このレッスンでは
- ブレンド
- 不透明度
- アウトライン
- ボックスシャドウ
- 2Dおよび3Dトランスフォーム
- トランジション
- フィルター
- バックドロップフィルタ
- カーソル
これらのエフェクトのほとんどは、ホバー状態や、状態メニューの他の状態にも追加できます。
1.ブレンド
ブレンドモードは、要素がその下にある他の要素とブレンドする(またはオーバーラップする)ためのさまざまな方法を提供し、すべてカスタムコードを必要としません。
混合ブレンドモードの CSS プロパティを使用して、要素のコンテンツが要素の親のコンテンツや要素の背景とどのようにブレンドするかを設定できます。
ブレンドモードにより、要素の不透明度の調整だけでなく、多くのクリエイティブな可能性を引き出すことができます。

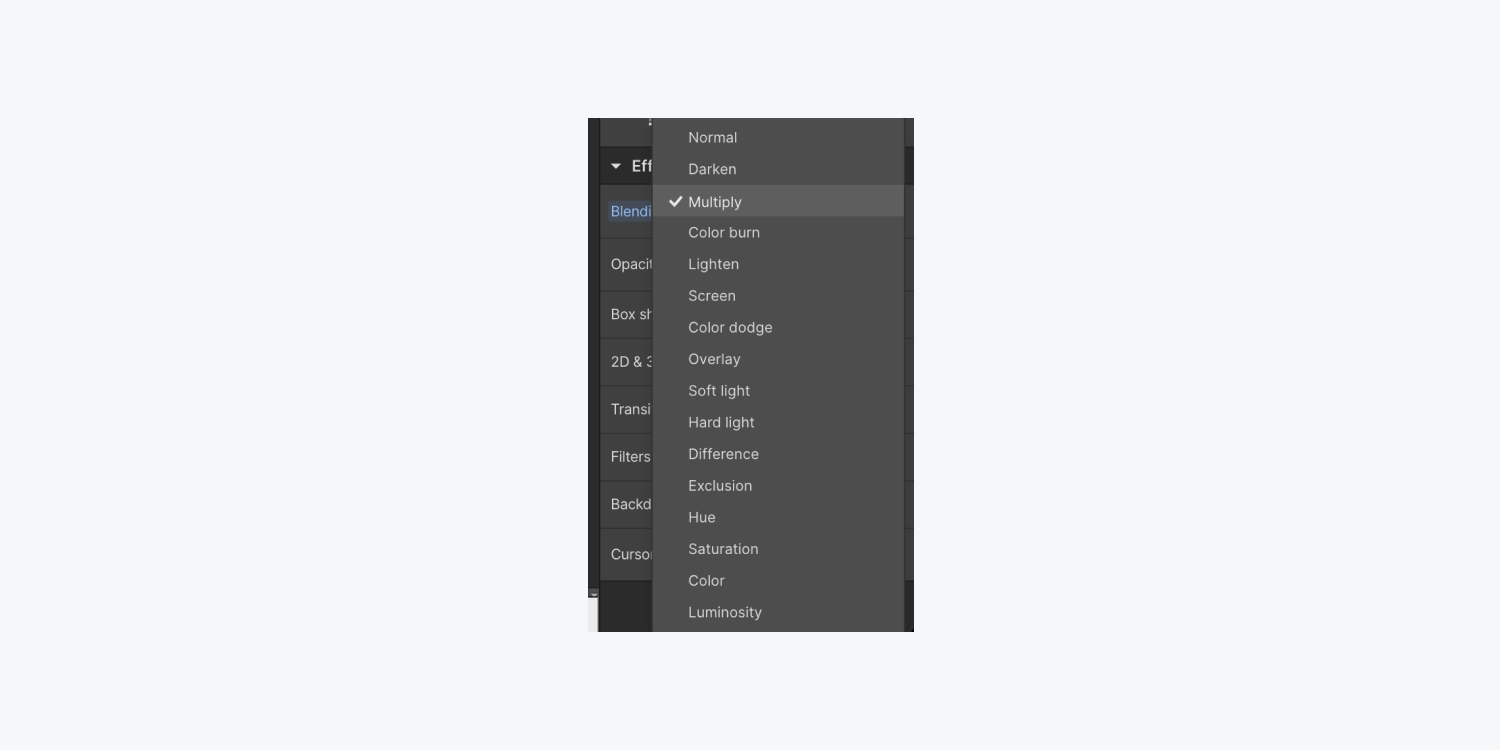
ブレンディングモードは16種類あります。ブレンドモードのドロップダウンでは、似たような動作をするモードが隣り合わせに配置されています。これらのモードのグループ分けは、以下のように構成されています。
デフォルトモード (通常)
- ダークニングモード(ダークニング、マルチプライ、カラーバーン)
- 明るくするモード(明るくする、スクリーン、カラーダッジ)
- コントラストモード(オーバーレイ、ソフトライト、ハードライト)
- 比較モード(差分、除外)
- 合成モード(色相、彩度、色彩、明度)
2.不透明度
