マップ要素を使用すると、Google Maps JavaScript API を介してサイトにインタラクティブなマップを埋め込むことができます。ハイライトする場所を指定したり、さまざまな表示オプションを選択したりすることができます。
このレッスンでは
- マップを追加する
- API キーを作成する
- マップの設定をカスタマイズする
- マップのスタイル設定
について説明しています。
1.マップを追加する
はじめる前に
マップエレメントを使用するには、Google Maps APIキーが必要です。キーなしのマップは、"for development purposes only" のウォーターマークが付いた低解像度のマップになります。
ページへの地図要素の追加は、要素追加パネル(A)→コンポーネントセクションで行います。

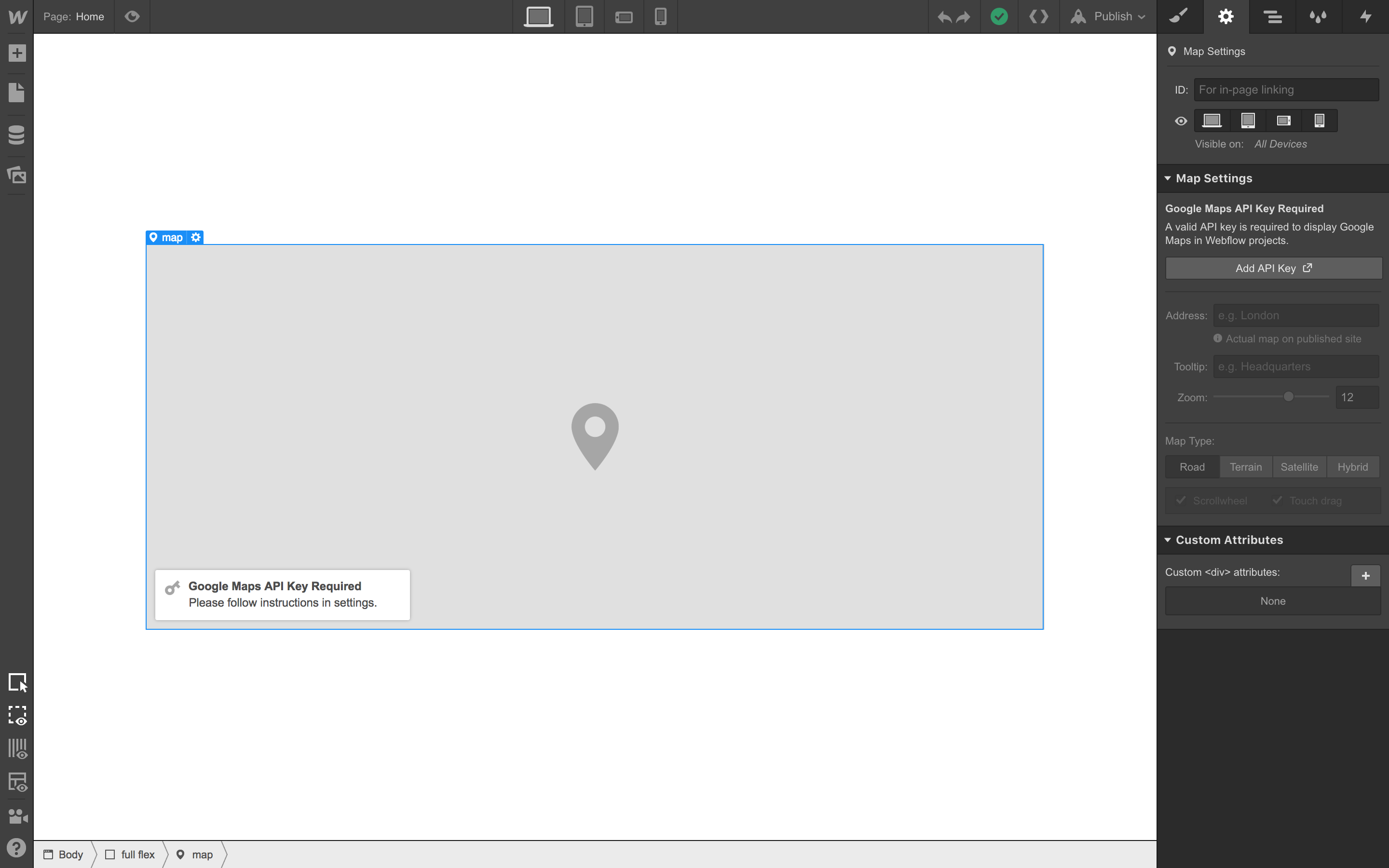
キャンバスに地図を追加する際、Google Maps JavaScript API キーがプロジェクト設定に追加されていない場合、グレーの地図プレースホルダーが表示されます。

