前回、After Effects と Lottie のシリーズとして、After Effects で Bodymovin プラグインを使用したページロードのアニメーションを作成しました。このチュートリアルでは、このアニメーションをプロジェクトに追加して、画面に表示し、ページの読み込みが終了したら消えるようにします。
このレッスンでは
- Lottie アニメーションをプロジェクトに追加する
- トリガーを設定する
- アニメーションが消えるように設定する
について説明しています。
1.Lottieのアニメーションをプロジェクトに追加する
LottieのアニメーションをAfter Effectsからエクスポートし、Webflowのプロジェクトにアップロードする必要があります。私たちは、Bodymovin を使ってアニメーションをエクスポートしました。この方法は、チュートリアルのステップ 3 と 4 で説明しています。
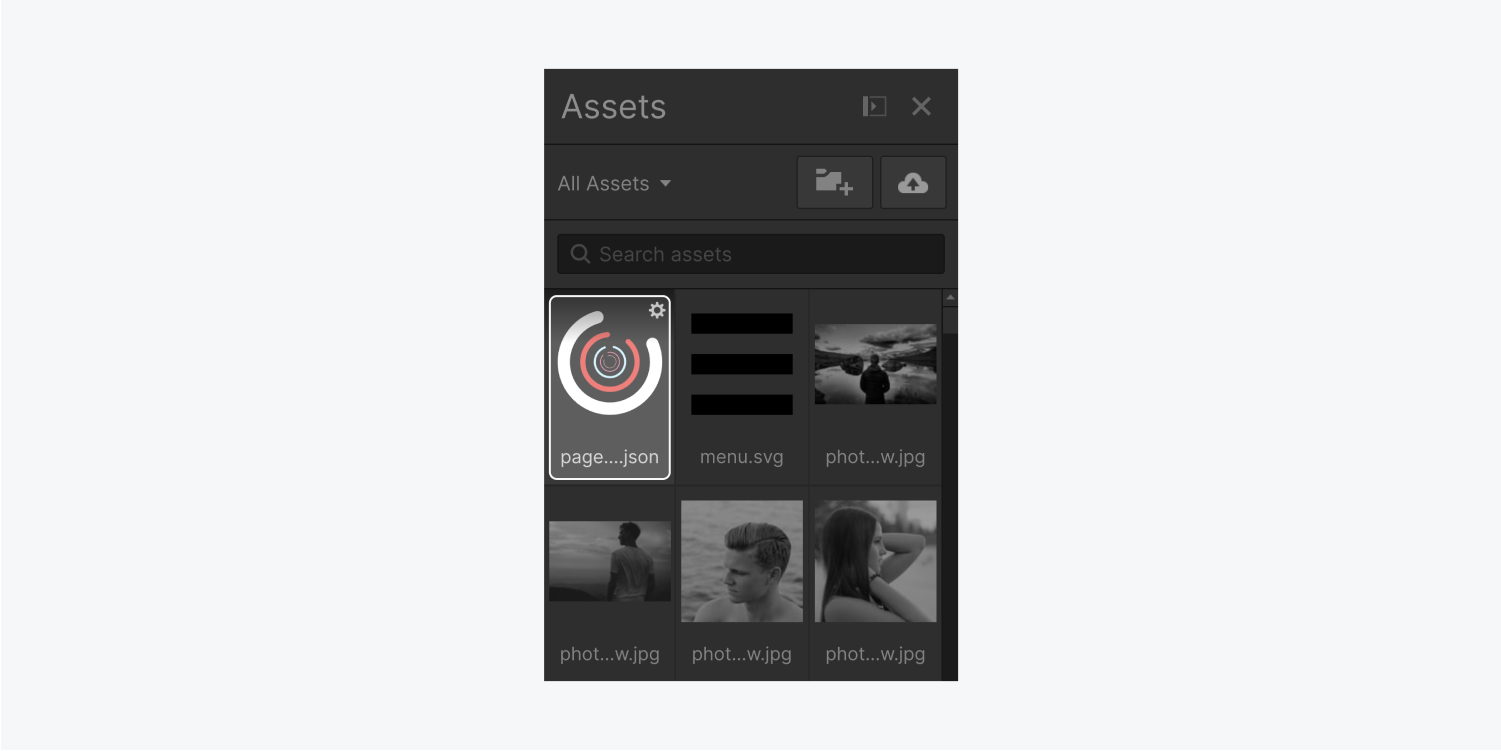