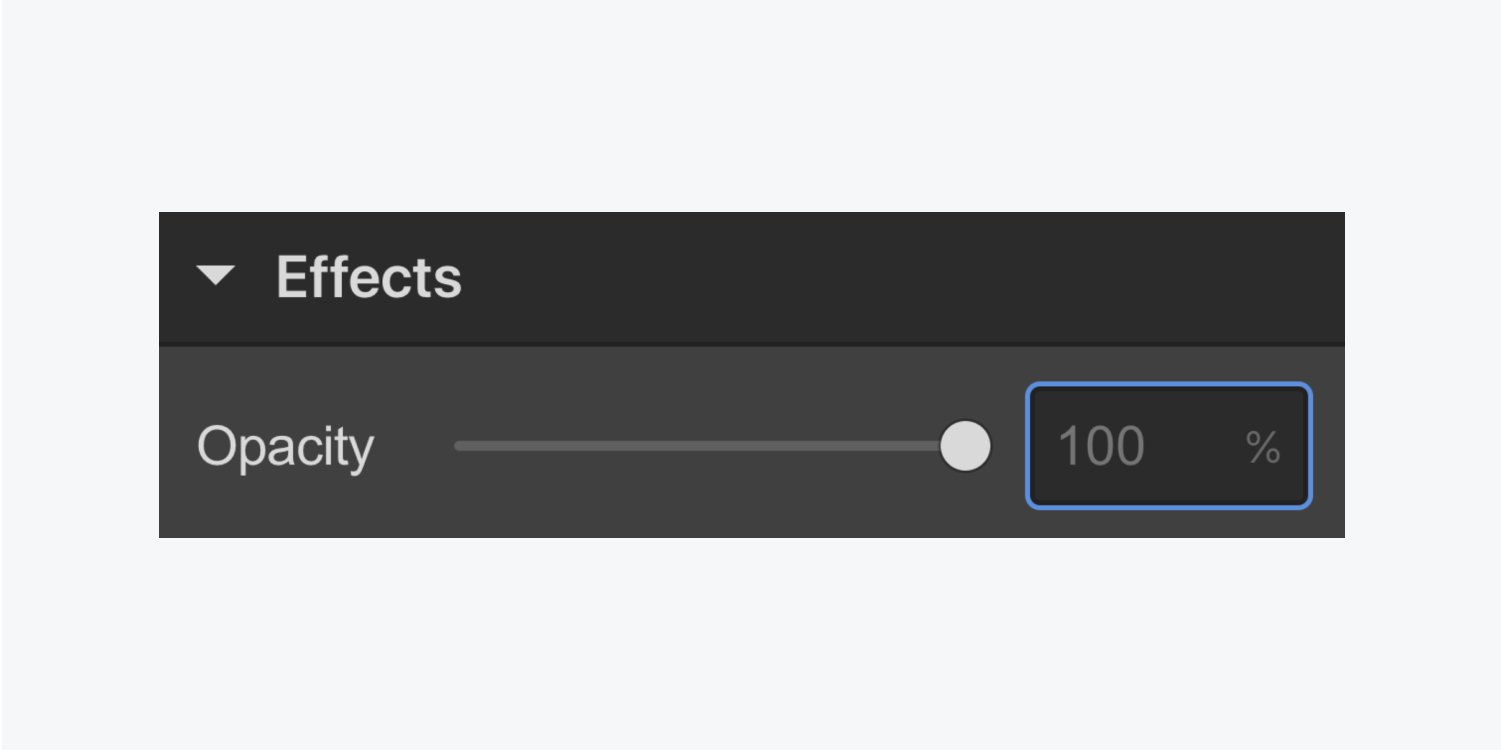
要素およびその子要素の透明度をカスタマイズするには、効果設定で不透明度を変更します。入力フィールドに値を入力するか、不透明度スライダーをドラッグして希望の値にすることで、不透明度を変更することができます。

不透明度の値はパーセンテージで設定されます。100%は不透明で、0は完全に透明です。
3.アウトライン
アウトラインは、サイト訪問者がキーボードを使用してインタラクティブな要素をタブで操作しながら、デザイン内を移動できるようにするためのものです。要素の周囲に表示されるアウトラインは、訪問者がある特定の要素とやりとりしていること、つまり、ある特定の要素に注目していることを明確にします。キーボードのTabキーをもう一度押すと、アウトラインは次にフォーカスされる要素の周囲に表示されます。
このため、要素のFocused(キーボード)状態またはFocused状態にアウトラインを追加することが重要です。

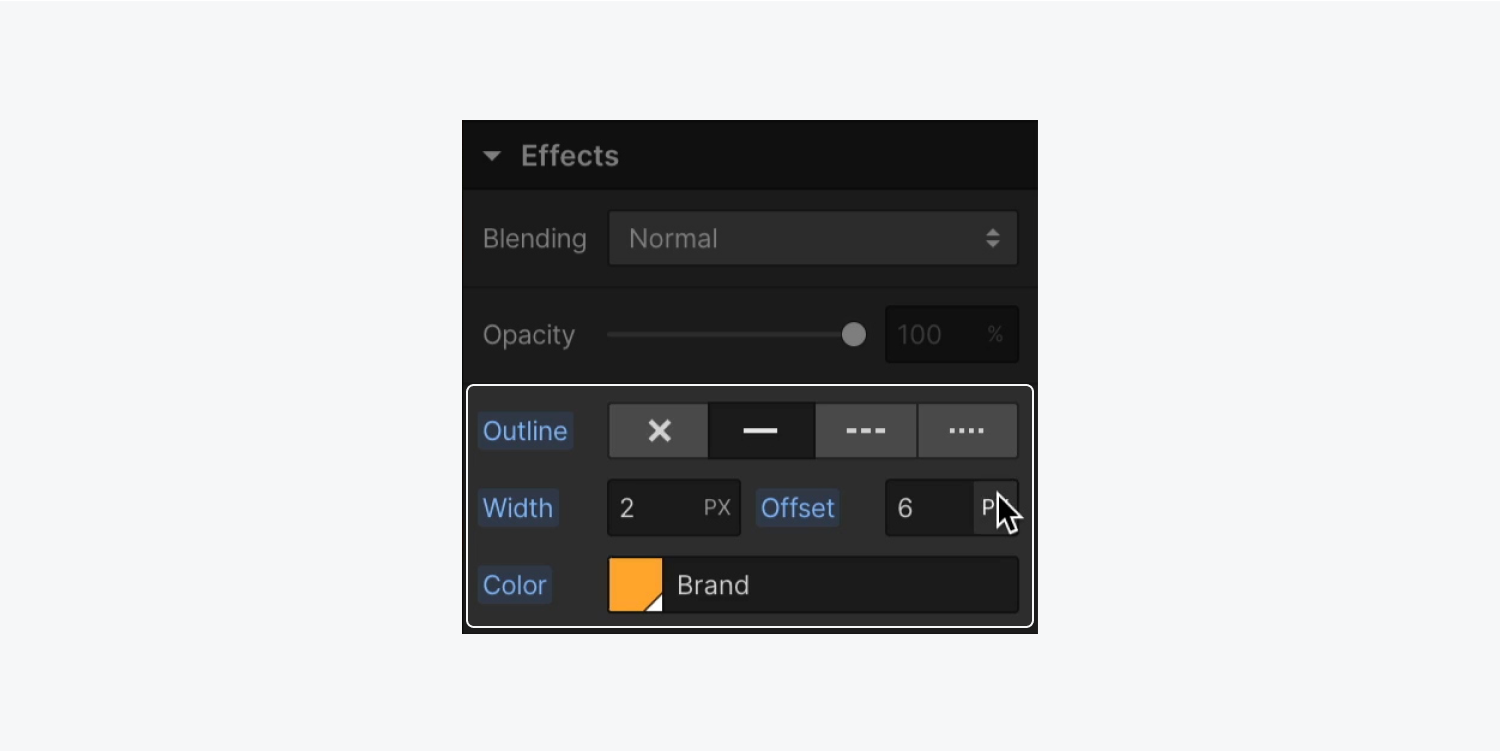
アウトラインの設定では、次のようなコントロールが可能です。
- スタイル :要素を囲むアウトラインの種類を決定します。アウトラインには、実線、破線、点線があります。
- 幅:アウトラインの太さを決定します。この値は、単位ドロップダウンで利用可能なリストから任意のCSS単位を使用することができます。
