スタイルパネルでは、各要素の間隔(マージン、パディング)を定義することができます。
このレッスンでは
- 要素にスペーシングを追加する
- スペーシングの単位を変更する
- 負のマージンを追加する
- 自動マージンを追加して、要素を水平方向にセンタリングする

要素にスペーシングを追加する
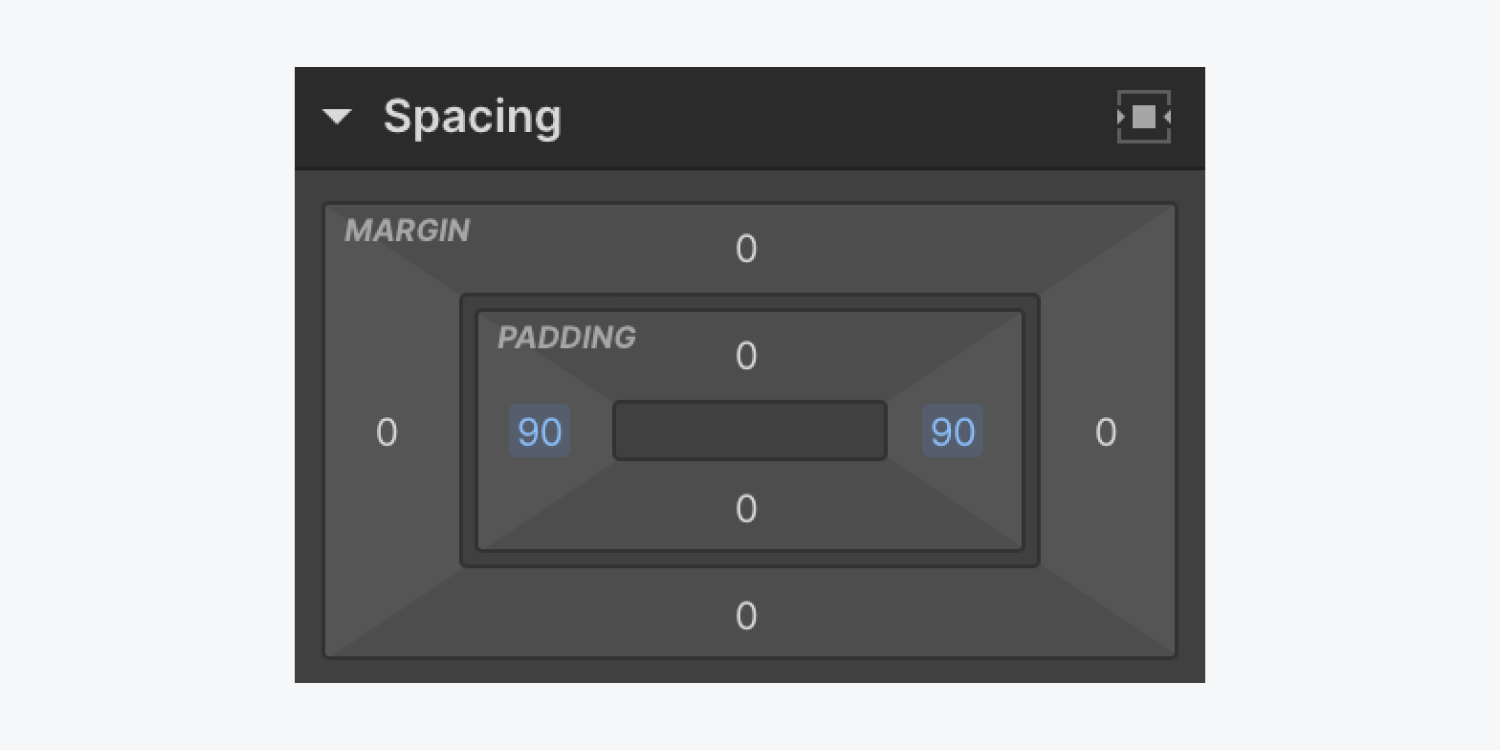
スペーシングとは、要素の境界の外側(マージン)または内側(パディング)に設ける余地のことで、1辺、2辺、4辺すべてに一度にスペーシングを追加することができます。
個々の辺に間隔を追加する
要素の一辺にマージンやパディングを追加するには
- キャンバス上の要素を選択します。
- 調整したい側面のパディングまたはマージンコントロールをクリックしてドラッグする
また、現在の数値を選択するか、手動でパディングとマージンを調整することもできます。
- マージンまたはパディングコントロールをクリックします。
- スペーシングの値と単位を追加する

コンプリメンタリサイドのスペーシングを追加する
相補的な辺の間隔を変更するには: h
- Optionキー(Macの場合)またはAltキー(Windowsの場合)を押したまま
- マージン/パディングコントロールのいずれかをドラッグする

これは、反対側の2つの辺に同じ値を追加したい場合に便利です。また、片側のマージンまたはパディングコントロールをクリックし、Option(Macの場合)またはAlt(Windowsの場合)を押しながら、プリセットのいずれかを選択することも可能です。
すべての辺に一度に間隔を追加する
Shiftキーを押しながら片側のパディング/マージンをドラッグすると、要素のすべての面に同じ値を適用できます。また、片側のスペーシングコントロールをクリックし、Shiftを押したままプリセットを選択することもできます。
スペーシングの単位を変更する
デフォルトのスペーシング単位はピクセル(px)ですが、ユニットのメニューにリストされている任意の単位に変更することができます。単位メニューにアクセスするには、任意のスペーシングコントロールをクリックし、スペーシング入力フィールドの右側にある単位(例:PX、%、EM、VW、VH)を選択します。

入力フィールドに値と単位を手動で入力することもできます。すべての面に同じ単位を適用したい場合は、Shiftキーを押しながら変更したいコントロールをドラッグします。
スペーシングの値をリセットする
Option(Mac)またはAlt(Windows)を押しながら、コントロールの青い値をクリックすると、任意の辺のスペーシング値がクリアされます。
ネガティブマージンの追加
要素に負のマージンを追加すると、ページ上の自然な位置から外れるようになります。負の値(例:-100)を使って、要素を重ね合わせることができます。

要素を水平方向にセンタリングするためのオートマージンの追加
マージンの自動単位は、フレックスアイテムを特定の辺に押し出すための強力なレイアウトテクニックです。例えば、ボタンにFlexを使った親要素がある場合、オートマージンを使って、それらのボタンを親要素の同じ側に揃えることができます。


スタイルパネルの「要素中心」ボタンを使って、要素を水平方向に中心化します。

center element ボタンを選択すると、要素の左右のマージンが自動に設定され、表示プロパティは変更されません。マージンは、利用可能なスペースに自動的に適用されます。
インライン(inline-block)スタイルの要素は、インライン設定では利用可能な水平スペースがないため、center elementボタン(auto margin)で中央寄せにすることができません。
隣接する要素間のマージン
状況によっては、隣接する要素の余白が結合して1つの余白を形成することがあります。これは余白の折りたたみと呼ばれ、ある状況では上書きされ、別の状況では上書きされないため、混乱することがあります。隣接するグリッドの子のマージンは折りたたまれません。
既知の問題の 1 つに、フッター コンテンツが Designer で非表示になり、アクセスできなくなる場合があります。これは、ナビバーが絶対位置で、コンテンツがページ下部の body 要素から押し出される場合によく起こります。
この問題を回避するには、ページの最初の要素が固定位置でない場合、その要素にトップマージンを追加しないでください。代わりに、body要素にトップパディングを追加してください。
