このレッスンでは
- リストを追加する
- リストの種類を設定する
- リストにコンテンツを追加する
- リストのスタイル設定
について紹介していきます。
1. リストを追加する

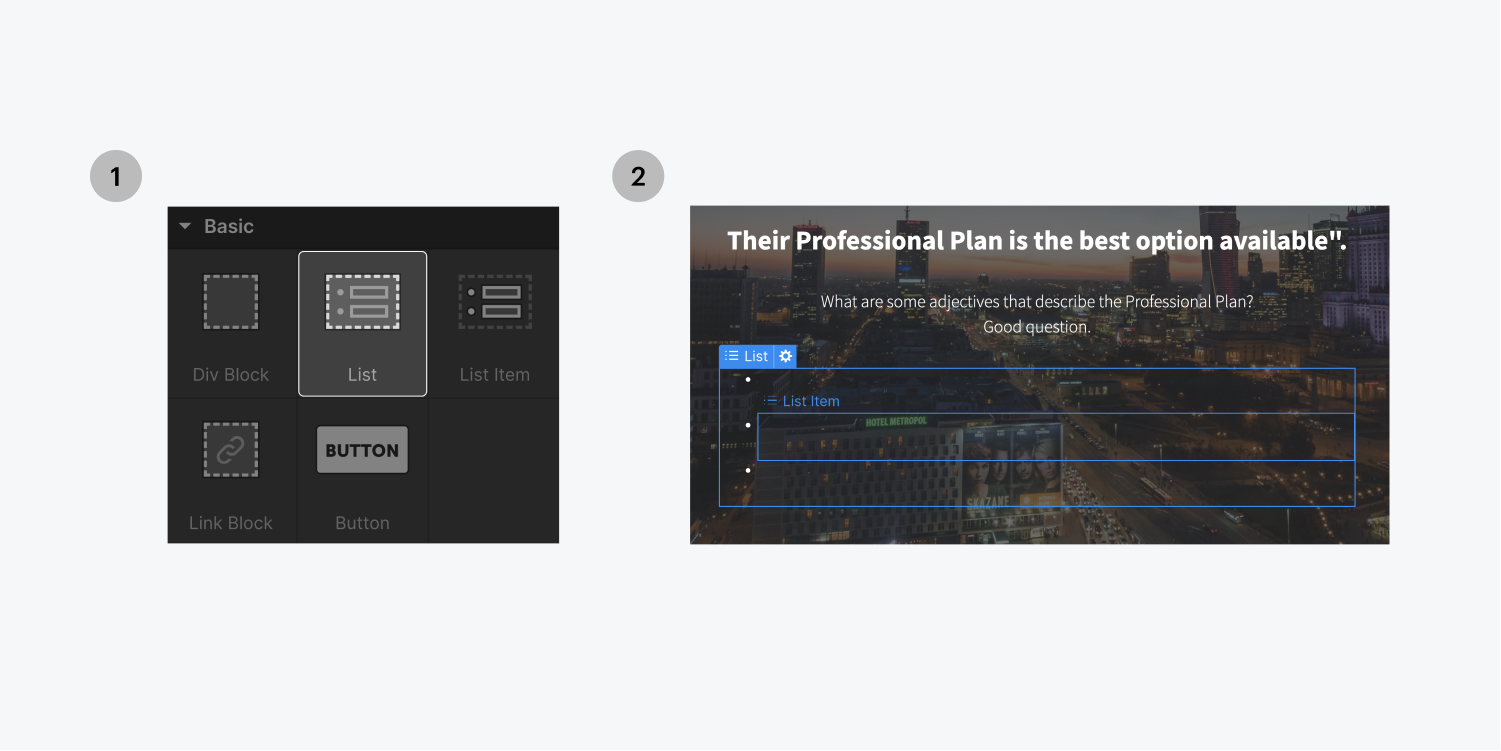
リスト要素をサイトに追加するには、「追加」パネル(ショートカット:A)をクリックし、リストをウェブフローのキャンバスにドラッグします。

リストは、主要素と3つのリスト項目から構成されます。

2. リストの種類を設定する
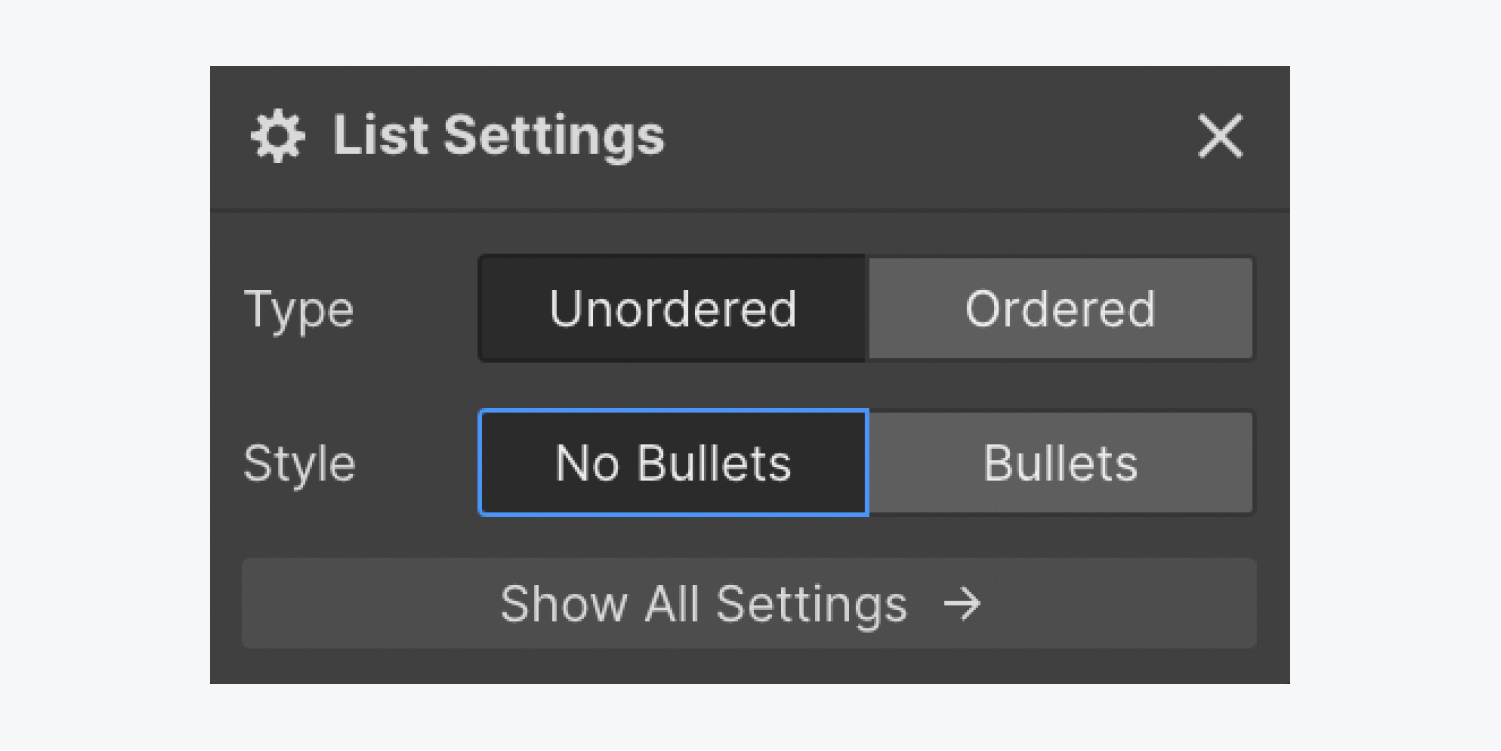
