スライダーを使用して、画像、テキスト、ビデオなど、あらゆるものを表示するスライドショーを作成します。
このレッスンでは
- スライダーの構造
- スライドの作成と切り替え
- スライドに背景画像を追加する
- スライドにコンテンツを追加する
- 設定を構成する
- 高度なカスタマイズ

1. スライダーの構造
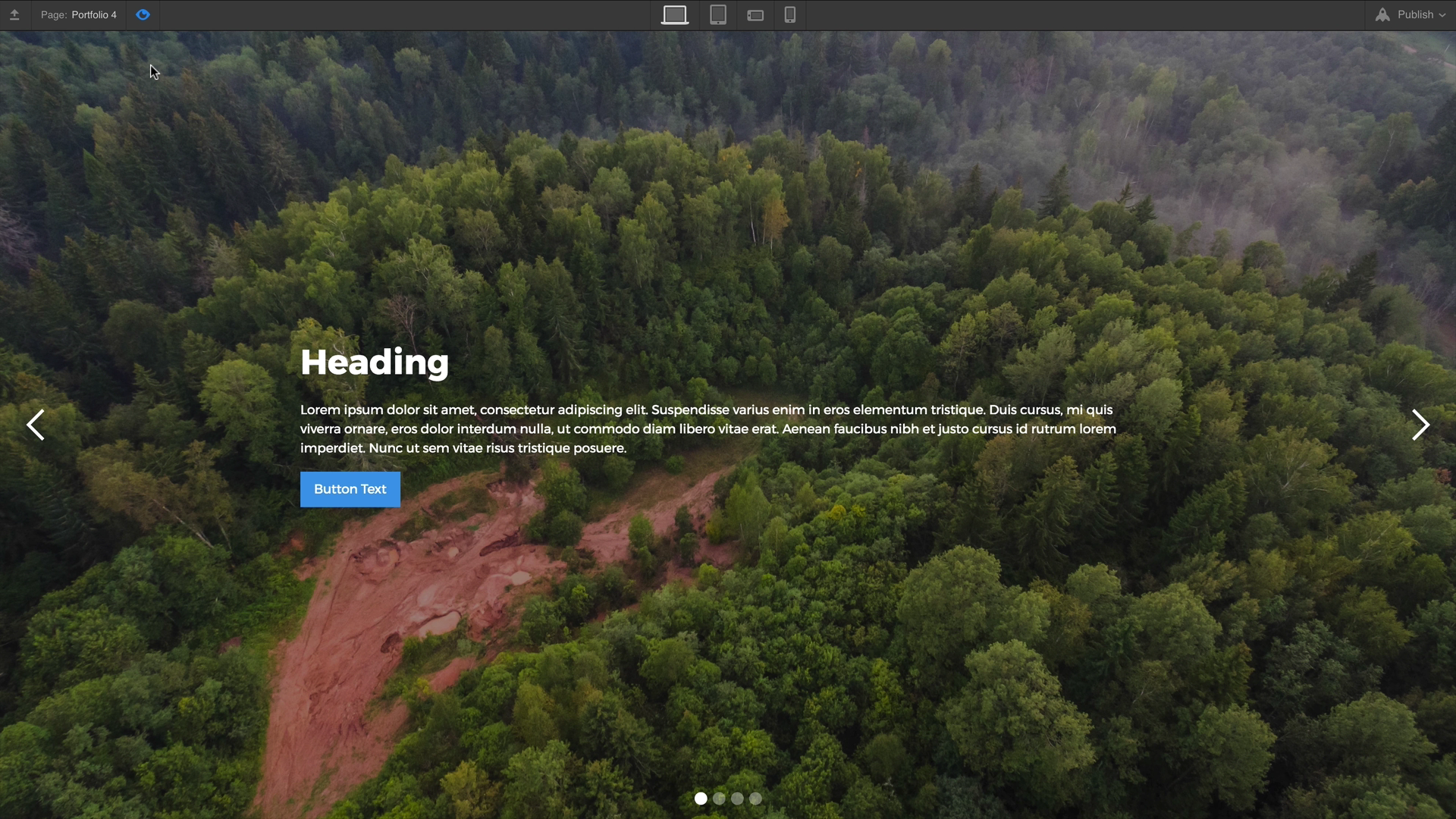
スライダーがキャンバスに追加されると、それがドロップされた親要素の幅を完全に占めることに気がつくでしょう。
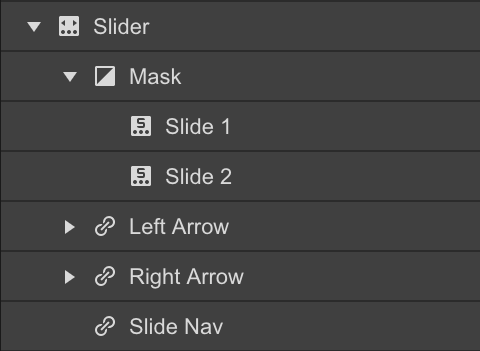
スライダーがページに表示されると、このコンポーネントには4つの子があることがわかります。
- マスク - 2 つのデフォルトのスライドが含まれています。
- 左矢印
- 右の矢印
- スライドナビゲーション

2. スライドの作成と切り替え
スライダーには、デフォルトで2つのスライドが用意されています。スライドを追加するには、3つの方法があります。
- 任意のスライドエレメントを選択し、エレメント設定パネル(ショートカット:D)で「+スライドを追加」をクリックする。
- キャンバス上のスライドを右クリックし、複製を選択する。
- キャンバスまたはナビゲータでスライドを選択し、コピー&ペーストで複製する。
スライドは4つの方法で移動することができます。
- スライダーの設定にある矢印をクリックする。
- キャンバスに直接表示されるスライドナビゲーションのドットをクリックする
- ナビゲータパネルでスライドをクリックする
- スライダーを選択した状態で、キーボードの左と右の矢印を押す
また、スライダー設定のスライドメニューを使用して、特定のスライドに移動することもできます。
3. スライドに背景画像を追加する
スライドに画像要素をドラッグすることができます。また、スライドに背景画像を追加しておけば、後から簡単に追加コンテンツを上に配置できます。
- スライドを選択し、クラスを作成する
- 背景画像を追加する
- 背景画像のサイズを「含む」に、背景画像の位置を「中央」に設定します。