- オフセット:アウトラインと要素のエッジまたはボーダーとの間のスペースの量を決定します。この値は、ユニットのドロップダウンで利用可能なリストからの任意のCSSユニットを使用することができます。
- Color:アウトラインの色を指定します。
重要:アウトラインスタイルを削除してブラウザのデフォルト設定に戻したい場合、「なし」を選択したくなるかもしれませんが、この場合、設定されている他のプロパティ(幅、オフセット、色など)は削除されず、アウトラインが完全に消えてしまい、アクセスできなくなることを忘れないでください。
4.ボックスシャドウ
ボックスシャドウは、要素の矩形境界の外側または内側にスタイルを追加します。ボックスシャドウは、ボタン、セクション、Divブロックなど、プロジェクト内のあらゆる要素にフォーカスや奥行きを追加するために使用されます。
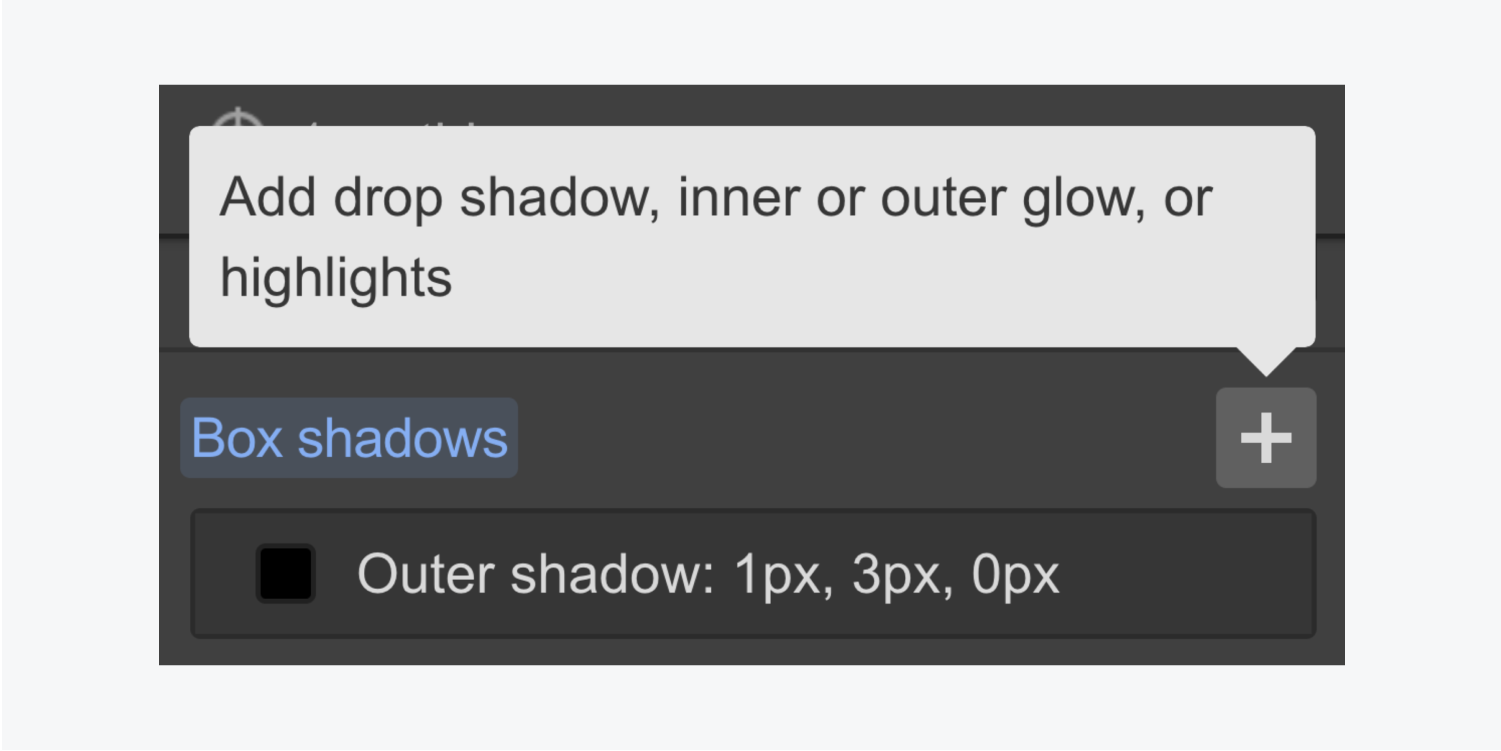
スタイルパネルのボックスシャドウ設定で、ボックスシャドウを追加したり、複数のボックスシャドウを作成して要素の外側に重ねたりすることができます。

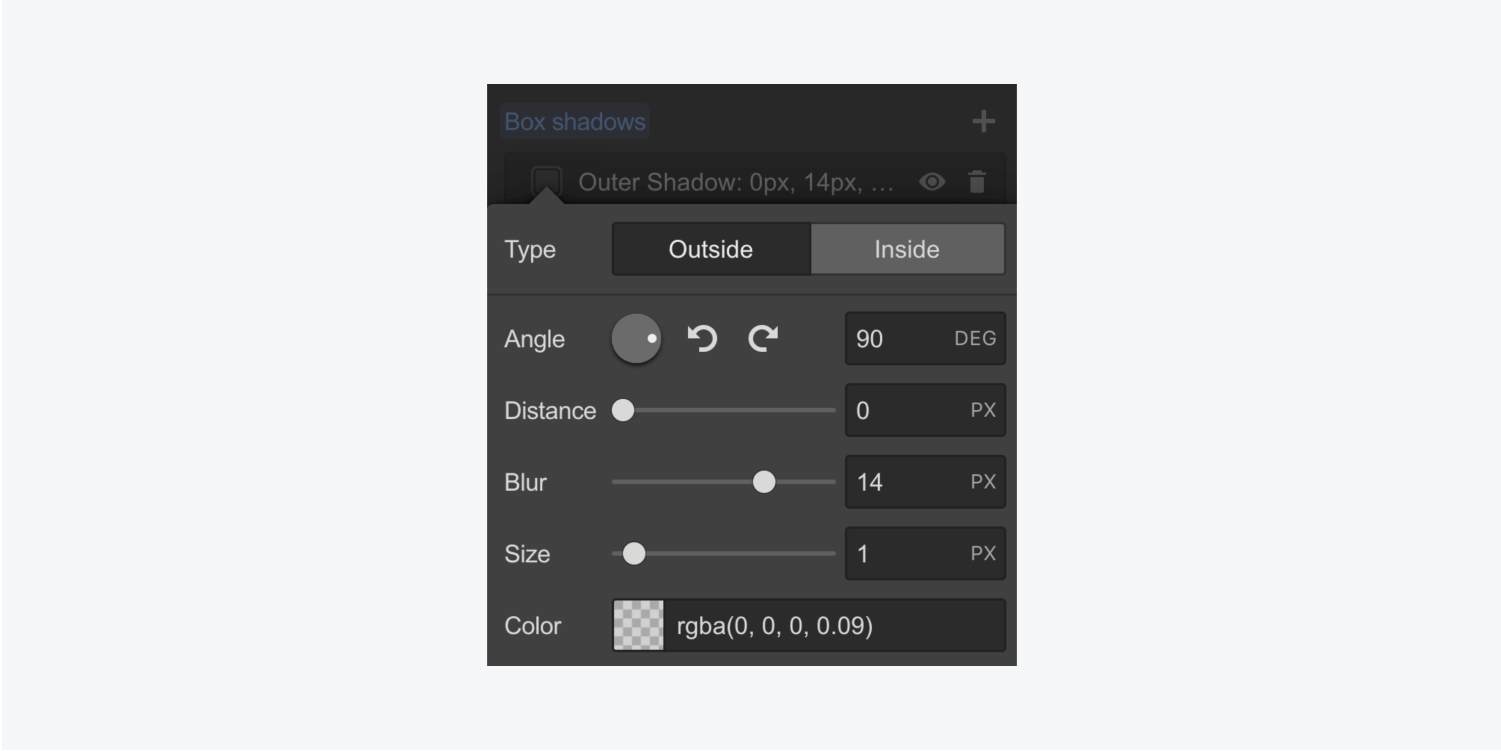
ボックスシャドウを選択すると、シャドウの種類、角度、距離、ぼかし、大きさ、色などをカスタマイズできます。

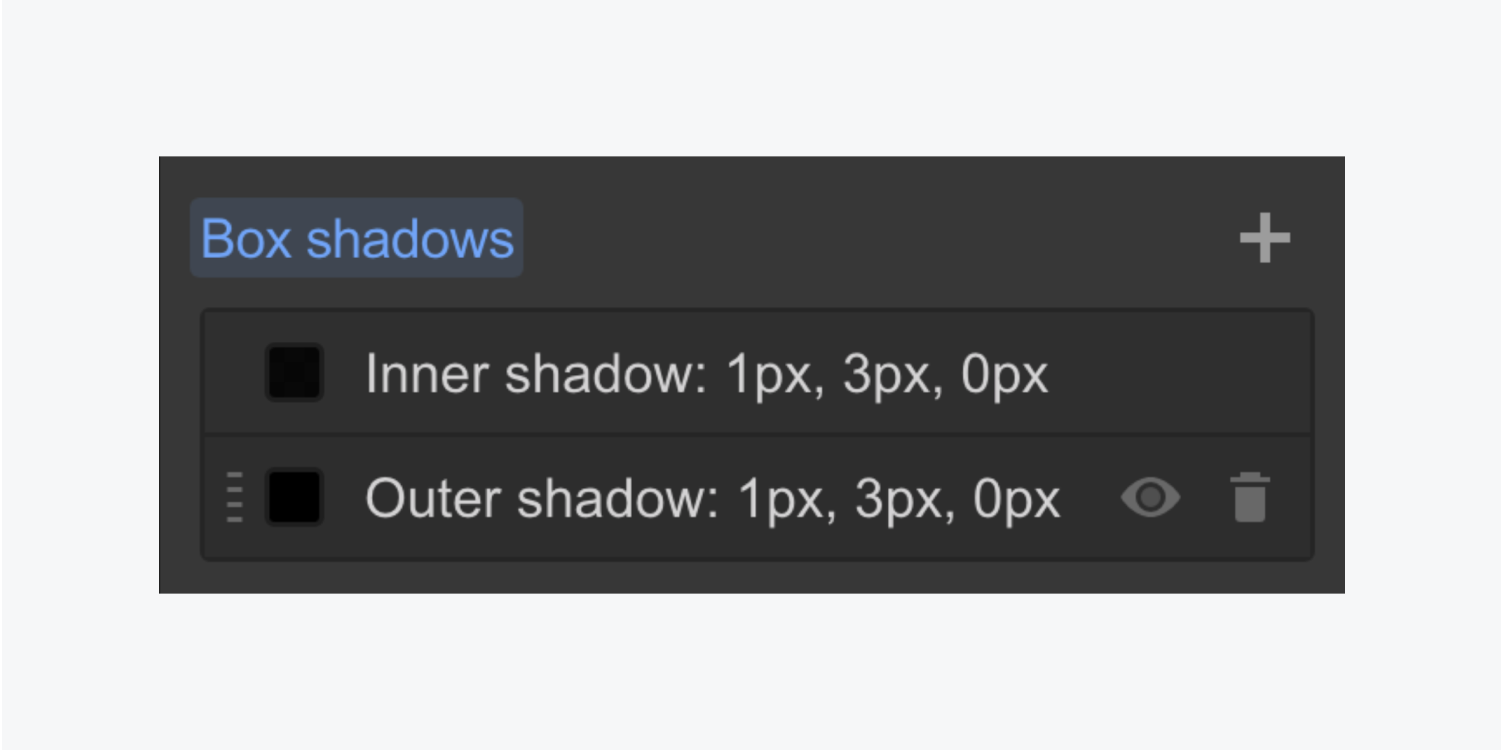
スタッキング