アニメーションを探して追加するには、左のツールバーから資産パネルの写真アイコンをクリックし、アニメーションをページの上部にドラッグします。

アニメーションをループさせるには、「Lottie Animation Settings」ポップアップの「Loop」にチェックを入れます。

設定を閉じて、右側のスタイルパネルで、「位置」の隣にあるドロップダウンメニューから「固定」を選択します。これで画面上のアニメーションの位置が制御されます。
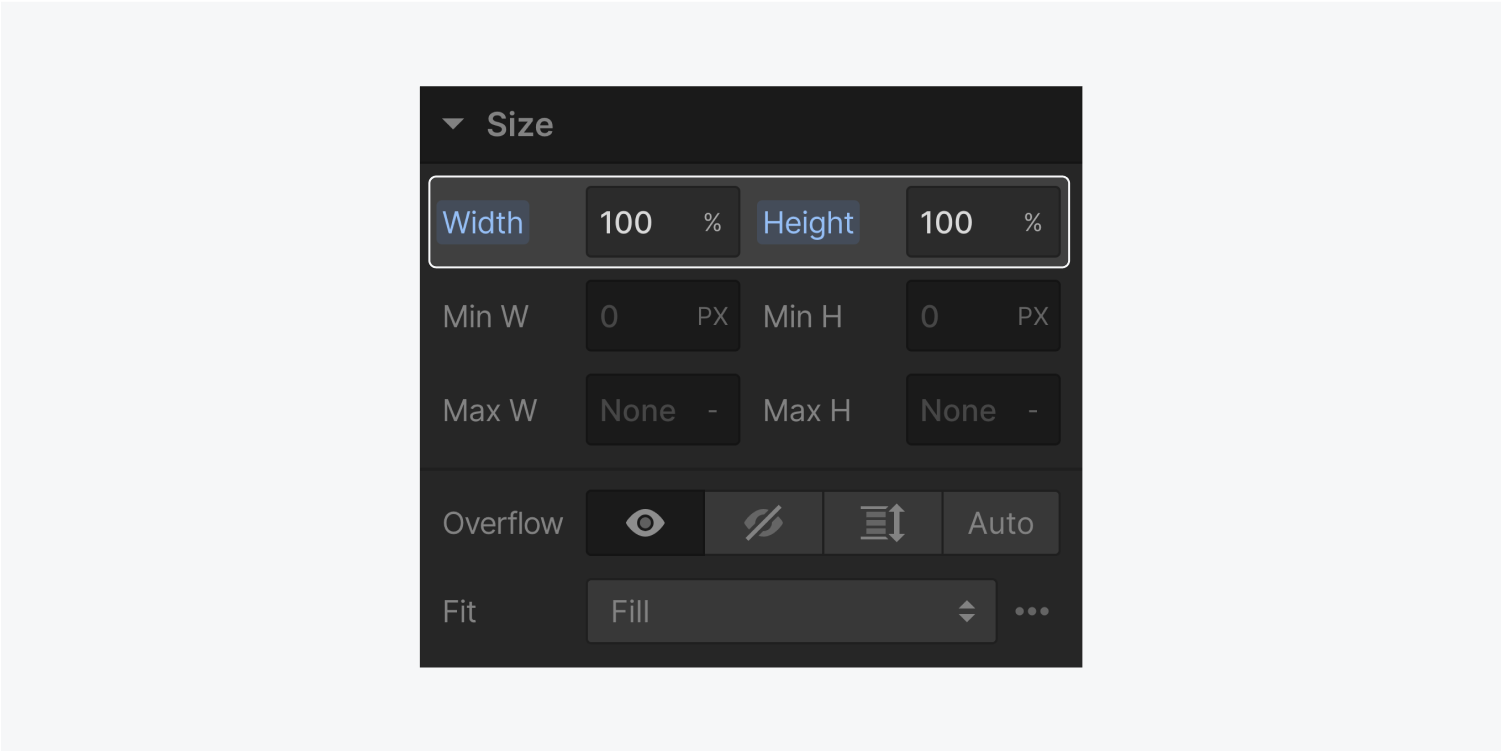