地図を埋め込むその他の方法
リッチテキストエディタでテキストカーソルが改行されたときに表示されるプラス(+)メニューにあるリッチメディア埋め込みオプションでGoogleマップのURLを貼り付けると、リッチテキストに地図を埋め込むことができます。

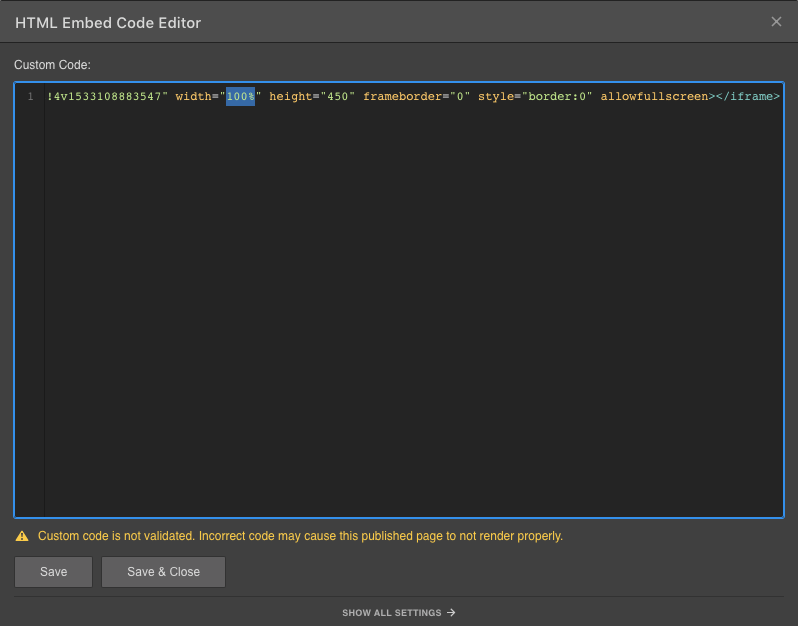
また、Googleマップのウェブサイトから直接、静的なGoogleマップを埋め込むこともできます。埋め込みコードを取得し、あなたのページの埋め込み要素に貼り付けるだけです。マップの幅と高さは、コード自体を更新して変更する必要があります。両方を100%に設定し、スタイルパネルで任意の幅と高さの値を埋め込み要素に適用して希望の寸法にすることができます。

2.APIキーを作成する
Webサイトでライブマップを使用するには、APIキーを作成し、プロジェクトに接続する必要があります。
- マップの設定を開きます(キャンバス上でマップをダブルクリックするか、マップを選択してEnterキーを押します)。
- APIキーの追加 "をクリックします。プロジェクト設定 → 統合 → Googleマップに移動します。ここで、GoogleマップのAPIキーを貼り付けます。
API キーを生成する
Google Maps プラットフォームにアクセスし、get started をクリックし、指示に従って API キーを生成してください。
- [マップ] を選択します。
- 新しいプロジェクトを作成するか、ドロップダウンを使って既に作成したプロジェクトを選択します。
- Google Cloud Platform の課金アカウントを設定します。
- 左側の Credentials をクリックします。
- Credentials を作成します。API Key を選択します。
- プロジェクトのAPIを有効化する
- 生成されたAPIキーをコピー
プロジェクトにAPIキーを貼り付ける
APIキーをクリップボードにコピーできたので、プロジェクトに追加する必要があります。
- プロジェクトの設定 → 統合タブ → Google Maps セクションに移動します。
- Google Maps JavaScript API Key フィールドに、API キーを貼り付けます。
- 変更を保存します。
- サイトを公開する
API キーを制限する
- Google Developer Console(APIキーをコピーした場所)に戻ってください。
- キーの制限をクリックします。
- 資格情報 → 資格情報 → API キーの項目でもキーの制限にアクセスできます。制限を加えたいAPIをクリックするだけです。
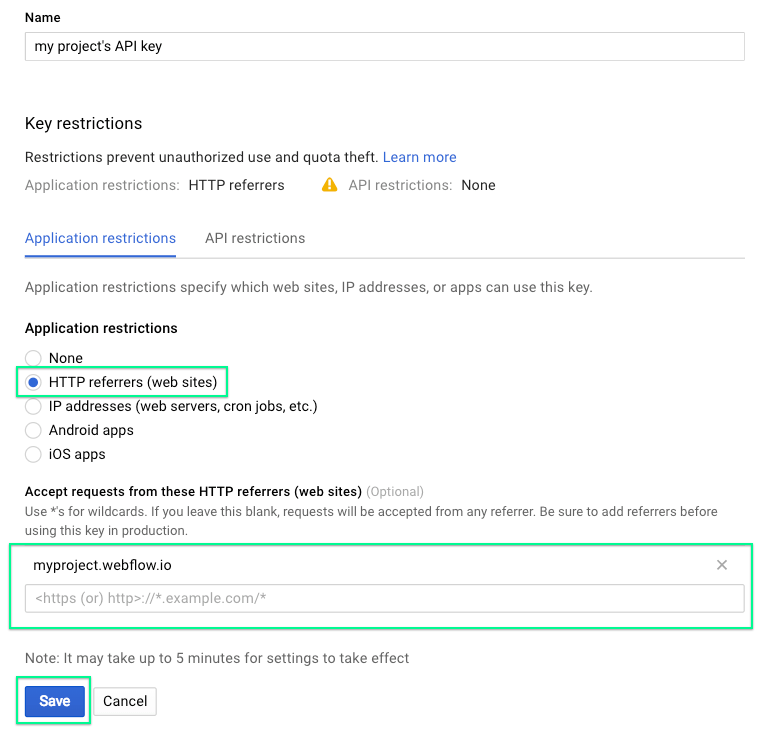
- キーの制限で HTTP リファラー (ウェブサイト) を選択します。
- accept requests from these HTTP referrers (web sites)の下にドメインを入力します。
- キー制限を保存する