スタイルパネルでは、ほとんどの効果に複数のレイヤーを追加できます。例えば、1つの要素に複数のボックスシャドウを追加して重ねることができます。
効果の設定では、目のアイコンを選択して各レイヤーの可視性を切り替えたり、ゴミ箱のアイコンを選択して各レイヤーを削除することができます。各エフェクトの順番を変更するには、順番を変更したいレイヤーを選択し、希望の順番の番号までドラッグするだけです。

ボックスシャドウの設定には、次のようなコントロールがあります。
- タイプ: 要素の境界の内側または外側にシャドウを適用します。
- 角度を調整するには、ダイヤルをクリックしてドラッグするか、ダイヤルの任意の場所をクリックしてその位置を設定するか、矢印をクリックして角度を回転させるか、または入力フィールドに角度の値を入力します。
- 距離: 設定した角度で指定した方向に、シャドウを近づけたり遠ざけたりします。
- ぼかし:シャドウのぼかしの焦点をどの程度合わせるかに影響します
- サイズ: 影がかかっている要素の境界線に対する影の広がりを指定します。
- 色: シャドウの色と不透明度を変更します。
重要:アニメーションのぼかしは非常に遅いので、お勧めしません。
5.2D&3Dトランスフォーム
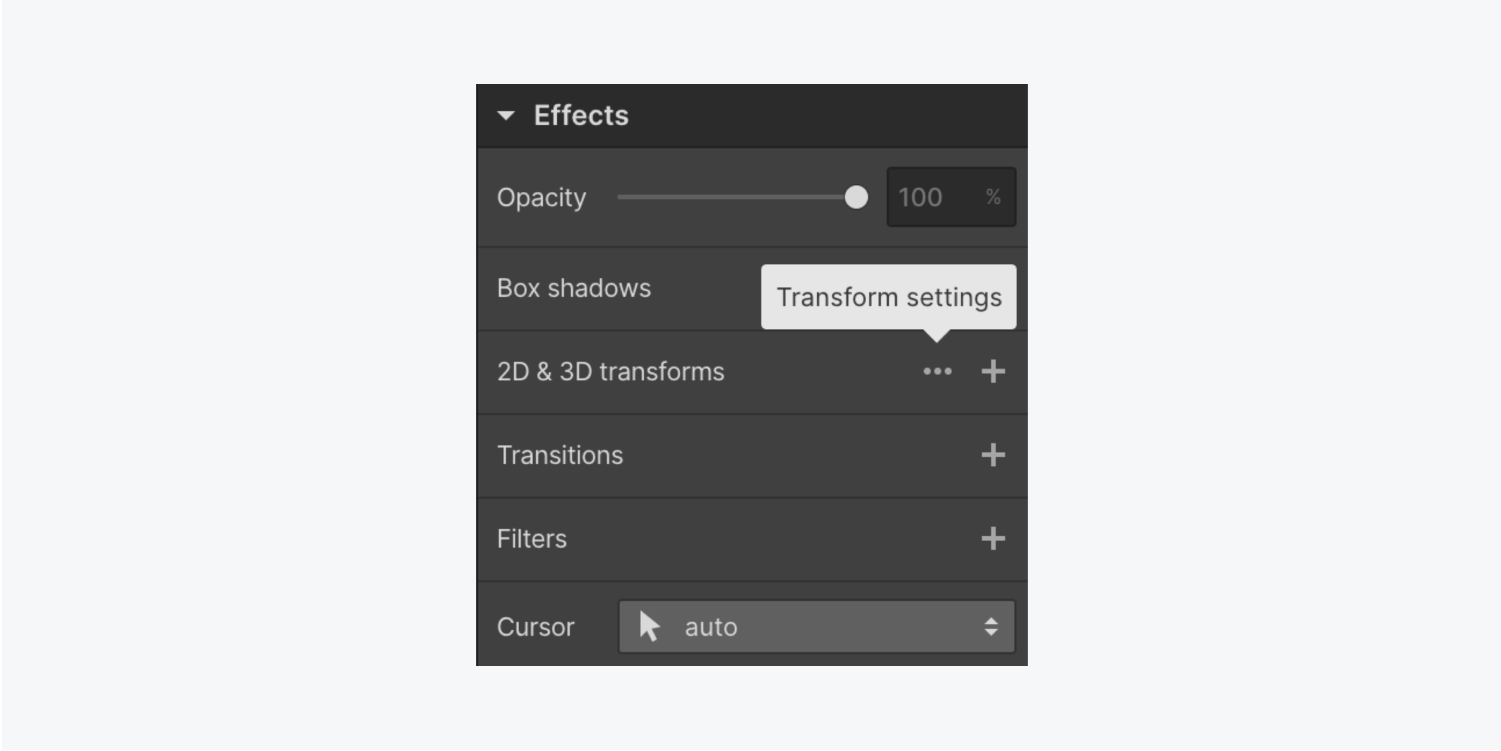
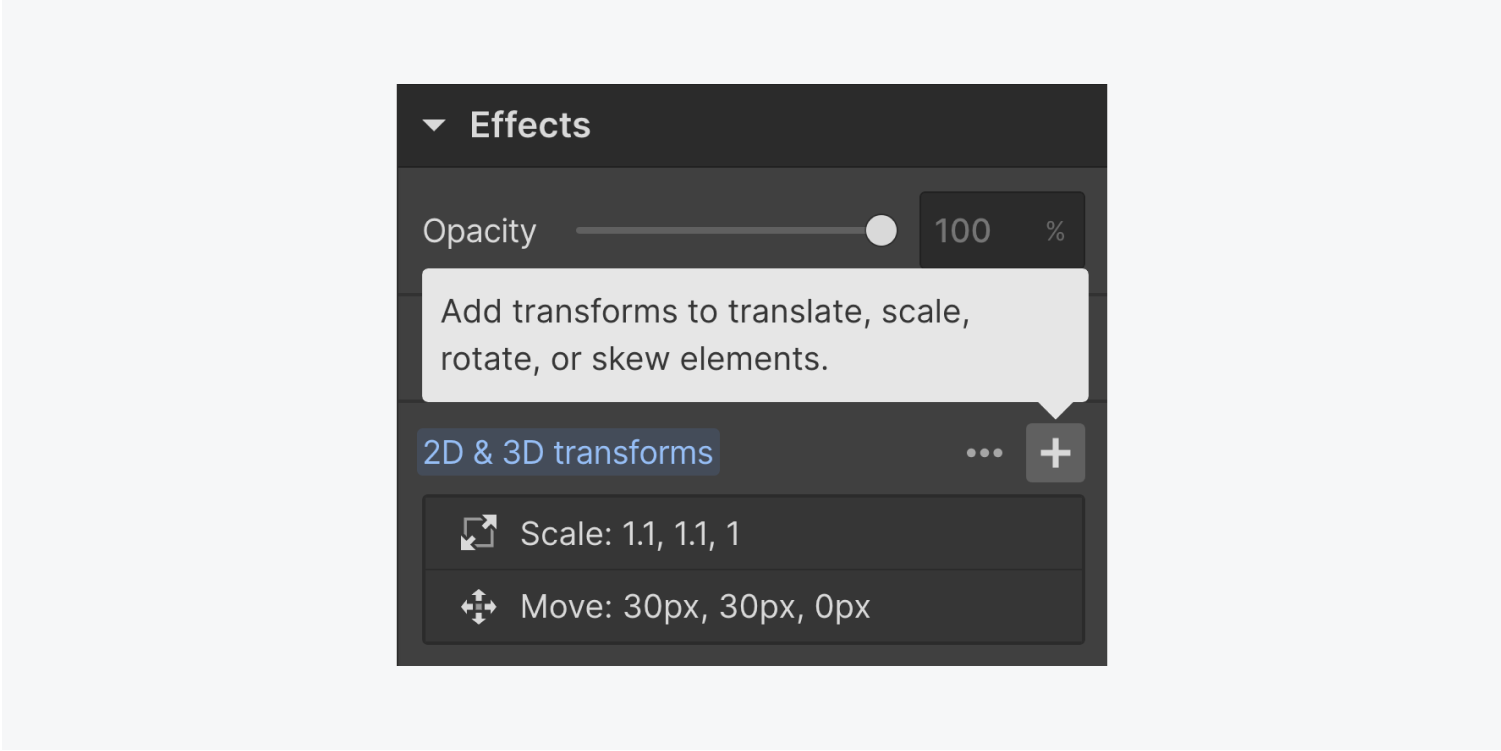
スタイルパネル > 効果 > 2D & 3D トランスフォームからトランスフォームを追加して、ホバーなど異なる状態での要素の外観や位置を操作することができます。