設定により、メインのリスト要素は、非順序型(箇条書き)リストまたは順序型(番号付き)リストになります。
デフォルトでは、リストはアンオーダーに設定されており、内部の各リストアイテムの左側に箇条書きが表示されます。順序付きリストと非順序付きリストの切り替えは、2つの方法で行うことができます。
- メインのリスト要素を選択し、Enterキーを押す
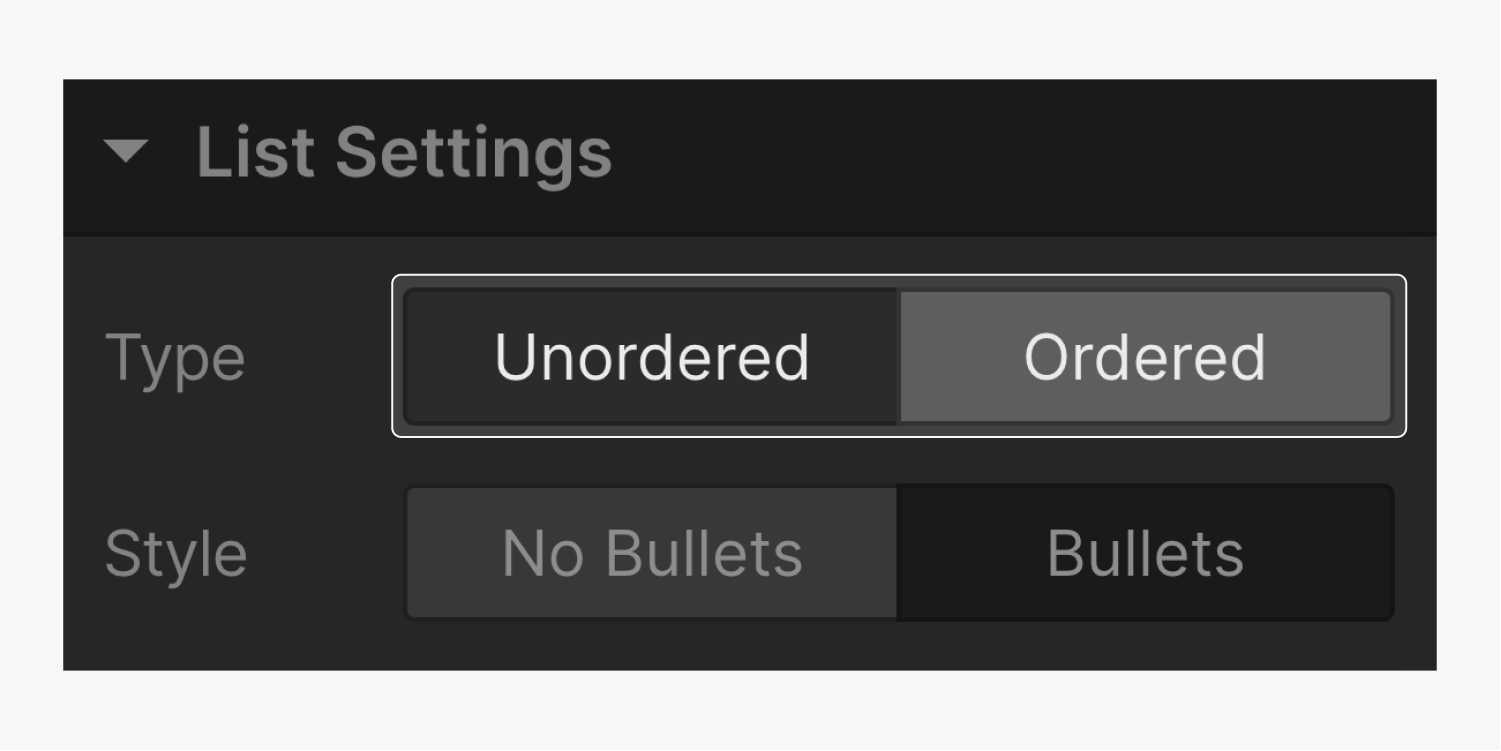
- メインのリスト要素を選択し、設定パネル > リスト設定に移動して、タイプを変更します。

また、リスト設定で箇条書きなしを選択すると、箇条書きと数字を削除することができます。