Googleにプロジェクトを登録する
Maps API を有効にするために、プロジェクトの登録が必要な場合があります。以下の手順に従って、プロジェクトを登録し、Maps API を有効にしてください。
- Google Developer Console にアクセスします。
- API を有効にしたいプロパティを選択します。
- 左サイドバーの「Library」タブをクリックする。
- ページのマップセクションで、[Maps Javascript API] をクリックします。
- API有効化インジケータが表示されている場合は、他に何もする必要がないことを意味します。

- Enableボタンが表示されたら、それをクリックして、あなたのプロパティのAPIを有効にしてください。

3.マップ設定のカスタマイズ
Map 要素は、デザイナでマップの一般的なプレビューを表示しますが、実際のマップは公開されたサイトで表示することができます。
マップをダブルクリックすると、住所や大まかな場所を入力してEnterキーを押すことができます。Google Mapsがその住所を明確にした場合、住所欄が更新されます。
設定の表示
ポップアップモーダルで「すべての設定を表示」をクリックするか、「要素設定パネル」にアクセスすることで、さらに多くのマップ設定にアクセスすることができます。ここでは、マップの表示や動作の具体的な方法を制御することができます。設定できる項目は次のとおりです。
- ツールチップ - 地図のピンの上に表示されるテキストを指定します。
- ズーム - 地図の倍率を設定します。0はより広い範囲を表示し、18は設定した場所にズームインします。
- マップタイプ - 4種類のマップから選択します。道路、地形、衛星、ハイブリッドの4種類から選択します。
スクロールとタッチの設定
- 要素設定パネル → マップ設定 で、誰かがマップを操作したときのマップの動作を選択することもできます。
- スクロールホイール - マップ上でスクロールホイールのズームを有効または無効にします。ページをスクロールしているときに、たまたまマウスがマップの境界線の中に入った場合、スクロールホイールやトラックパッドでのスクロール動作により、マップがズームイン・ズームアウトされます。この動作をさせたくない場合は、Scrollwheelのチェックを外してください。
- タッチ ドラッグ - タッチ デバイスで、マップ上でのパンやズームなどの 2 本指でのタッチ ジェスチャを有効または無効にします。このチェックボックスをオフにすると、実際のページで指を使用して移動するのとは対照的に、マップ内で誤って移動することを防ぐことができます。
4.マップのスタイル設定
もちろん、Map 要素の動作や位置を調整するために、スタイルを設定することができます。デフォルトではある程度の高さがありますが、サイズと位置については独自の値を設定することができます。作成したクラスの名前を変更し、プロジェクトで使用する他のマップに同じクラスを適用することができます。
マップがどのように表示されるかを確認するには、公開してサイトにアクセスしてください。