トランスフォームの種類は4つあります。
- 移動
- 拡大縮小
- 回転
- 傾き

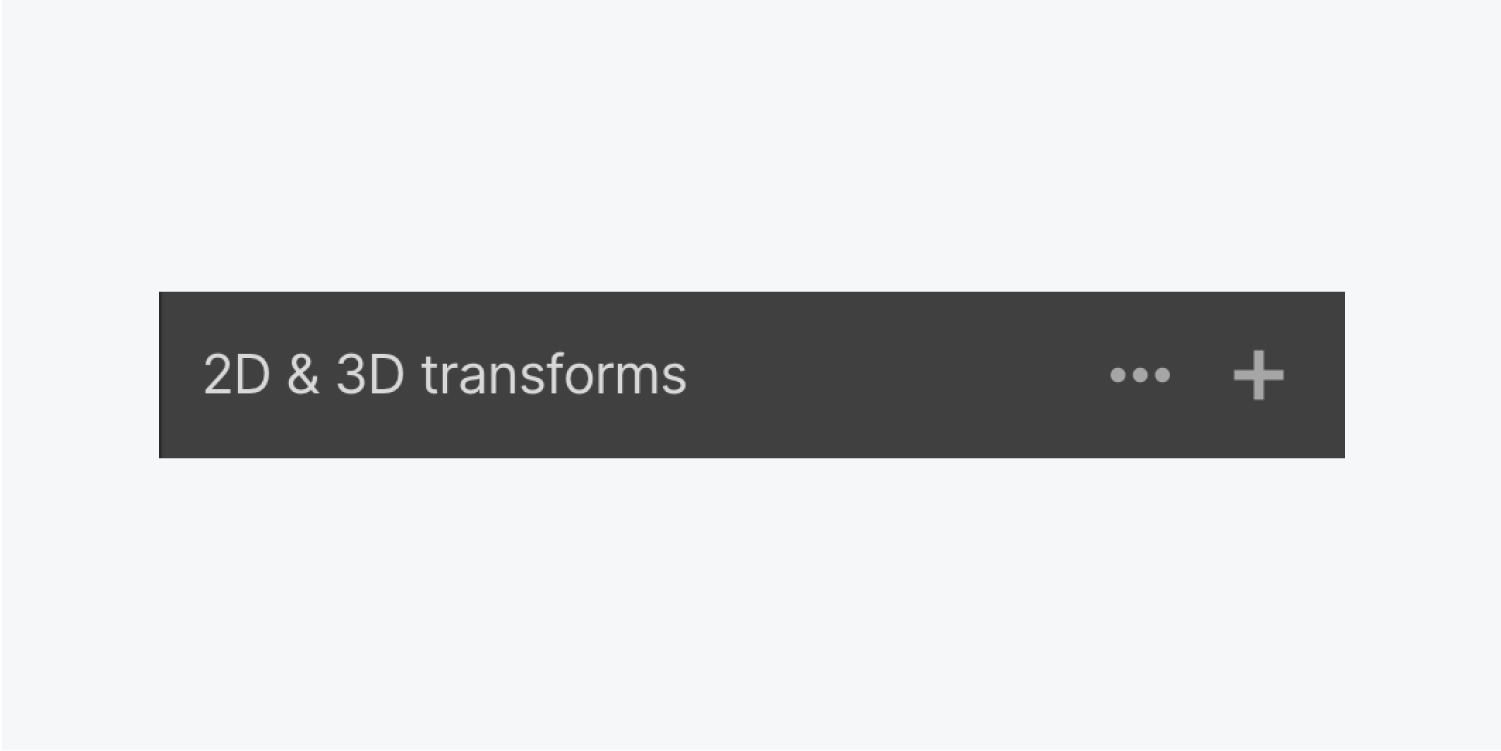
2D&3Dトランスフォームの隣にある楕円をクリックすると、トランスフォーム設定にアクセスでき、トランスフォームの原点、バックフェイスの可視性、自己パースペクティブ、子供のパースペクティブを調整することができます。
スタック効果と同様に、以前の設定を失うことなく、複数のタイプのトランスフォームを追加することができます。プラスアイコンを使って、トランスフォームを追加してください。

6.トランジション
トランジションは、要素の異なる状態間のスムーズなアニメーションを作成します。継続時間とイージングタイプの効果をカスタマイズして、独自のトランジションを作成できます。トランジションの一般的な用途は、要素のホバー状態のために、それらがホバー時に突然変化しないようにすることです。
デフォルトでは、トランジションは「なし」に設定されており、すべてのステートに自動的に適用されます。どの状態でも、追加したプロパティ/スタイルごとにトランジションを追加する必要があります。

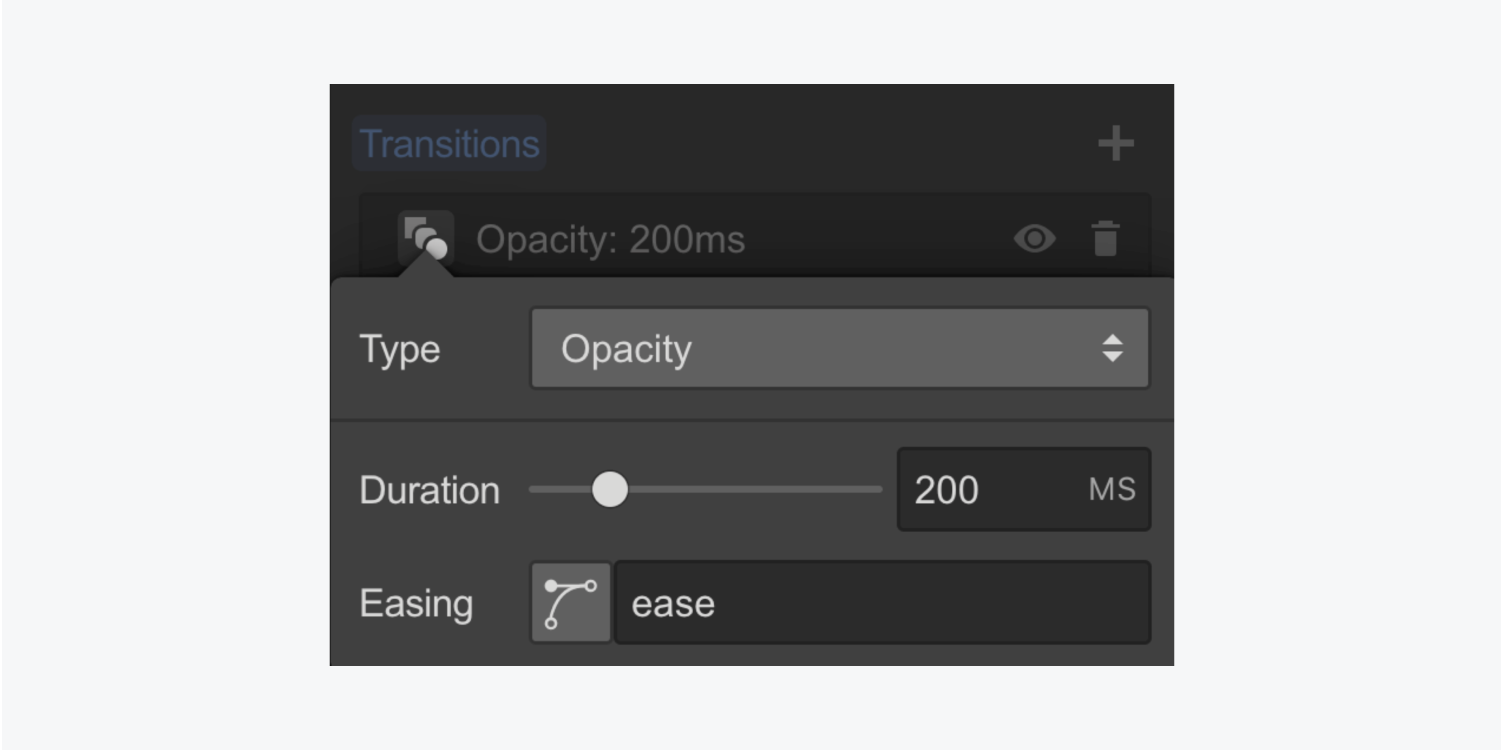
transition 要素を追加し、以下のプロパティを指定します。
タイプ:トランジションによって影響を受けるプロパティのタイプです。