同じようなスタイルを共有したい場合は、他のスライドに同じクラスを再利用します。また、各スライドに異なるコンボクラスを追加して、背景画像を上書きすることもできます。
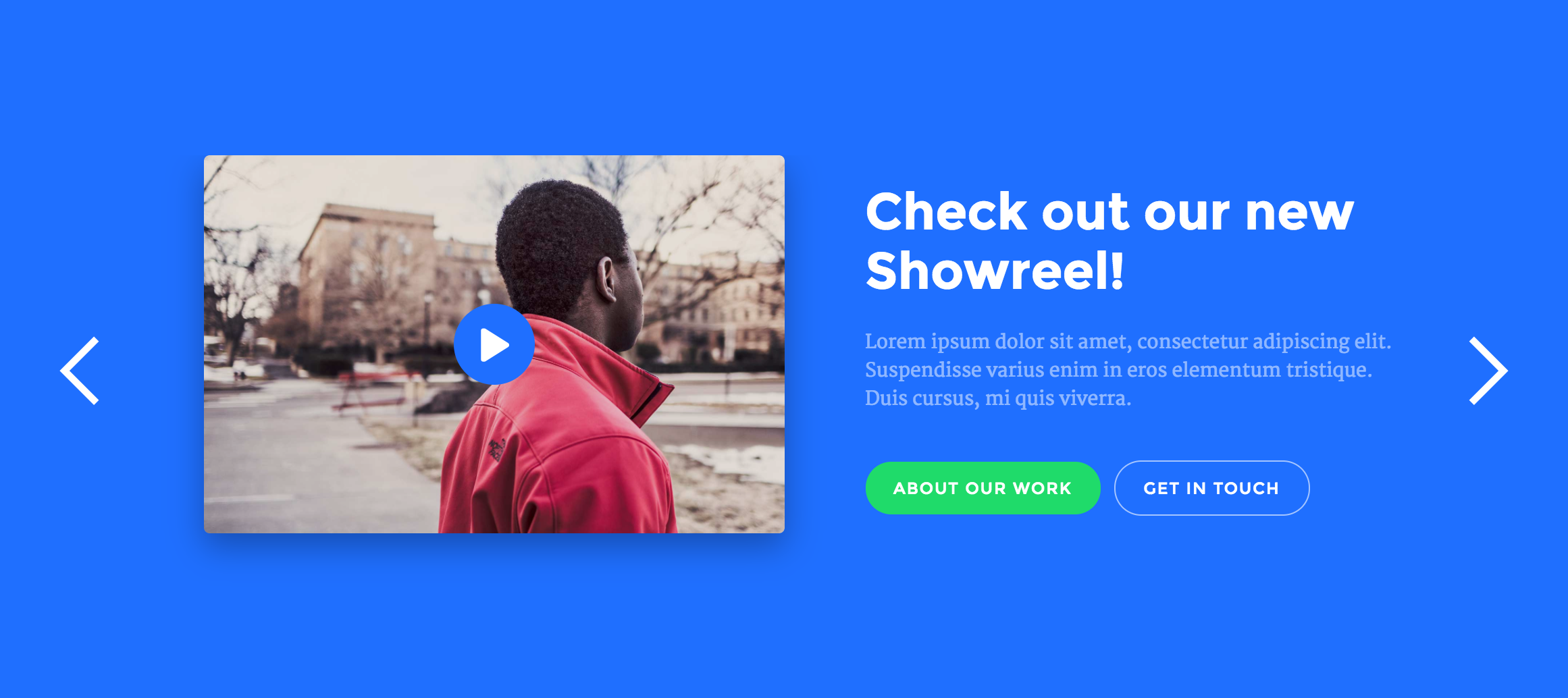
4. スライドにコンテンツを追加する
スライドは、divブロックやセクションと同様に、他のコンポーネントを含むことができます。スライダーをボディにドロップする場合、スライドにコンテナを追加し、コンテナに見出しと段落をドロップできます。

5. 設定の構成
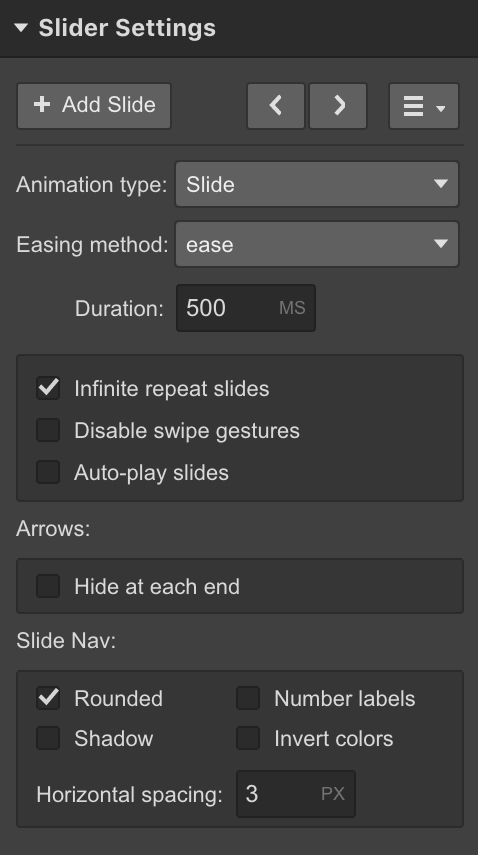
設定パネル(D)からは、スライダーの動作を制御するための多くの設定項目があります。

- アニメーションの種類 - スライド間を移動する際のスライドの見え方を設定します。
- イージング方法 - スライド間の移行方法に関するイージング方法を変更します。
- 継続時間 - スライドが別のスライドに移行するまでの時間を指定します。
- スワイプジェスチャー - タッチデバイスでのスワイプジェスチャーを有効または無効にします。スライドの特定のタイミングがデザイン上重要な場合に特に有効です。
- 自動再生-最初のスライドが変わるまでの時間(自動再生)と、スライダーがスライドの変更を完全に停止するまでに通過するスライドの枚数を設定します。
- 最初と最後のスライドの矢印 - 最初のスライドで左矢印を、最後のスライドで右矢印をオフにします。
- スライドナビゲーションコントロール - ナビゲーションボタンの間隔、形状、および反転色を選択します。
6. 高度なカスタマイズ
スライダー要素は、自由にスタイルやカスタマイズをすることができます。ここでは、スライダーをカスタマイズするための一般的な方法をいくつか紹介します。
・スライダーのサイズ変更
スライダーを選択し、スタイルパネルで異なる高さを設定することで、スライダーのサイズを調整することができます。このとき、背景画像がカバーに設定されている場合は、それに応じてサイズが変更されることに注意してください。
