、新しいグリッド子を収容するために次のセルに移動します。

グリッドセル内の複数要素のネスト
グリッドの子要素の中に要素を入れ子にして、一つのグリッドセルに複数の要素を追加することができます。これを行うには、まず、Div ブロックなどのレイアウト要素を直接のグリッド子としてグリッドに追加します。
レイアウト要素(Divブロックなど)をグリッド子として追加したら、Controlキーを押しながら要素をグリッドセル内にドラッグして、そのDivブロックに他の要素を追加できます。

グリッド内のコンテンツを複製する
同じコンテンツをグリッド内の複数のセルで再利用するために、グリッドの子を複製する方法が2つあります。
- Altキー(Windowsの場合)またはOptionキー(Macの場合)を押しながらコンテンツをドラッグして、複製を作成し、新しいグリッドセルに移動させます。
- コンテンツを選択してコピーし、グリッドを選択してコンテンツをペーストします。
3.グリッド内のコンテンツを移動・範囲指定・整列する
コンテンツをグリッドに配置したら、自由に操作することができます。コンテンツを移動して、別のセルに配置し直すことができます。複数のセルにまたがるように配置することもできます。また、グリッド内のコンテンツの配置を調整することもできます。
グリッドの子の移動
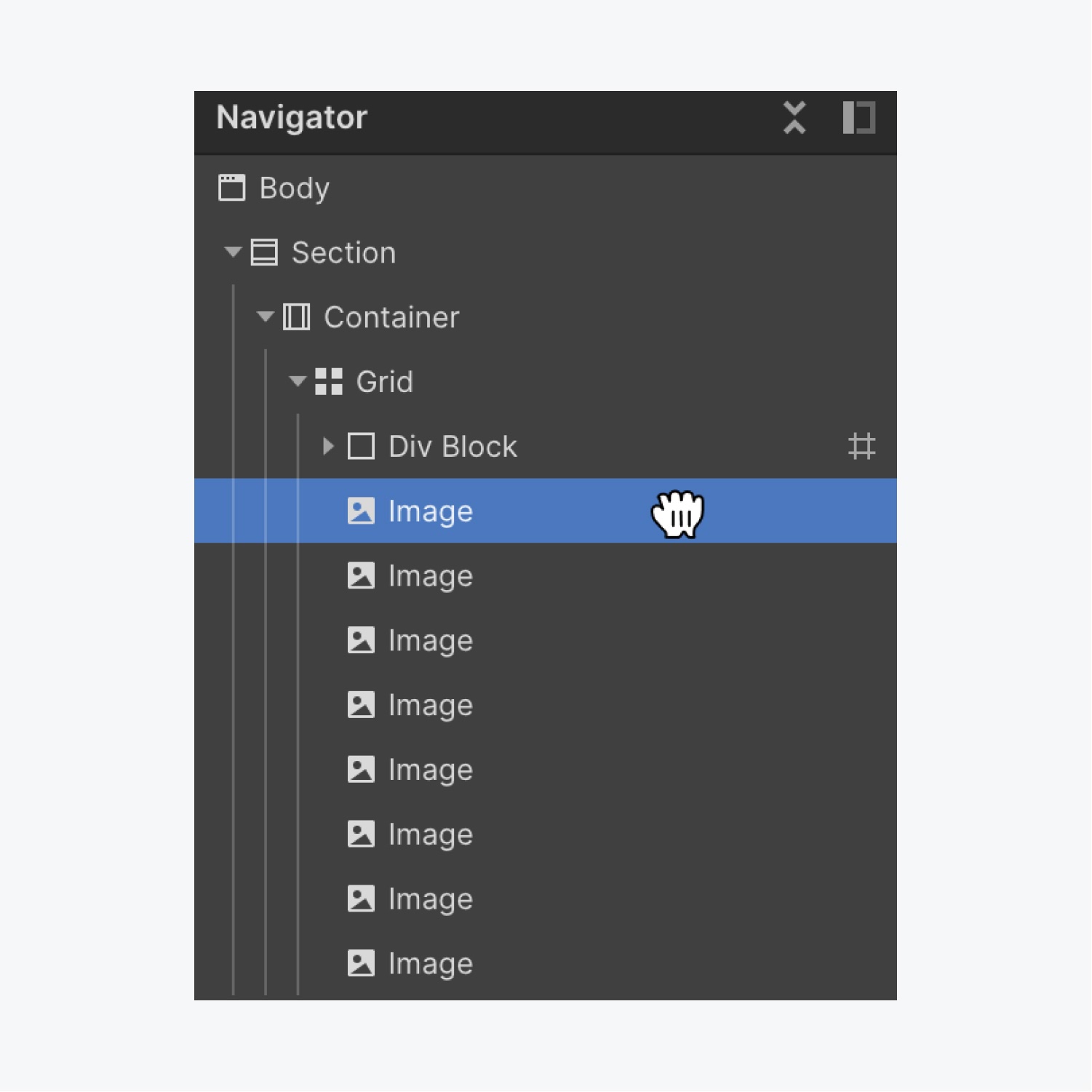
グリッド内のコンテンツを再配置するには、グリッドの子を選択して、キャンバス上またはナビゲータ内の希望する場所にドラッグします。