デフォルトでは 200ms に設定されている持続時間を、スライダを使用するか、入力フィールドに持続時間の値を入力することで変更することができます。
イージング:値を入力するか、イージングエディタを開いて、プリセットを参照したり、独自のイージングエフェクトを作成したりすることができます。
7.フィルター
フィルターとは、要素にユニークな視覚効果を与えるものです。また、ホバー時の変化にも利用できます。画像、背景ビデオ、その他の要素にフィルターを追加することができます。フィルターは、子要素を含む要素全体の外観を変化させます。

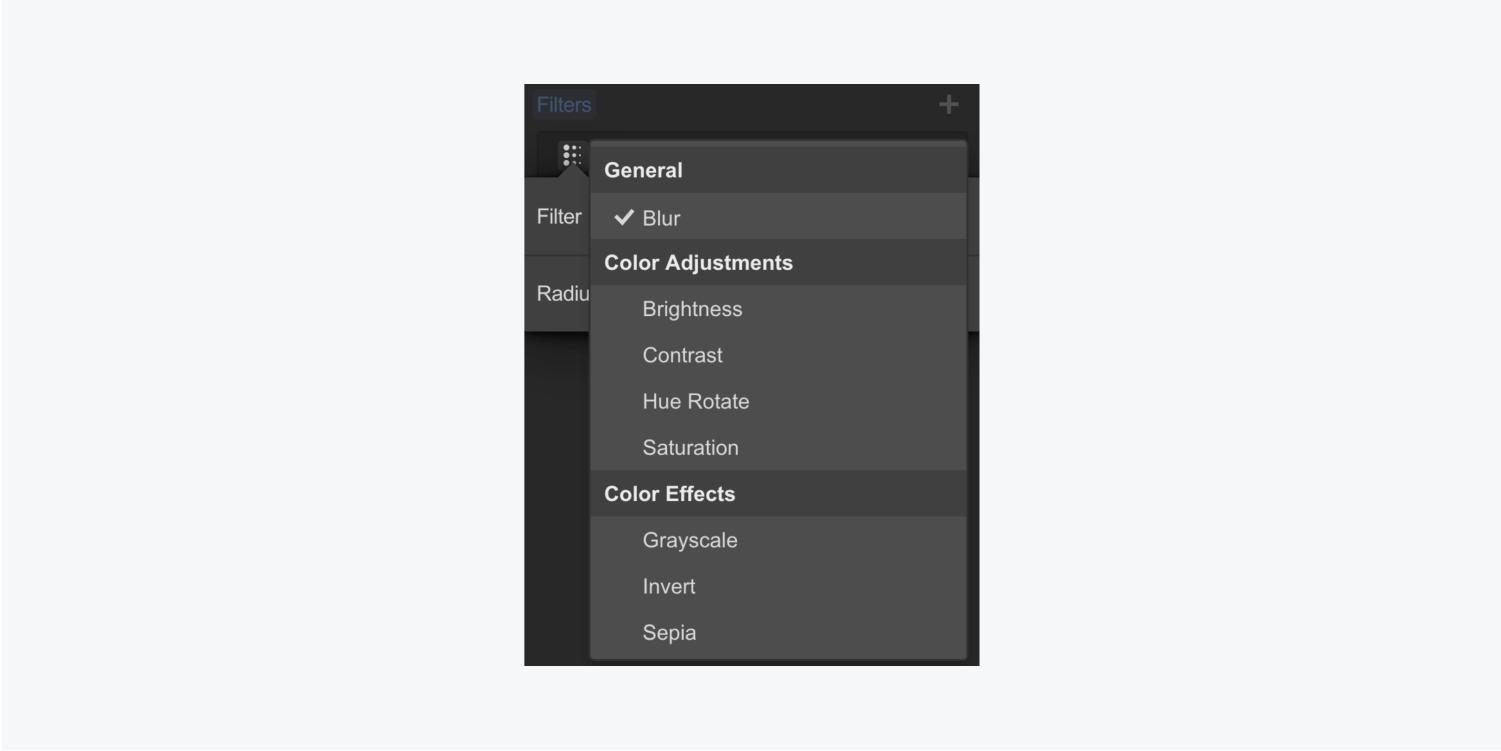
フィルタを追加するには、追加メニューを使用して、ドロップダウンから任意のフィルタ効果を選択します。
- ぼかし:要素の内容をぼかします。ぼかし半径の値を大きくすると、ぼかしの度合いが大きくなります。0だと効果がありません。
- 明るさ:0〜200%の間で明るさの量を指定します。100%にすると、元の明るさに戻ります。
- コントラスト: コントラストの量を0〜200%の間で指定します。100%に設定すると、元のコントラストに戻ります。
- 色相回転:画像や要素の色/色相を移動させます。値の単位は度です。値が0または360の場合、元の色相に戻ります。色相の変更は、方向ダイヤルのドットをクリックしてドラッグする、ダイヤルのどこかをクリックしてその位置を角度の方向として設定する、矢印をクリックして時計回りまたは反時計回りに45度単位で回転させる、入力フィールドに希望の角度を入力する、のいずれかの方法で行ないます。