「サイズ」で、幅と高さを100%にします。

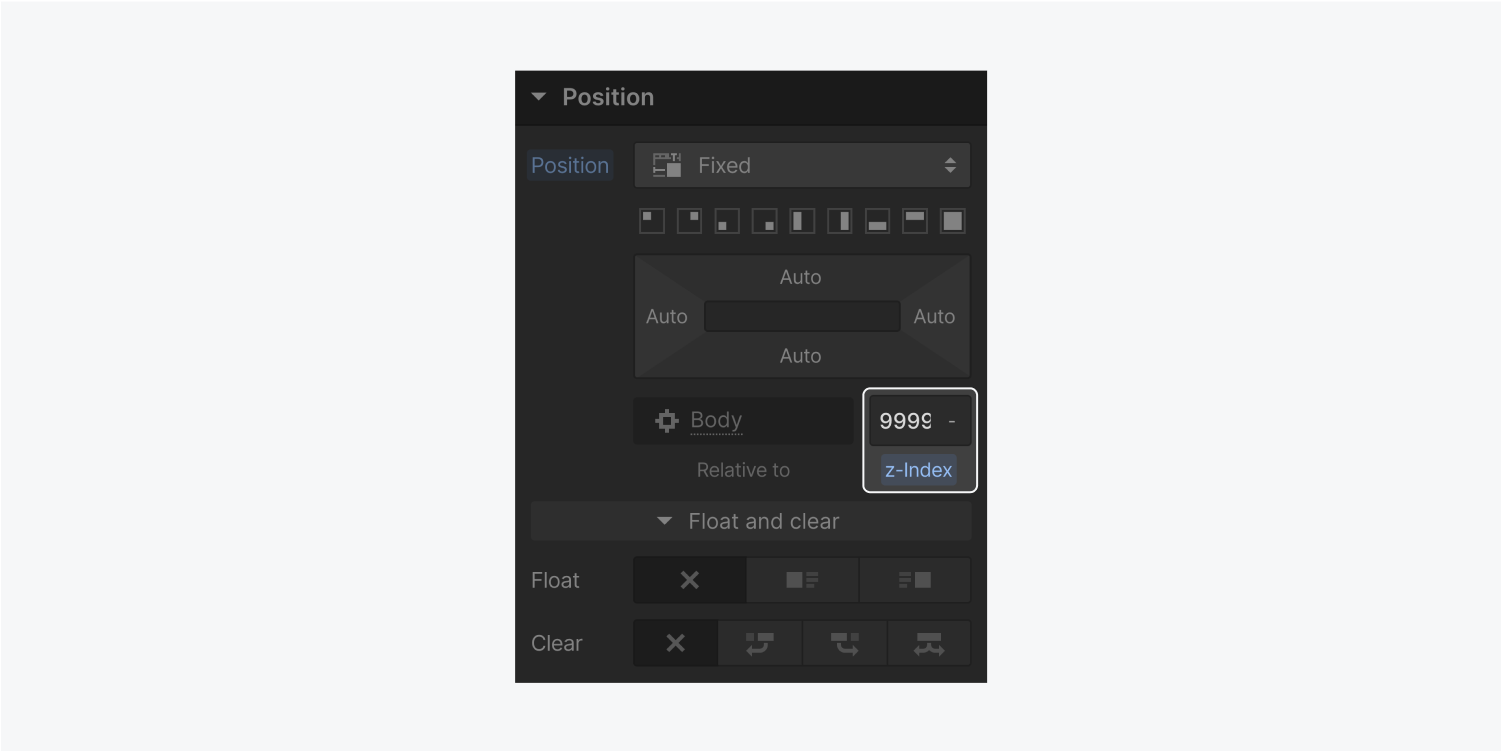
「位置」で、z-index(積み重ねの順序)を高い数値(例えば9999)に設定します。これにより、アニメーションは常に一番上に積み重なるようになります。

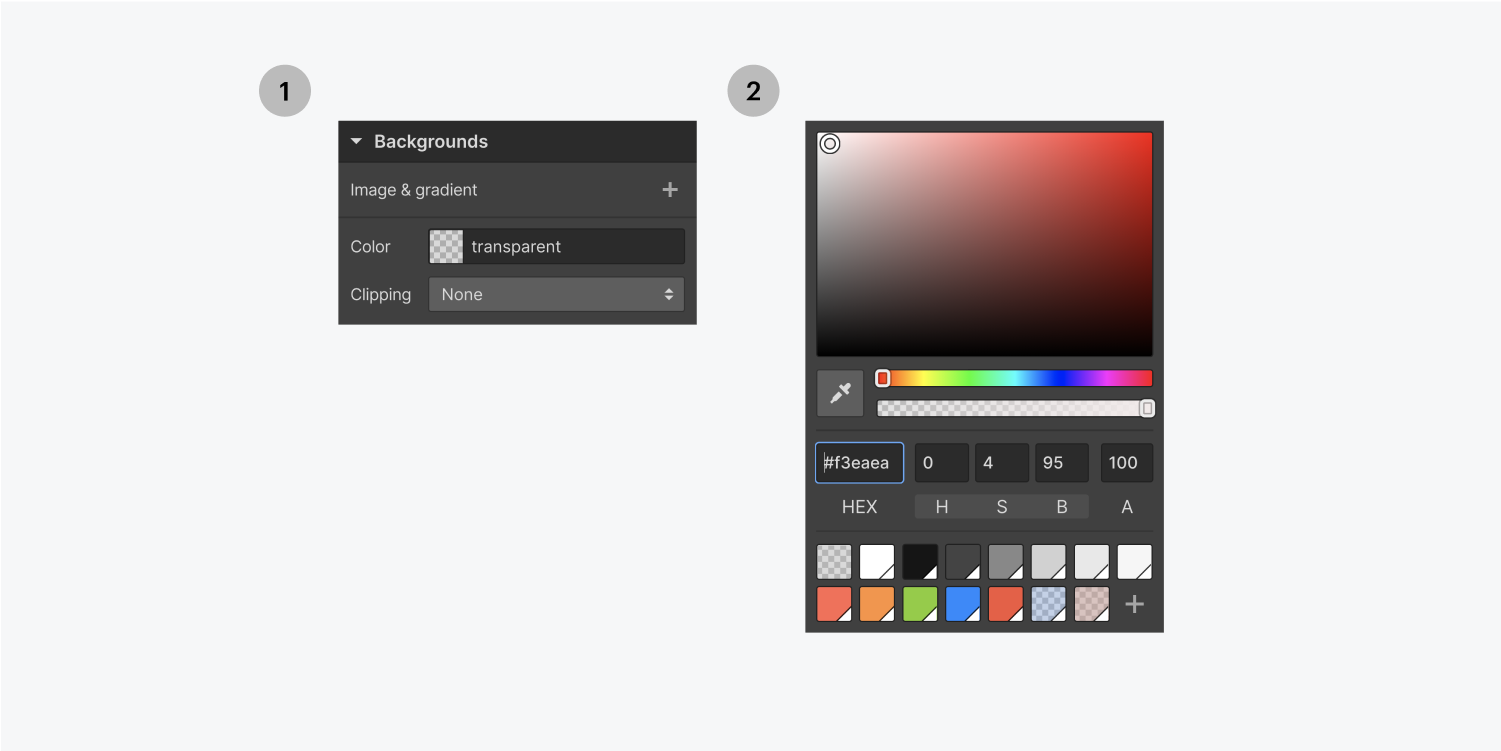
アニメーションの背景が透明である場合、背景色を追加することもできます。