上記の例では、スライダーの高さをピクセル単位の高さに変更します。また、ビューポートの高さ (vh) に基づいて高さを設定することもできます。
幅を調整する必要がある場合は、スライダーをより大きいまたは小さい親要素に移動させることができます。この例では、スライダーはセクションと同じように配置されているので、ページの幅を完全に占めています。
・矢印アイコンのカスタマイズ
デフォルトでは、スライダーで使用される矢印は、垂直方向に中央に配置され、白い矢印のアイコンのように見えます。以下の手順で、アイコンの外観を変更することができます。
左矢印または右矢印の要素を選択します。
クラスを指定する
スタイルパネルで、フォントサイズとフォントカラーのスタイルを編集します。フォントサイズはアイコンのサイズに、フォントカラーは色に影響します。
もう一方の矢印も同じようにします。
・矢印アイコンの置き換え
スライダーにカスタム矢印アイコンが必要な場合は、左矢印または右矢印要素内のアイコン要素を削除するだけです。次に、左矢印と右矢印の要素に独自の画像をドラッグします。
矢印ラッパー(左矢印と右矢印)にフレックス設定を適用して、カスタム矢印アイコンを垂直方向にセンタリングすることができます。
左矢印と右矢印の要素にカスタム画像を使用してホバー状態をスタイルするには、不透明度を変更するか、フィルタを使用します。また、背景画像を使用して、ホバー時に置き換えることもできます。
・スライドナビのドットのスタイリング
スライドナビのドットのスタイリングは、もう少し複雑です。フォントサイズを変更することで、ドットのサイズと数字ラベルの数字を変更することができます。数字ラベルの色は、フォントカラーを適用して変更することができます。しかし、実際のドットや四角の色を変更するには、カスタム埋め込み要素にCSSを入力する必要があります。
ドットのクラス = .w-slider-dot
アクティブなドットのクラス = .w-slider-dot.w-active
・スライドナビのドット/スクエアの色を変更
そこで、ドットの色を変えたい場合は、ページ上のembed要素に以下を追加します。
ドットを四角に変更したい場合は、スライダー設定→スライドナビの項目で、丸みのある設定をオフにすることができます。