- 彩度:色の強さを定義します。値は0%から200%の間で設定できます。値を100%にすると、元の彩度に戻ります。
- グレースケール:すべての色をグレースケールに変換します。0%で元の画像、100%で完全にグレースケールになります。
- 反転:要素内のすべての色を反転させます。0%で元の画像を表示し、100%で完全に色を反転させます。
- セピア:画像にビンテージなオフイエローの外観を与えます。0%は元のイメージを表し、100%は完全にセピアになります。
追加・調整したフィルターは、キャンバス上でプレビュー表示されます。また、1つの要素に複数のフィルターを追加し、フィルター設定で表示や順序を切り替えることもできます。
8.バックドロップフィルタ
任意の要素に背景フィルタを追加すると、要素の境界の内側の透明な領域にフィルタ効果(ぼかし、カラーシフト、コントラストなど)を適用することができます。透明な部分を通して見える要素の背後のものは、背景フィルタの影響を受けます。
また、1つの要素に複数の背景フィルタを適用することもできます。バックドロップフィルターを重ねたり組み合わせたりすることで、様々な視覚効果を作り出すことができます。
知っておくと便利なこと:背景フィルターは要素の背後にあるすべてのものに適用されるため、効果を確認するには、要素、要素の一部、またはその背景を少なくとも部分的に透明にする必要があります。

