Divブロックは、HTML文書内の区分を定義するもので,ウェブサイトを構築する際に使用される最も基本的で汎用性の高い要素です。
ボタン、コンテナ、セクションはすべてDivブロックであり、特定のプロパティを追加したものです。
最も一般的な使い方は、”他の要素をグループ化すること”です。 Divブロックは、スペースを作ったり、仕切ったりするなど自由自在に使うことができます。
1.Divブロックの追加方法

Divブロックは、「要素」パネルからプロジェクトに追加することができます。下の例では、見出し、段落、ボタンがセクション内にありますが、テキストは読み取れません。
Divブロックを追加して、この3つの要素をドラッグすることで、1つの要素として編集・制御することができます。Divブロックの幅を50%に設定すると、中のコンテンツも50%になり、文字が読みやすくなります。

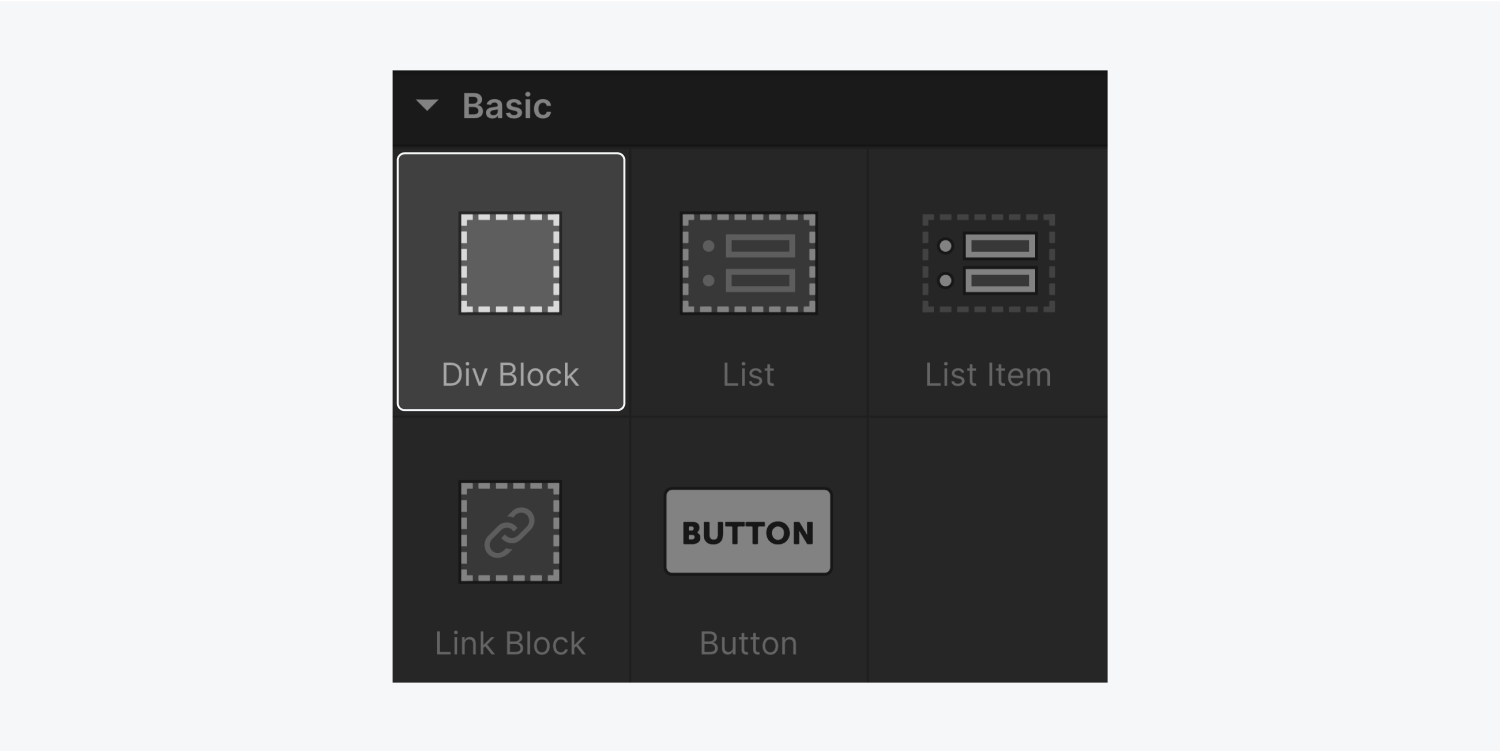
Divブロック要素の選択:ベーシックブロックに含まれている5つのアイテムから「Div Block」を選択。
2. Divブロックのスタイリング
右側のスタイルパネルを使って、Divブロックのスタイルを設定できます。例えば、Divブロックに背景色をつけたり、ドロップシャドウをつけたりすることができます。
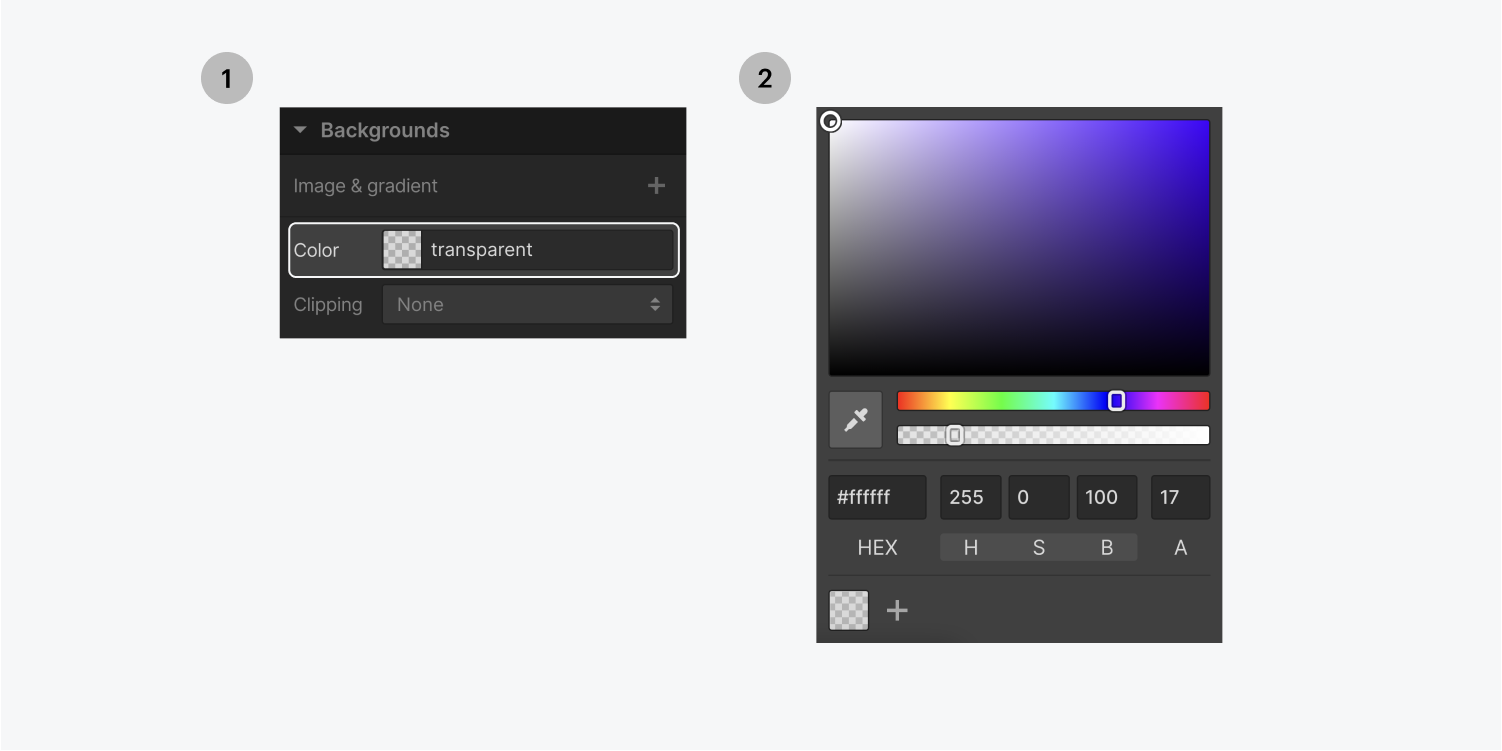