3. リストにコンテンツを追加する

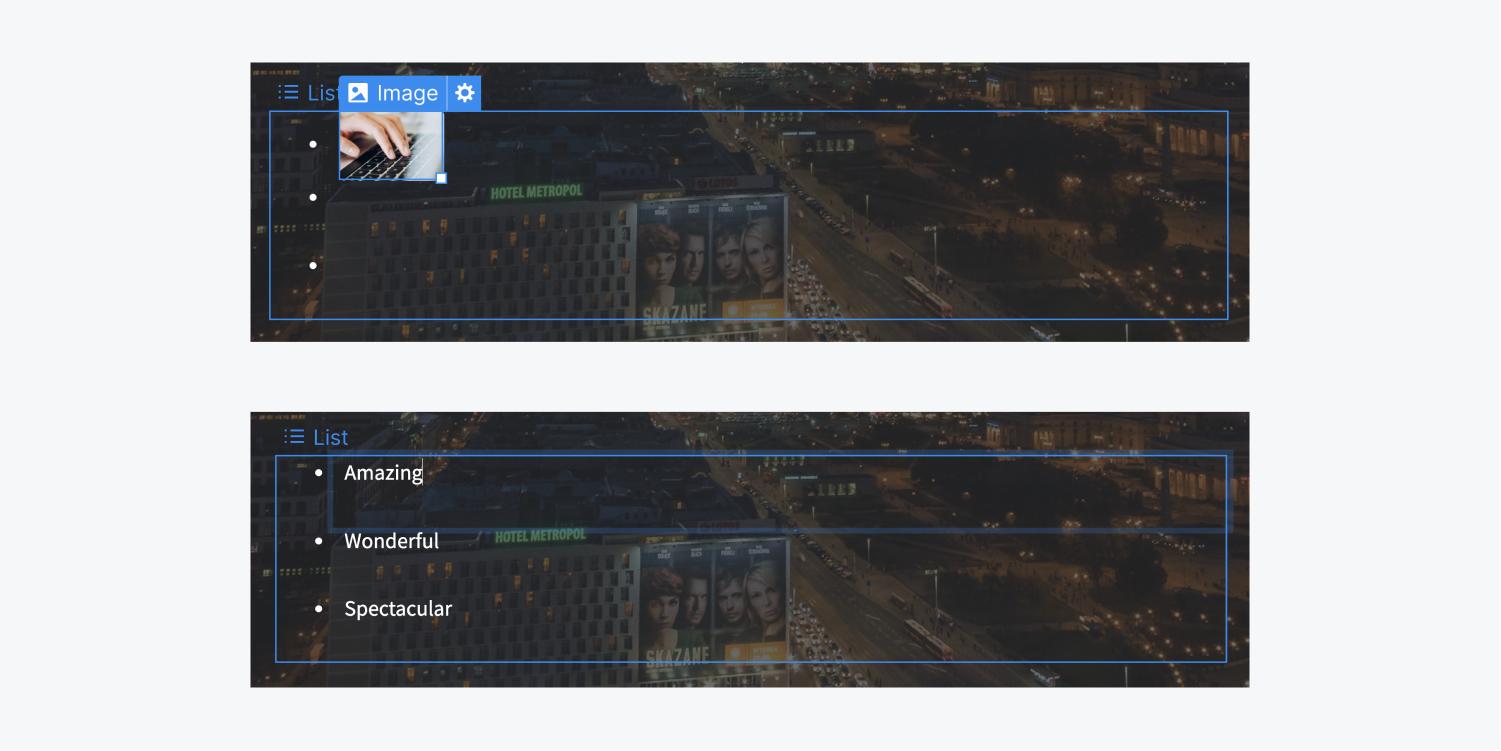
デザイン上、リスト項目にはデフォルトのコンテンツがありません。これは、リスト項目には、見出し、段落、画像、ビデオ、そして他のリストなど、さまざまな種類のコンテンツを入れることができるからです。
リストにコンテンツを追加するには、リストアイテムにコンテンツをドラッグするだけです。プレーンテキストであれば、リスト項目の内側をダブルクリックして入力することもできます。