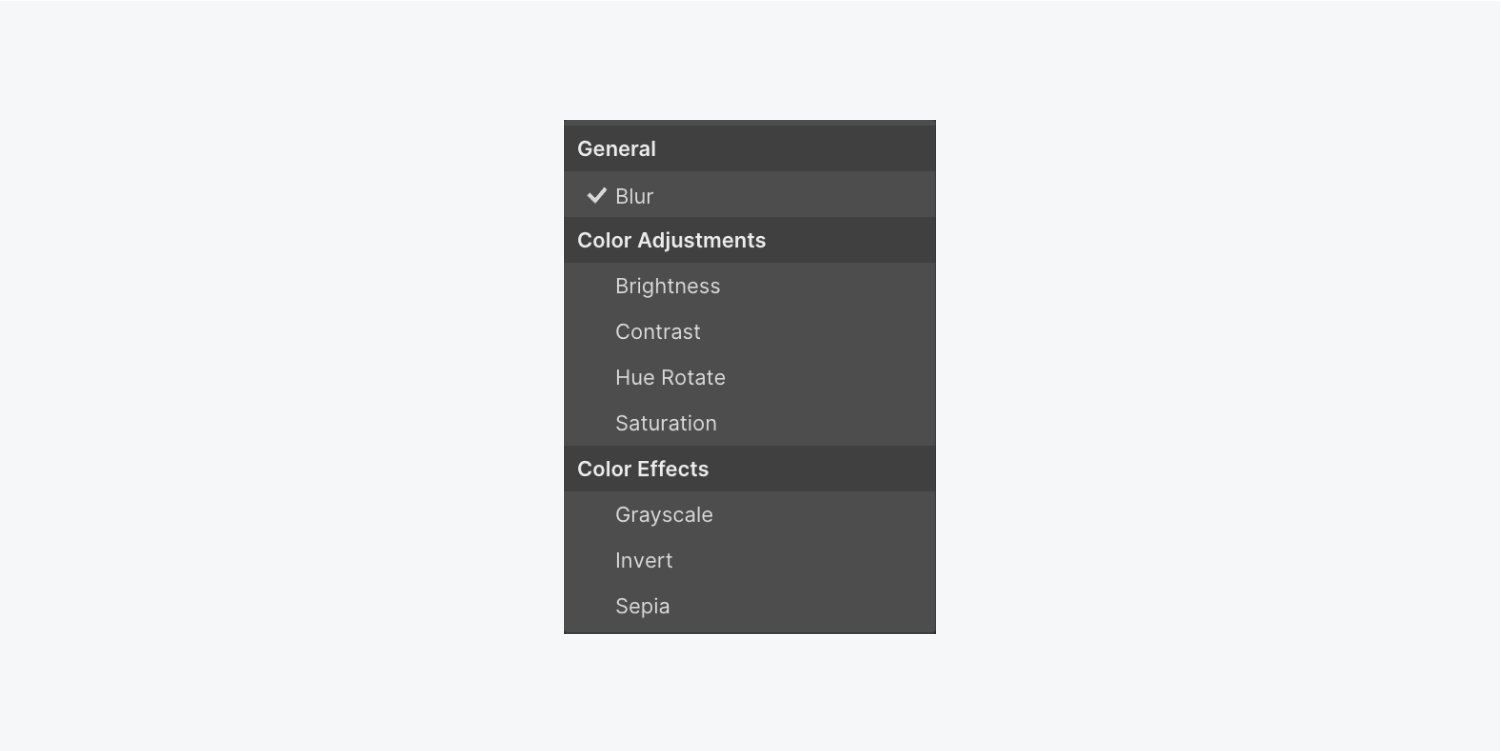
Backdropフィルターは8つあります。似たような動作をするフィルタは、Backdropフィルタのドロップダウンで互いに隣り合って配置されます。これらのフィルタのグループは、以下のように構成されています。
- 一般 (ブラー)
- 色調調整 (明るさ、コントラスト、色相回転、彩度)
- カラーエフェクト(グレースケール、反転、セピア)
カーソル
正しいカーソルを使用することは、ユーザーがページを移動するときに何が起こるかを示すために重要です。結果に一致しないカーソルを使用すると、混乱や操作不能につながる可能性があります。
カーソルのデフォルト値はautoです。これは、ブラウザのデフォルト設定によって指定された、特定の要素タイプのデフォルトカーソルをレンダリングします。例えば、リンクの上にカーソルを置くとポインターカーソルが表示され、テキストの上にカーソルを置くとテキストカーソルが表示されます。

ほとんどの場合、このデフォルト設定を維持し、ブラウザが正しいカーソルを選択するようにすることが最善です。とはいえ、スタイルパネルでカーソルの値を変更することで、要素に対するブラウザのデフォルトカーソルを上書きすることができます。
プレビューモードでスタイル設定された要素にカーソルを合わせると、カーソルがどのように変化するかをテストして確認することができます。