グリッドの子の順番を設定する
スタイルパネルのグリッド子設定セクションで、グリッドの子の順番を設定することもできます。

グリッド内のコンテンツを整列させる
グリッド内のすべての子の配置を更新するには、グリッドを選択し、スタイルパネルで配置の設定を変更します。

1つのグリッドの子のアライメントを変更するには、そのグリッドの子を選択し、スタイルパネルのグリッドの子セクションの自己アライメントの設定を更新してください。

グリッドの子を広げる
グリッドチャイルドを複数のグリッドセルにまたがるようにするには、グリッドチャイルドを選択して、グリッドセルの角に表示されるハンドルをドラッグします。

スタイルパネルでは、グリッドチャイルドのスパンを設定することもできます。自動配置のグリッドの子には、何列、何行にまたがるようにするかを指定します。

手動で配置した子供の場合、どの列と行から項目が始まり、どの列で終わるかを入力します。

グリッドの子位置をロックする
グリッド子位置の負の値は、次のような場合に便利です。
- 新しいカラムを追加するたびに、すべてのカラムを埋めるためにナビバーのスパンを変更したくない場合。
- グリッドに何行追加しても、フッターをグリッドの最終行に配置したい場合。
- メインコンテンツセクションを常にグリッドの中央に配置する。
負の数は、グリッドの端から相対的に子を配置することができます - 右から左、または下から上へのセルを参照します。
ナビバーをすべての列にまたがるように配置するには、1列目(最初の列)と-1列目(最後の列)の間に配置します。
フッターを常にグリッドの最後の行に置くには、-1/ -1行に配置します。
子要素をグリッドの中央に配置し、左右の列数を同じにしたい場合は、「終了」値を「開始」値の負に相当する値に設定します。例:3/-3または2/-2 これで、小さいブレイクポイントで列を削除しても、子は中央に配置されたままとなります。
グリッドの子設定のクリア
グリッドの子要素の設定は、選択された要素にのみ適用され、クラスと一緒に保存されることはありません。スタイルパネルのピンク色のラベルは、現在のブレイクポイントで選択された要素に適用される変更された設定を示しています。これらのスタイルは下位のブレイクポイントにカスケードされ、オレンジ色のラベルで表示されます。より小さいブレイクポイントで継承された(オレンジ色の)スタイルを上書きすると、インジケータは再びピンク色になります。
適用されているグリッド子設定を削除するには、ピンク色のラベルをクリックし、リセットをクリックします。

グリッドの子のオーバーラップ
手動で配置したグリッドの子要素は、同じセルで交差すると自動的にオーバーラップします。また、これらの重なり合う要素のスタック順を制御することができます。これは、ナビゲータでそれらの位置を変更したり、位置やZインデックスの設定を調整することで行えます。
重なり合うグリッドコンテンツに関するビデオチュートリアルをご覧ください。
空のグリッドセルを埋める
グリッドの子要素をスパンにした場合、グリッド内に空のセルが残ることがあります。これらのセルに自動的にコンテンツを入れるには、「スタイル」パネルで「密」設定を有効にします。

注意:Denseはグリッドの子要素をグリッドの空のセルにはめ込もうとします。これはアクセシビリティに悪影響を及ぼす可能性があります。
レスポンシブなグリッドを設計する
画面全体に対応するグリッドを設計するには、小さいビューポートの列を手動で削除するか、オートフィットを有効にして、小さい画面サイズに対応する列と行を自動的に生成することができます。
ブレークポイント間のグリッドレイアウトを手動でスタイル設定する
すべてのデバイスでグリッドの応答性を確認するには、グリッドを小さなブレイクポイントで表示し、必要に応じて列を削除します。

小さいブレイクポイントでカラムを削除できない場合は、試してみてください。
- グリッドの方向を行に設定する
- その列にグリッドの子要素を手動で配置していないことを確認します。
- その列をまたぐ子要素がないことを確認します。
自動配置を有効にする
オートフィットは、CSSグリッドの最も強力な機能の一つです。この機能により、列の繰り返しや折り返しが自動的に行われ、ブレイクポイントごとの調整なしに、あらゆるスクリーンサイズに対応するレイアウトを構築することができます。
自動配置を有効にするには、1列と1行を除くすべての列を削除します。列の最小・最大寸法を設定し、オートフィットを有効にします。

より多くのコラムを自動生成して繰り返し、レスポンシブにコンテンツを配信することができます。