テキスト編集モードに入るもう一つの方法は、リスト項目を選択してEnter/Returnキーを押すことです。

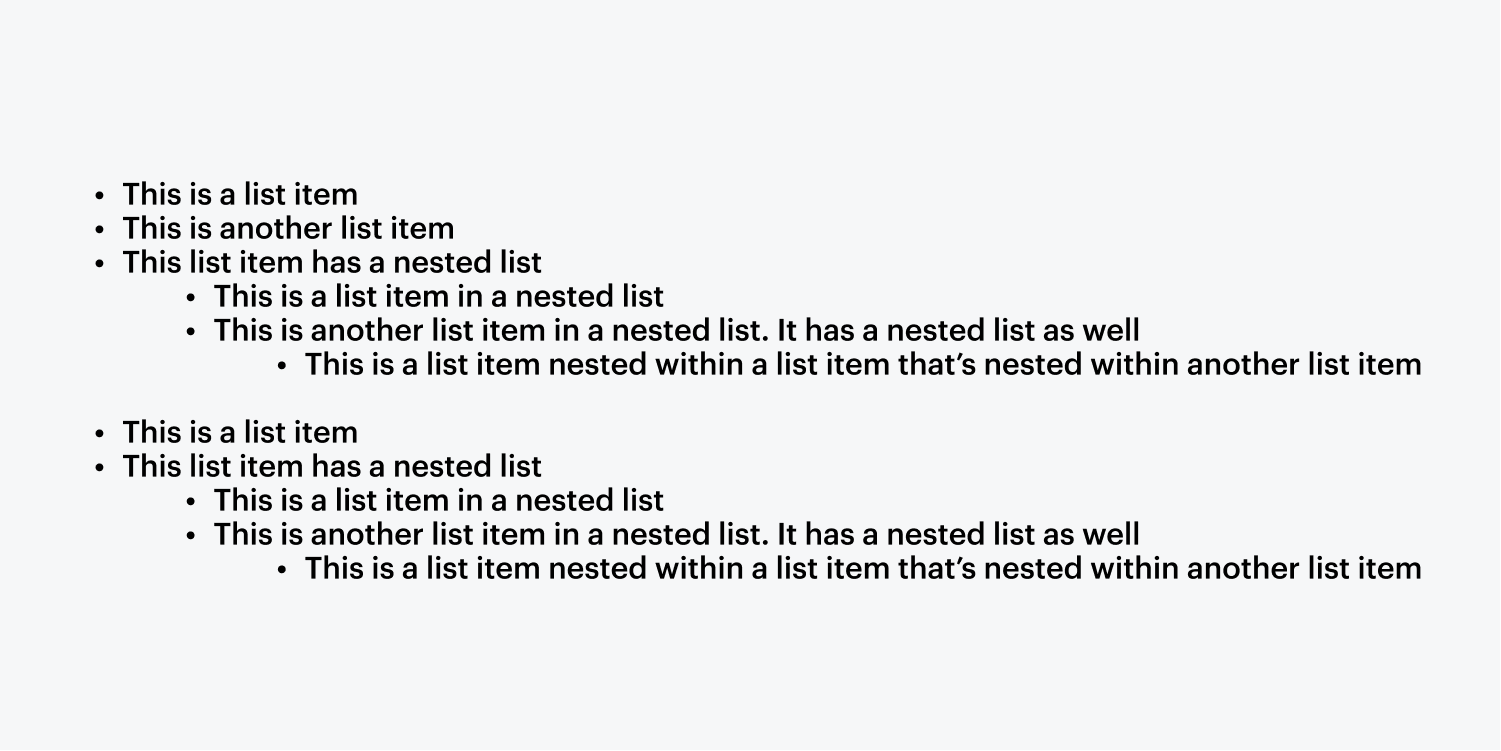
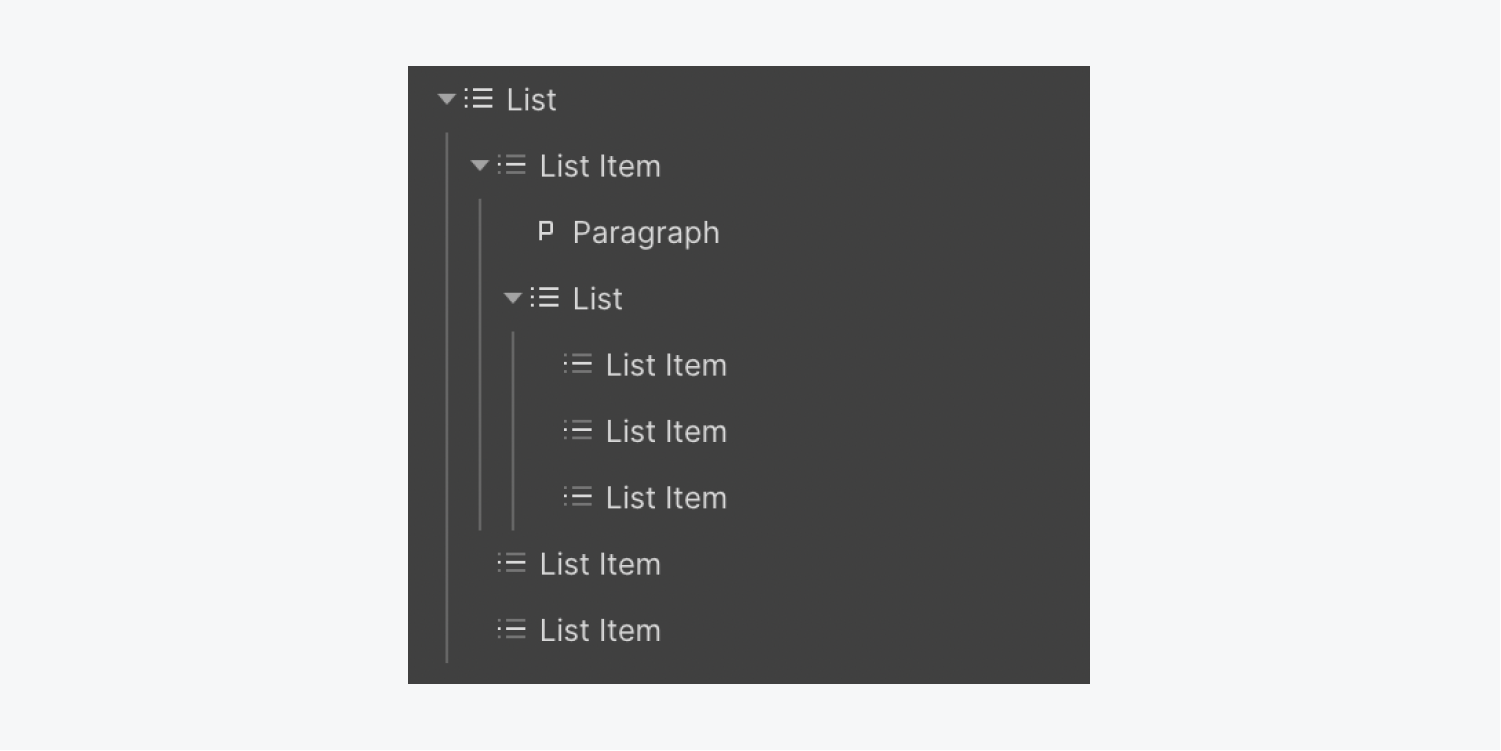
・リストを入れ子にする
リストを入れ子にするには、リスト項目の中にリストを追加します(リストの要素を入れ子にすることはできません)。

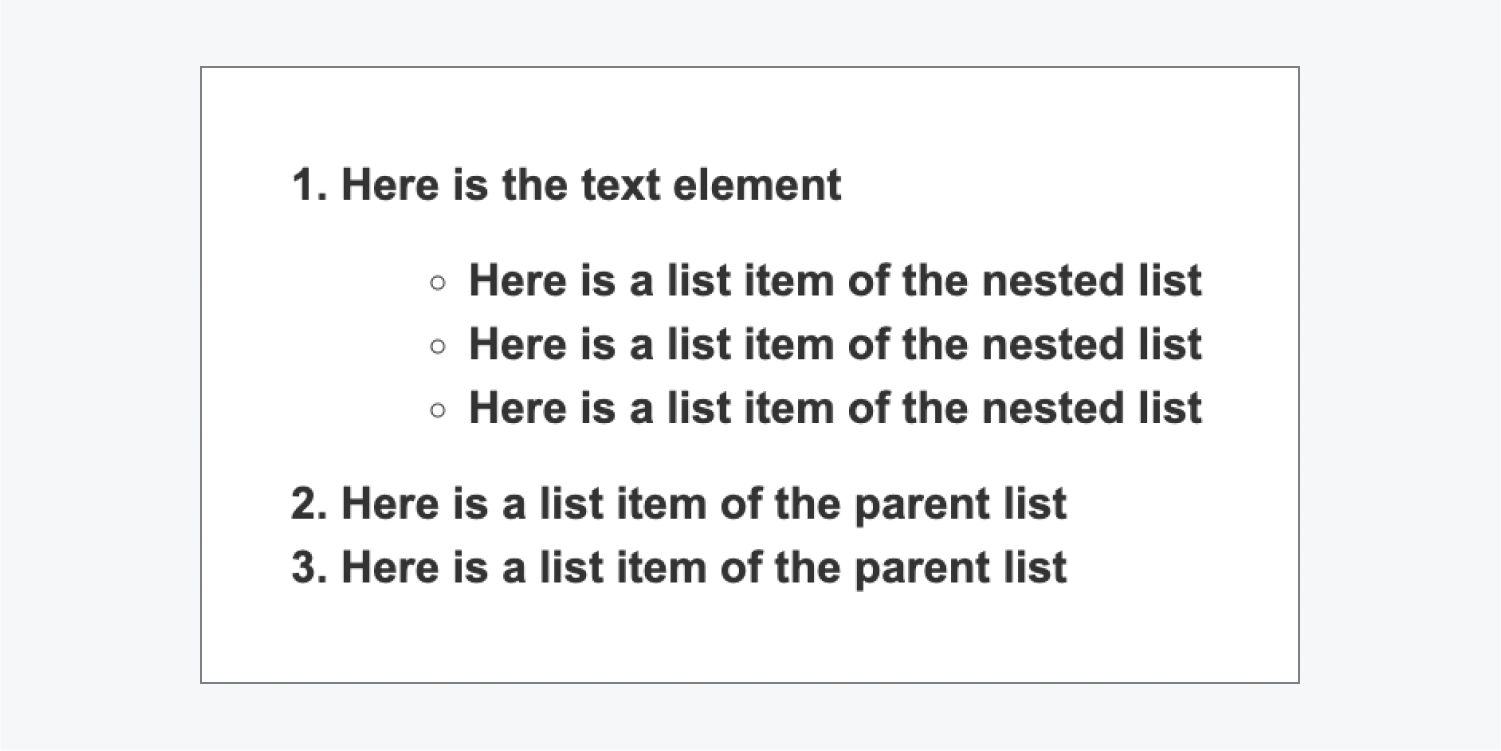
・リストをリストアイテムの中に入れ子にする方法
- Addパネルからリストをキャンバスにドラッグします。