素晴らしい では、ページの読み込みが終了したら、アニメーションを非表示にするトリガーを設定しましょう。
2.トリガーを設定する
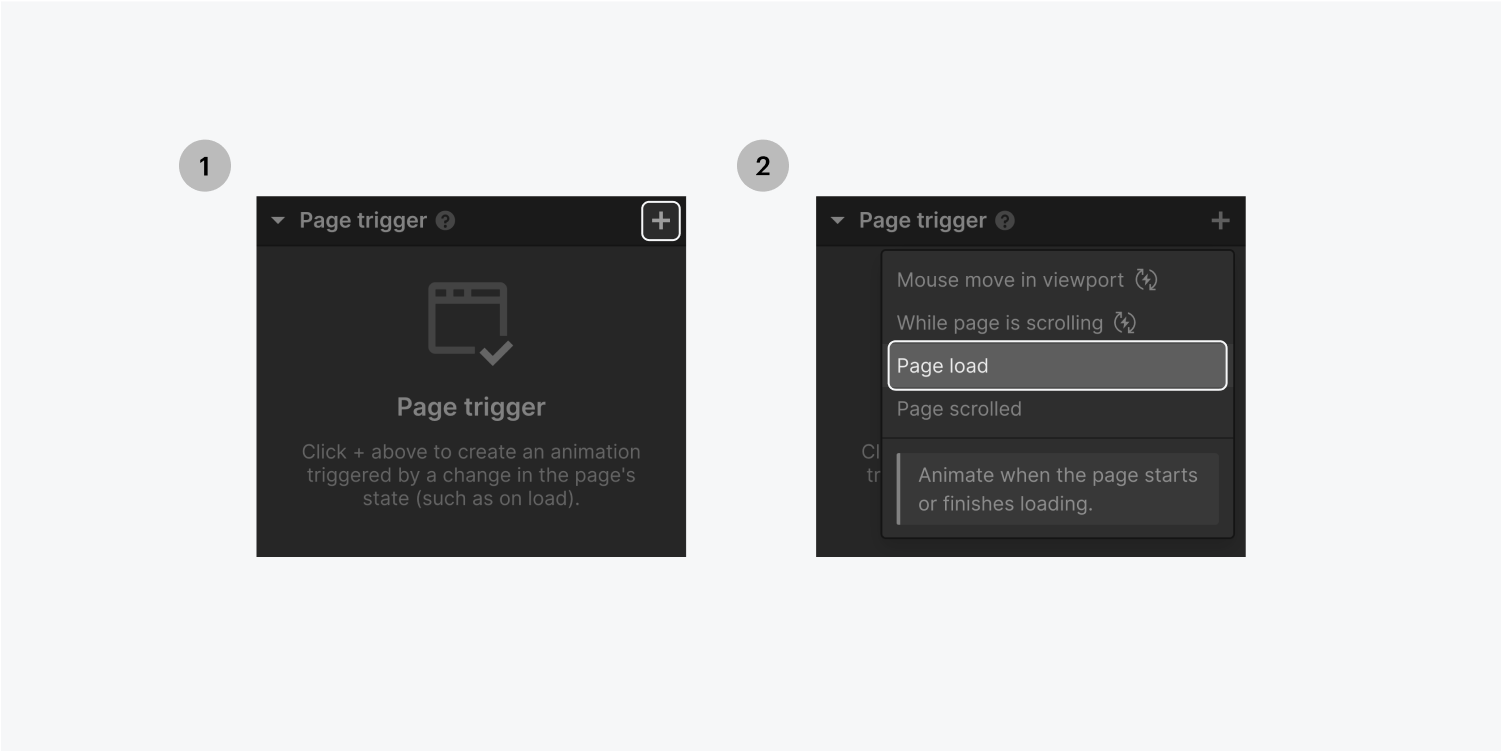
Interactionsパネルで、Page triggerの隣にあるプラス記号をクリックし、ドロップダウンメニューからPage loadを選びます。

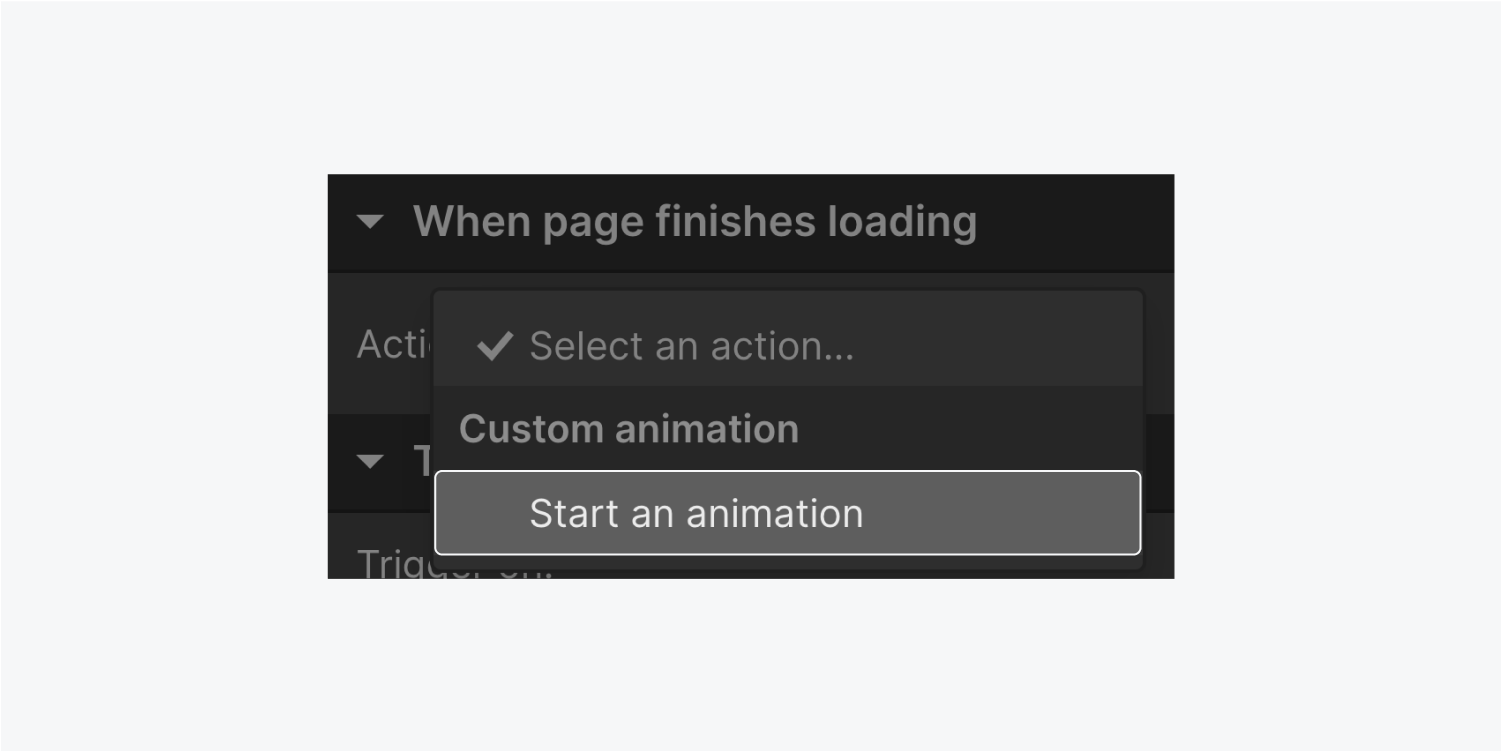