背景を追加する

- (左)スタイリングパネルの背景セクションにあるカラーボタンをクリックします。
- 右側の背景に設定したい色を選択します。
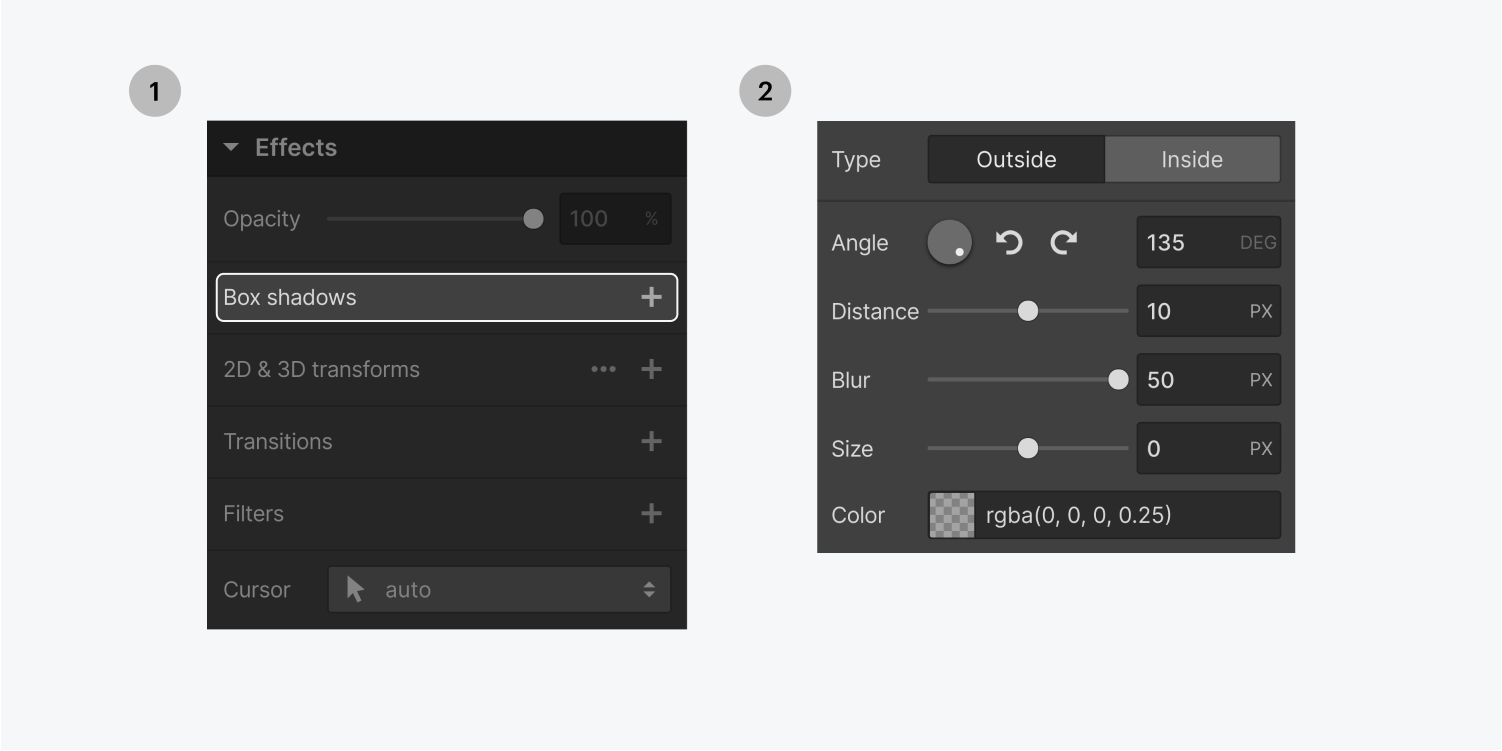
ドロップシャドウを追加する

- (左)スタイリングパネルの効果セクションで「ボックスシャドウ」効果を選択します。
- 右側のボックスシャドウの設定パネルで、タイプ、角度、距離、ぼかし、サイズ、色の設定を表示します。
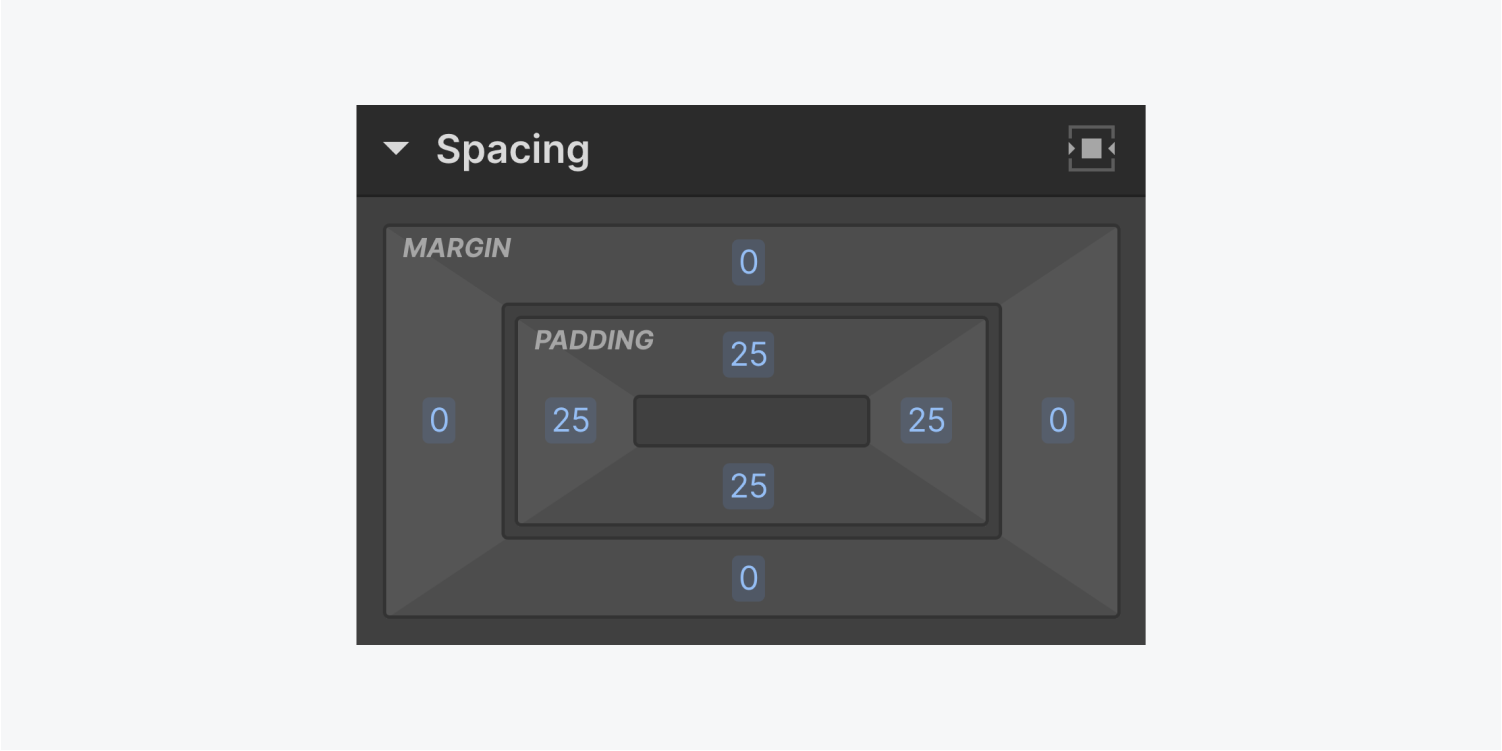
パディングの追加方法
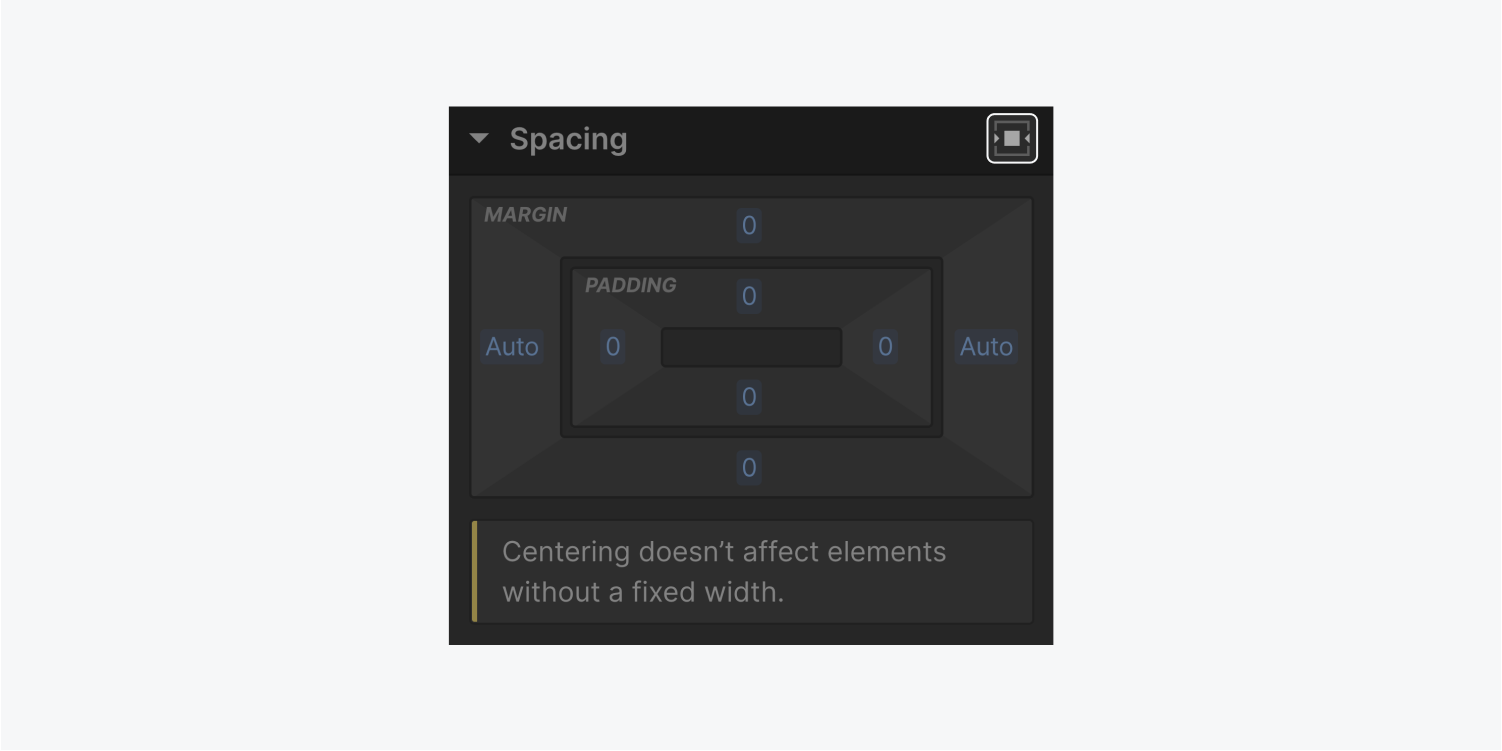