- 親リストのリストアイテム内に子リストを入れ子にする
- テキスト要素(段落、テキストブロック、見出しなど)を、親リスト要素のリスト項目の中で、子リストの上にネストさせます。
注:リスト項目にテキストを追加する前に、ネスト(入れ子)にされたリストの構造を作成することを確認してください。
親リスト項目を編集した後に、ネスト(入れ子)されたリストを親リスト項目の内部に配置することはできません(ただし、親リスト項目に要素を追加した後に、その内部に子リストをネストすることは可能です)。


・リストの項目を作成する
新しいリスト項目を作成するには、既存のリスト項目を選択し、コピー&ペーストします。
または、リスト項目を右クリックして、メニューから「複製」を選択することもできます。

4. リストのスタイルを設定する
スタイルパネルを使用して、リストとリストアイテムの両方にスタイルを設定できます。
メインのリスト要素である順序付きリストと順序なしリストは、クラスを作成するか、タグにスタイルを設定することでスタイルを設定することができます。
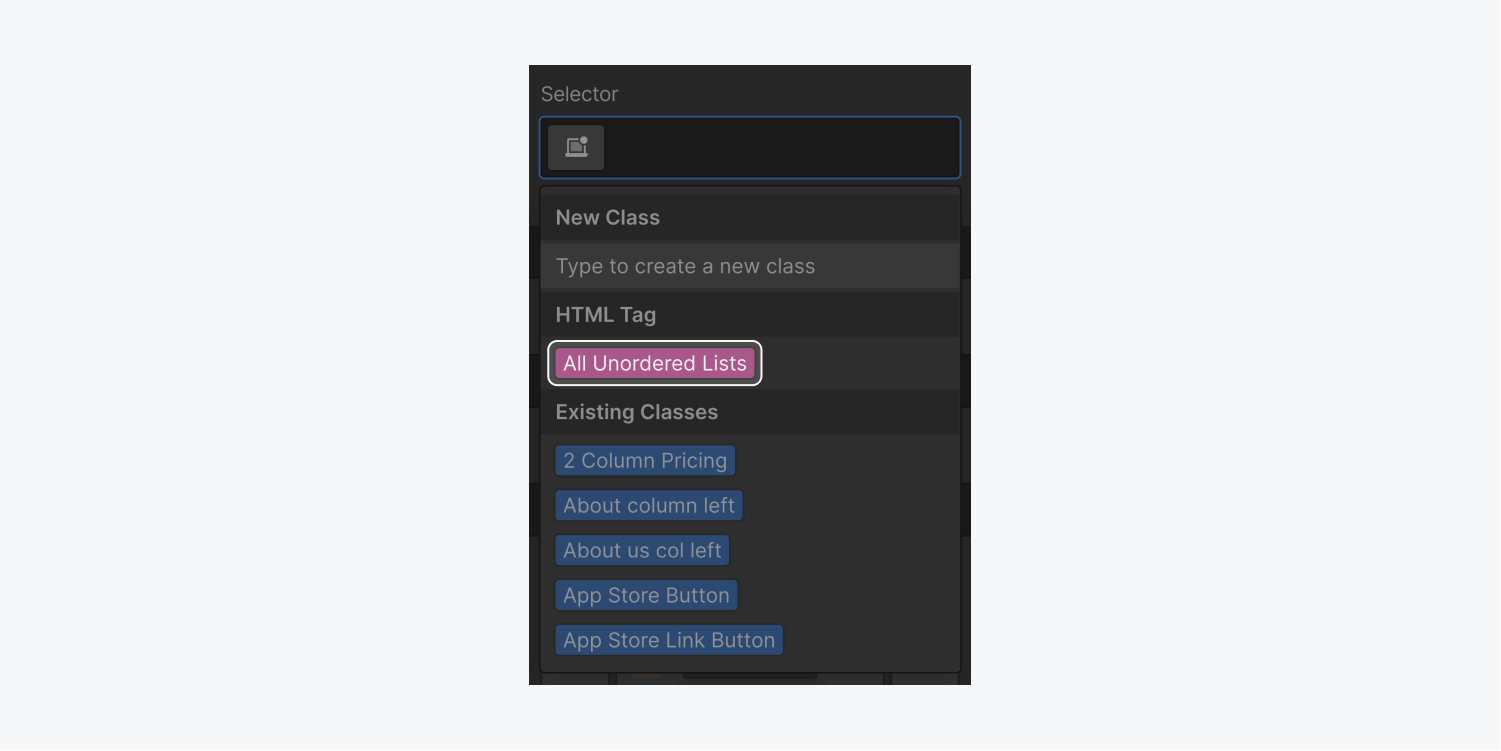
すべての順序付きリスト] タグまたは [すべての順序なしリスト] タグにスタイルを設定すると、サイト全体でこれらの要素のデフォルトのスタイルが定義されます。