ページの読み込みが終了したら」で、「アクション」メニューから「アニメーションを開始」を選択します。

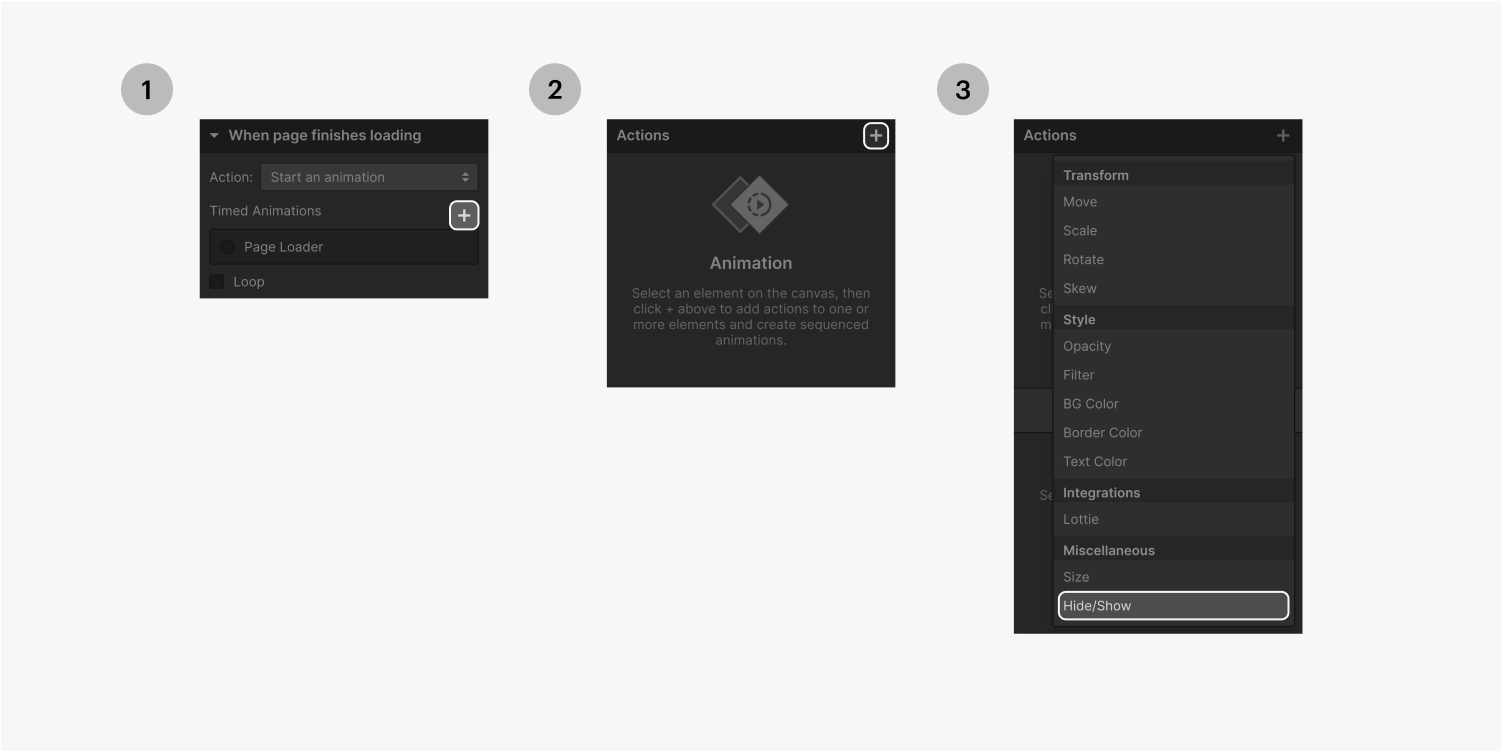
整理整頓のために、「時間指定アニメーション」の隣にあるプラス記号をクリックし、アニメーションに名前を付けます(例:Page loader)。
次のステップでは、ページが読み込まれるとアニメーションが非表示になるように、Interactionsパネルに留まります。
3.アニメーションが消えるように設定する