Divブロックの端と中のコンテンツの間にスペースを追加するパディングを設定することも可能です。クリック&ドラッグでパディングを調整できます(下の例のように)。Shiftキーを押しながらドラッグすると、4辺を一度に調整することができます。

セクションには、マージンとパディングの設定と、「要素を水平に中心化」ボタンが表示されます。
Divブロックの中に要素を配置すると、中のコンテンツに応じた大きさに自動的に調整されます。
下の例では、Divブロックの中に要素が入った状態になっています。Divブロックを中央寄せにすると、コンテンツも中央寄せになります。

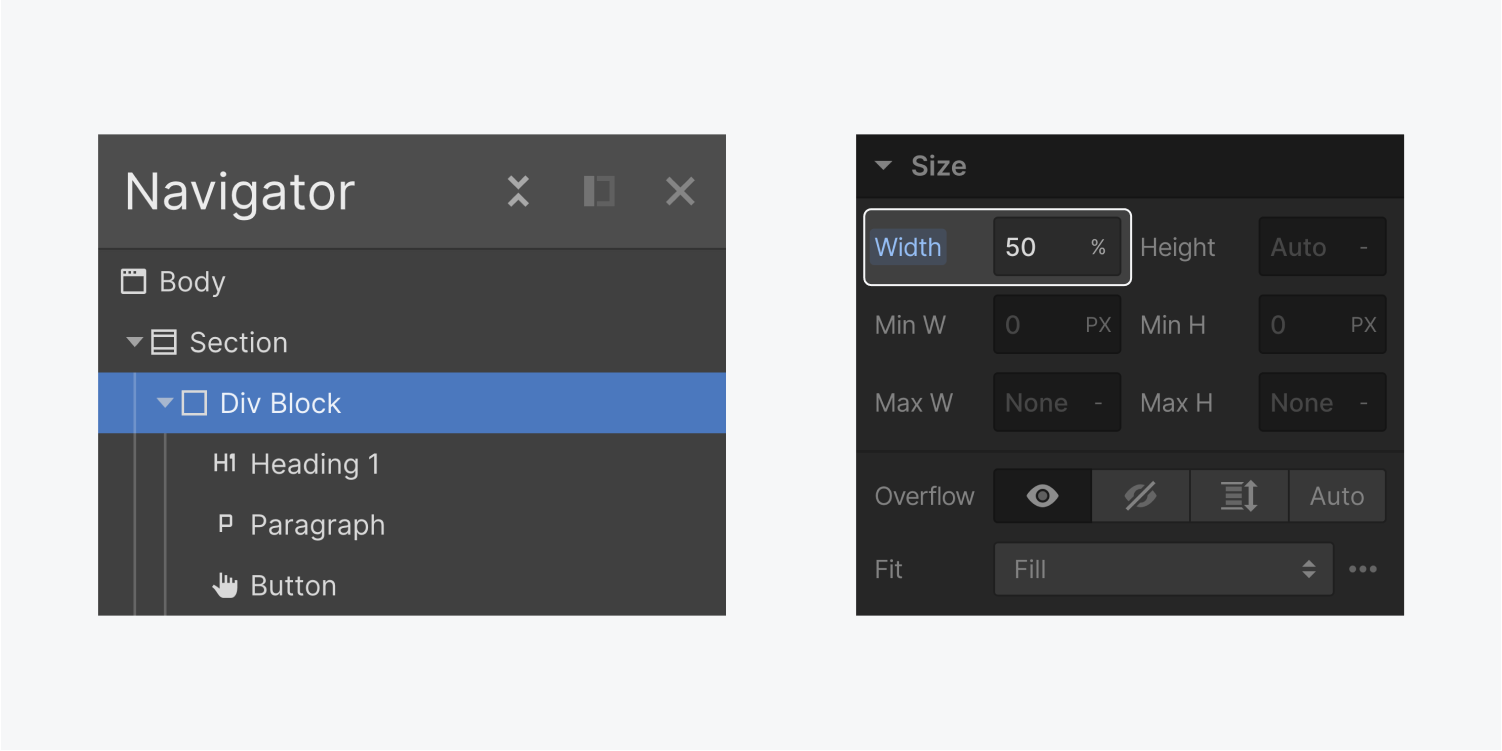