・リストのスタイルを設定する
- メインのリスト要素を選択する
- スタイルパネル > セレクターフィールドを開く
- すべての順序付きリスト](または[すべての順序なしリスト])を選択する。
- スタイルをカスタマイズする

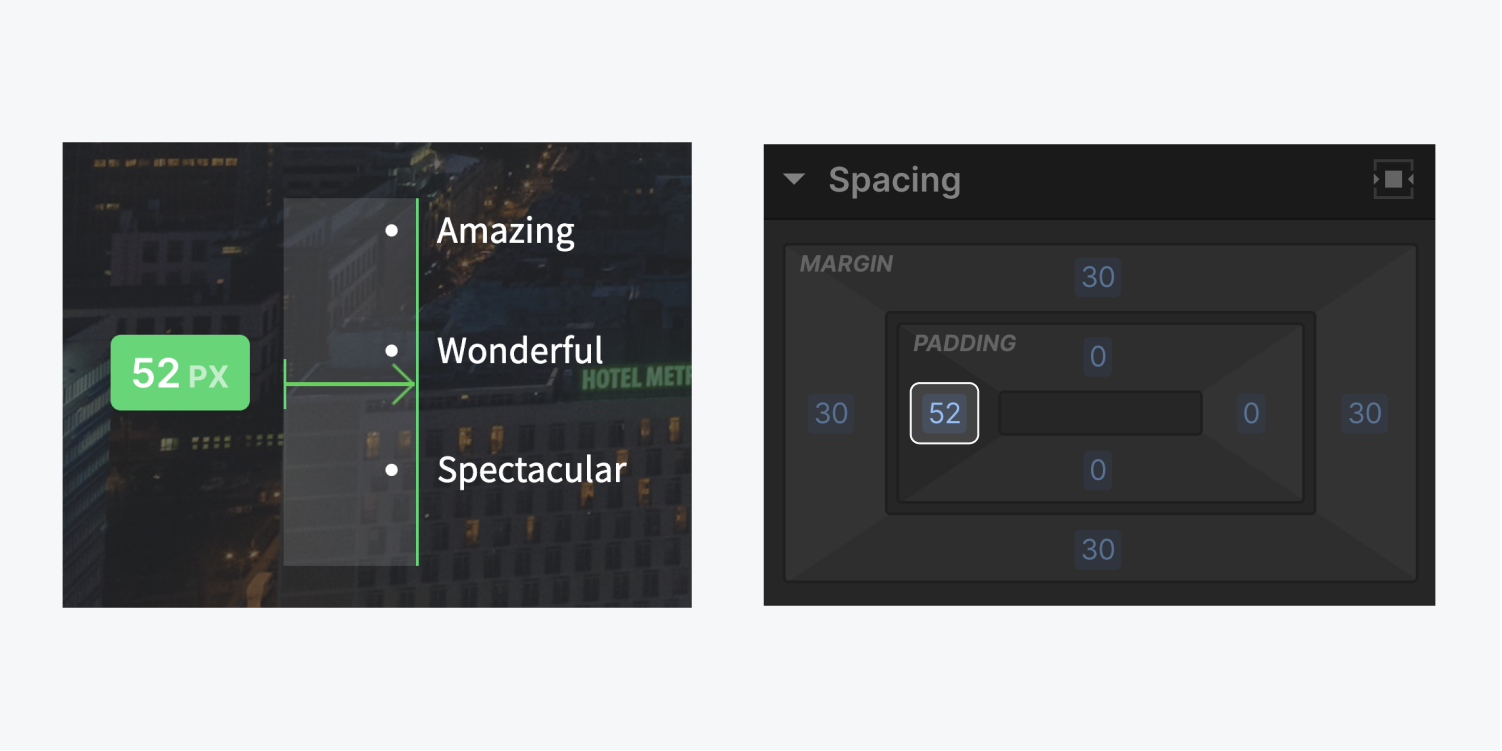
リストを選択して左のパディングを調整することで、箇条書き(または数字)があるスペースを広げたり狭めたりすることができます。

・リストを一括設定する
すべてのリストアイテムに同じクラスを適用することで、見た目に一貫性を持たせることができます。
リスト項目間のスペースを作るために下マージンを変更し、テキストと箇条書きまたは番号の間にスペースを作るために左マージンを変更することが一般的です。
すべてのリスト項目のタグを編集することで、サイト全体のすべてのリスト項目にデフォルトのスタイルを設定することができます。
・リストの一括設定の方法

- スタイルパネル > セレクターフィールドを開く
- すべてのリスト項目]タグを選択します。
- スタイルを追加する

注:「すべてのリスト項目」タグを変更すると、順序付きリストと順序なしリストのいずれに含まれるかにかかわらず、すべてのリスト項目に影響します。