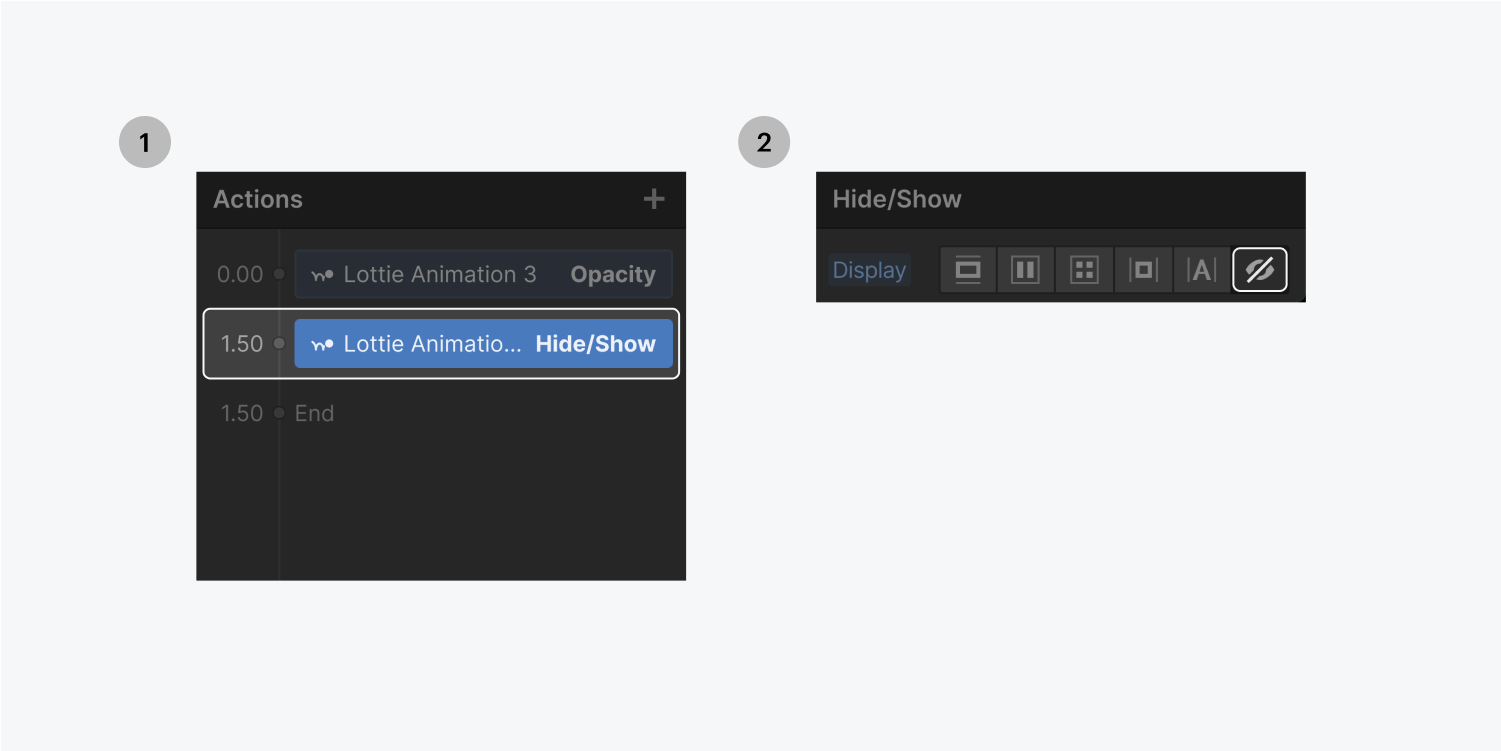
インタラクションパネルで「タイムド・アクション」の横のプラス記号をクリックし、ドロップダウンメニューから「隠す/表示」を選択します。

[表示/非表示]で[表示]を[なし]に設定します。

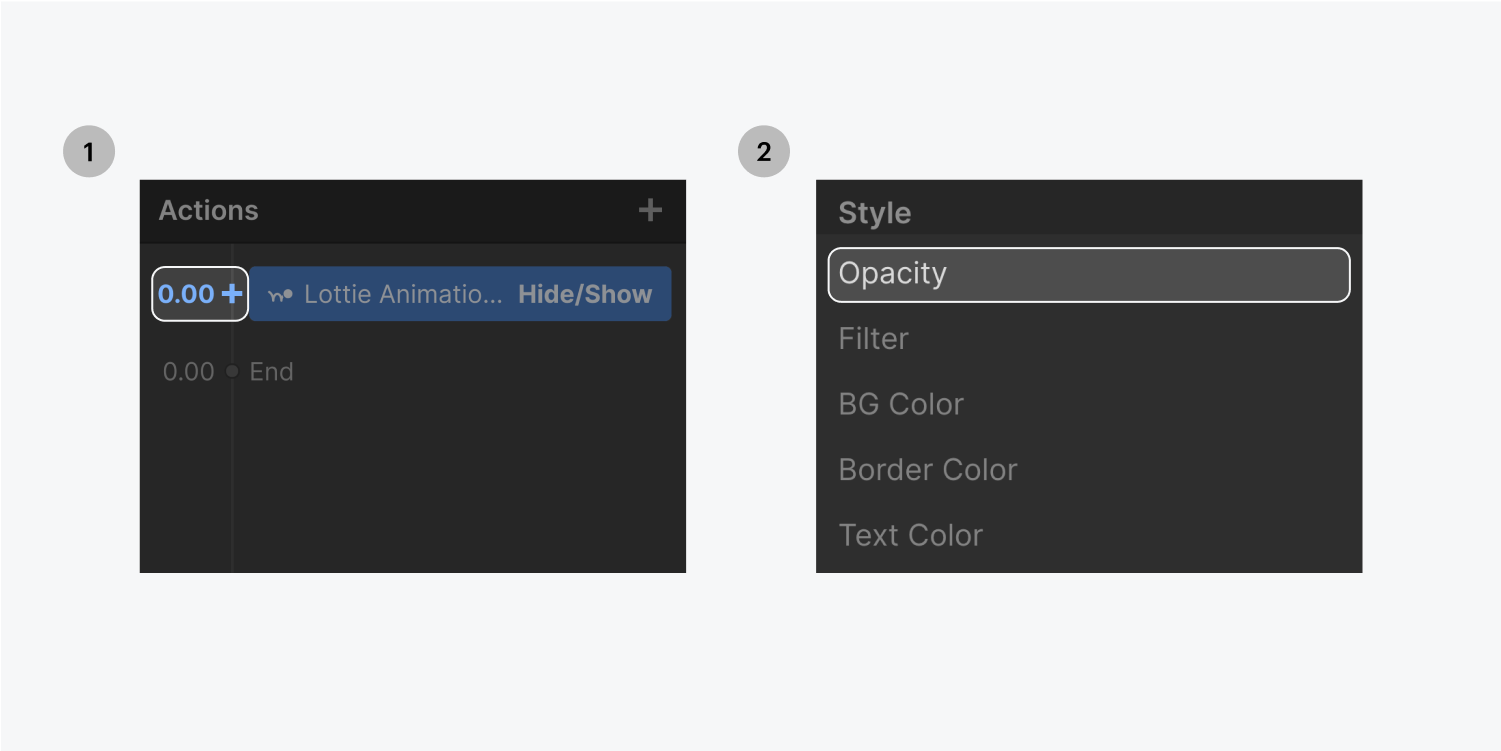
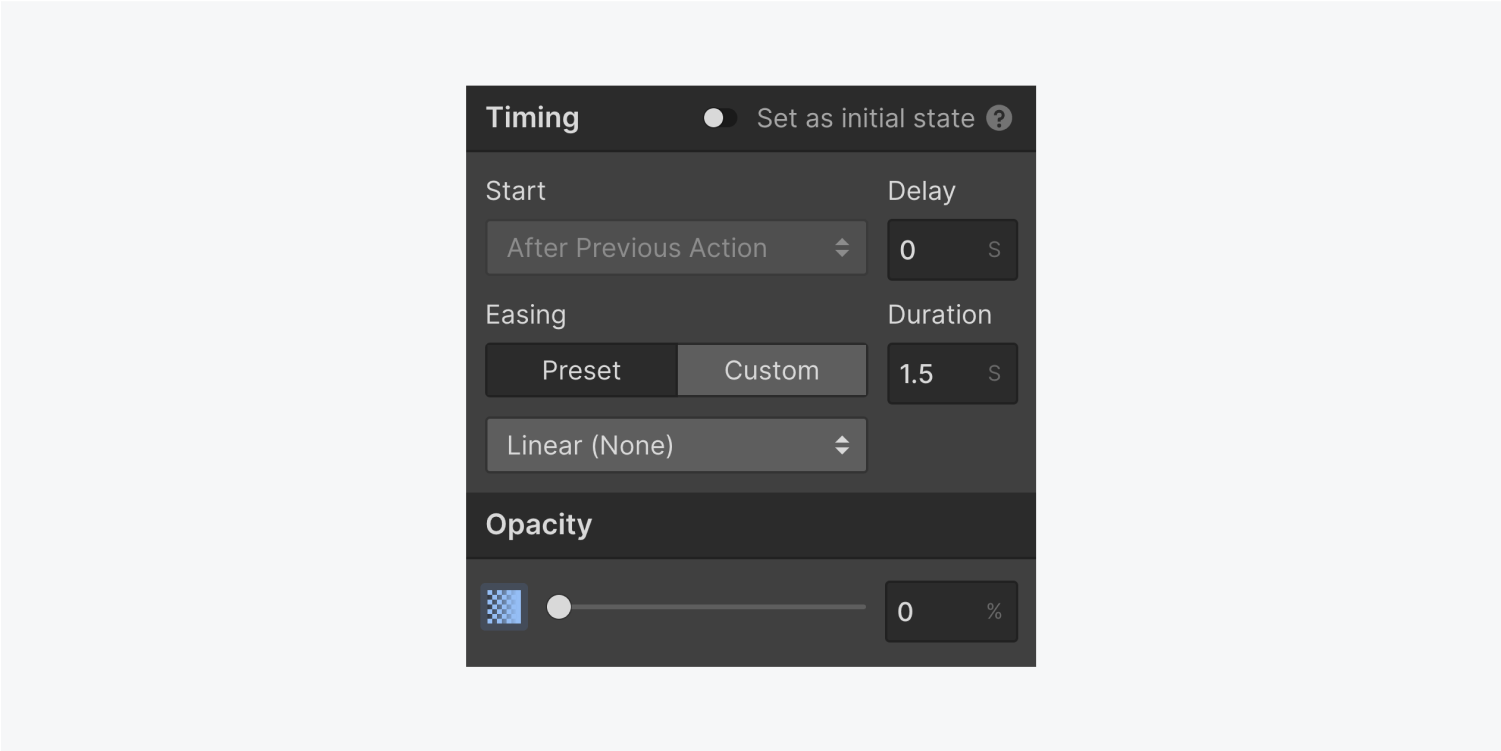
「時間指定アクション」で、タイムライン上の「0.00秒」をクリックし、ドロップダウンメニューから「不透明度」を選択します。

「不透明度」を0に、「継続時間」を1.5秒にスクロールして、アニメーションをフェードアウトさせます。

[タイムアクション]で、タイムライン上の1.5秒にある「Lottie Animation」をクリックし、[表示/非表示]で、その表示設定を「なし」に設定します。

プレビューモードで作品を確認し、値を微調整したり、アニメーションを調整したりして、デザインするページにちょうど良い状態にします。