幅を50%に設定する方法

左側には、H1見出し、Paragraph、button要素を含むDivブロックがナビゲータに表示されています。右側では、スタイルパネルのサイズセクションで、が50%であることが強調表示されています。
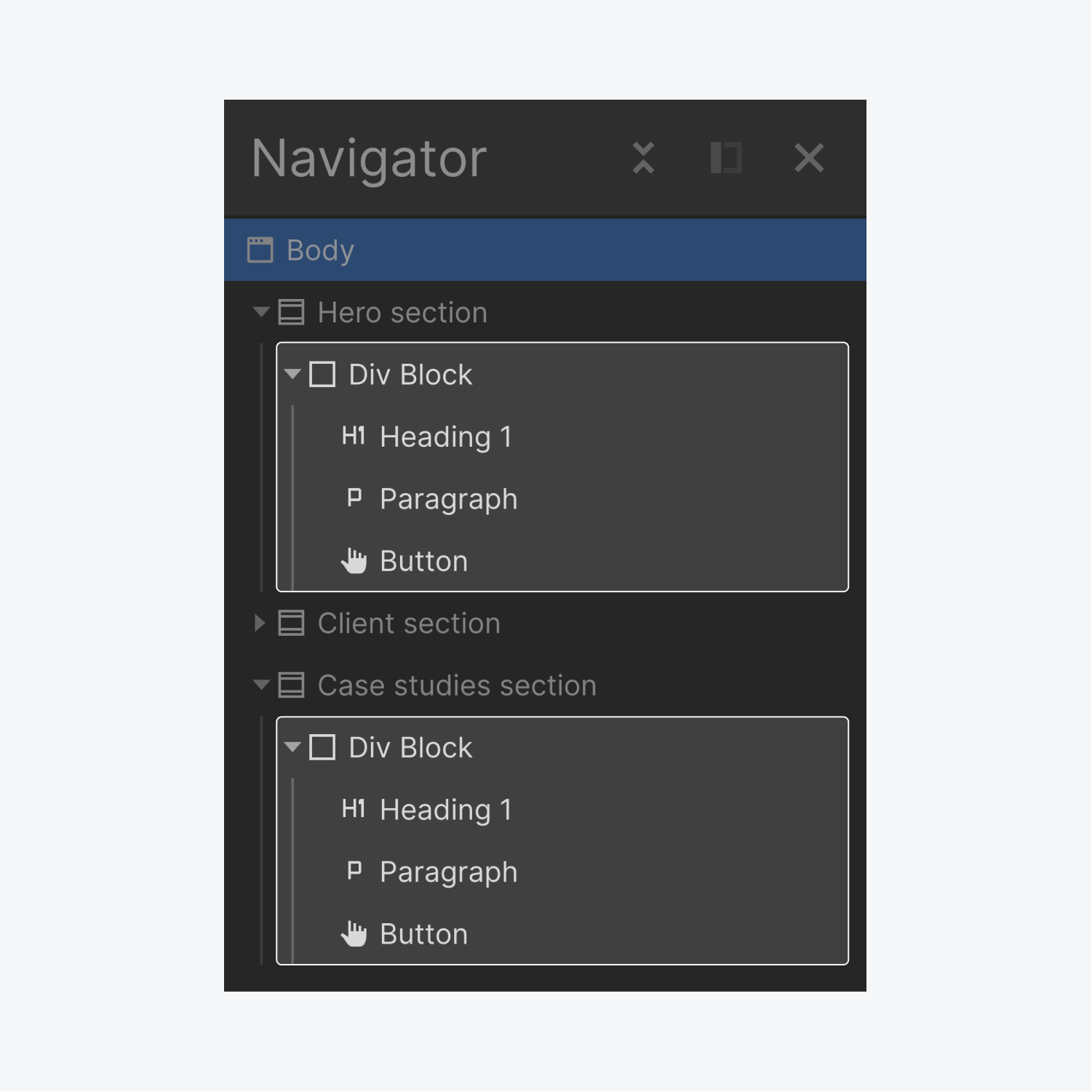
Divブロックは、他のDivブロックの中に配置することもできます。
4. Divブロックの複製
Divブロックとそのコンテンツは、複製することができます。Divブロックを複製すると、他の要素と同様に、その要素に付属するクラスとスタイルも複製されます。1つのDivブロックに加えたスタイルの変更は、同じページや別のページにある、同じクラス名を持つほかのDivブロックすべてに影響します。

各Divブロックには、H1、段落、ボタン要素が含まれています。
5. Divブロックの複製方法
- 右クリックで複製
Divブロックを右クリックして、「Duplicate・複製」を選択 - ショートカットで複製
Divブロックを選択して、Cmd + C(Mac)またはCtrl + C(Windows)を押してから、Cmd + V(Mac)またはCtrl + V(Windows)を押して別の場所へペーストできます。
また、Command + X(Macの場合)またはControl + X(Windowsの場合)で切り取り、Divブロックを配置したい要素を選択してから、Command + V(Macの場合)またはControl + V(Windowsの場合)で選択した要素の下部に貼り付けることもできます。
6. リンクブロックに変換する
Divブロックをリンクブロックに変換すると、そのブロックとコンテンツが他のリソースにリンクされます。レイアウトでコンテンツをグループ化する際に、リンクブロックではなくDivブロックを使っていたことに気づいた場合などに便利です。
Divブロックをリンクブロックに変更するには、Divブロックにリンク要素が含まれていないことを確認し、Divブロックを右クリックしてリンクブロックに変換します。