・ナビドット/スクエアの高度なスタイリング
ボーダーやその他のプロパティを使用して、カスタム形状を作成することもできます。
この例では、以下のコードを貼り付けることで、選択状態/アクティブ状態の空のドットを作成します。

アクティブな状態とそうでない状態の両方で同じボーダーを適用し、すべてのアイコンのサイズを同じに保っています。
カラースタイリングは、番号ラベルのフォントカラーにのみ影響します。そのため、背景がない場合でも、番号が見えるようにしたいのです。
・スライド要素の非表示
スライドのどの部分も、デザインに使用しない場合は非表示にすることができます。その方法は次のとおりです。
スライドのナビ要素または矢印を選択する
表示設定を「なし」にする
・複数のスライドを一度に表示する
また、スライダー要素をカスタマイズしてカルーセルスライダー(一度に複数のスライドを表示する)にすることもできます。ここでは、3枚のスライドを同時に表示するスライダーを作成する方法を説明します。
- スライダーを追加する
- すべてのスライドに同じクラスを指定します。
- クラスの幅をデスクトップでは33.33%、モバイルでは100%に設定します。
スライドを編集して互いに区別する必要がある場合(例:異なる背景画像)、各スライドに異なるコンボクラスを追加することができます。
・スライダーへのコレクションアイテムの投入
現時点では、スライダーに動的なコンテンツを自動的に入力することはできません。この機能要求については、Webflow Wishlist で投票することができます。
回避策として、各スライドにコレクションリストを追加することができます。そして、そのリストに対して表示されるアイテムの数を制限し、1つのコレクションアイテムのみを表示するようにします。
各スライドには、それ自身のコレクションリストが必要です。最初のコレクションリストを作成したら、そのスライドを複製することができます。そして、各スライドのコレクションリストの「開始点」の番号を、スライド番号に対応する項目に変更するだけです(例:スライド1、項目1/スライド2、項目2)。
